Planning user experience (UX) projects is a balancing act of getting the right amount of user input within the constraints of your project. The trick is to work out the best use of your time. How can you get the most UX goodness for your client’s budget? This article explains how to choose the right mix of tools for the task at hand.
Getting Started With UX Planning
The planning phase is all about understanding what you have been asked to do and working out the best combination of activities that will give you the outcome you need, within the time, budgetary and resource constraints of the project. It is your job as a UX professional to deliver the best user experience within the time and budget available.
The planning of projects may take place when you are writing a proposal to do work that is yet to start as well as at the beginning of a “live” project. When planning work for proposal purposes, you can be faced with issues such as lack of information around budgets as well as limited access to clients to ask questions.
Further Reading on SmashingMag:
- The UX Research Plan That Stakeholders Love
- The S.M.A.R.T. User Experience Strategy
- Lean UX: Getting Out Of The Deliverables Business
- Incorporating More Quiet Into The UX Design Process
In many ways the planning of UX projects can become a design challenge in its own right. You have an outcome that you need to get to and it’s up to you which approach you take to get you there. You need to be confident that the tools and techniques you choose will be the right ones to get you the insight you need within the constraints of the project.
The budget for the piece of work is always the key piece of information that can be really useful to help with planning, but often this is not always available. This information is useful if you charge by a daily rate, because it then determines the time you will have on a project, which in itself will determine the approach you take.
The beauty of UX projects is that there is always something you can do to add value regardless of the budget. A low budget may result in a lighter touch, “guerrilla” approach, whereas a larger budget may allow you to do more extensive user research. If you can, always try to get an idea of budget as it will save both you and your client time by avoiding re-cutting proposals. Your client may not want to share their budget (as they may think you will spend it all for them), so have a few different options to present if they cannot share this information to suit different potential budgets.
The key principle for all UX projects is that you must ensure that you involve users in the design process in some way. Challenge yourself to see how you can work within the constraints of the project to involve users as much as possible. User involvement will not only improve the output of the project but will also help to inform decision making which can often delay projects. UX projects typically consist of three main phases: a research phase, a design phase and a further research phase, designed to test and validate the designs.
- The research phase is where you immerse yourself in the project to get the background you’ll need to make design decisions later in the project. During this phase you will try to learn as much about your client’s business, objectives, users and competitors as possible.
- The design phase is where you work out how what you are designing will work and how it will fit together. This phase will define its scope, its features and functionality and how it behaves.
- The validation phase is where you identify whether what you came up with in the design phase actually works with its intended audience. This phase is typically followed by further rounds of design and testing to solve the problems you inevitably find when you test with users.
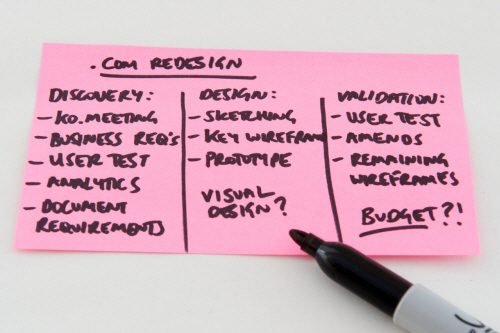
We find that using a research, design and validation framework helps to structure your projects. We often start working out the approach we would ideally like to take and then calculate how long we would need to do that work and then adjust the methods, tools and techniques to fit the constraints of the project. The photo below shows an early sketch of a project taking shape:

Project constraints include factors such as budget, time available, delivery deadlines, resource availability, information availability, related projects, access to tools and legal documentation. Regardless of the constraints, you must be able to focus on the objectives of the project and how you can deliver the best user experience that meets those objectives. Often this is the true (and hidden) skill of a great UX professional.
Once you have defined the approach you want to take, is much easier to talk to a client about flexing project constraints such as increasing the scope of the project or changing your original plan. All clients have to start with some sort of ballpark budget and approach, and if you can justify why you might need more time and budget, you will clearly be more likely to get it!
Later in this chapter, you’ll see a matrix of UX tools and techniques that you can use on your UX projects. These are all fully explained within their corresponding chapters within this book. We also share some case studies of real projects. These examine the clients’ objectives and highlight the approach we took to the project. These are designed to provide you with a template approach, which you can compare and contrast with your own project challenges and proposed approach to tackle them.
Selling User-Centered Design To Your Clients
Despite the huge growth in the awareness of the importance of user experience over the last 10 years, you may still have to sell the benefits of this approach to your clients and colleagues. Here are some of the many benefits that we have seen from adopting a user-centered design (UCD) approach:
- Better products. A process that deliberately involves end users as well as one that understands the commercial objectives will always result in a product that works better for its intended purpose.
- Cheaper to fix problems. By involving users within the design process, you learn what doesn’t work when it’s most cost effective to fix it. An amendment to a wireframe or prototype is many times cheaper than a technical fix once a product is launched.
- Less risk. A UCD approach helps to ensure that design issues are discovered and fixed in the design phase and not once products have been launched. A digital product may never truly be “finished,” but a UCD approach will result in products with a lower risk of failure.
- Deliver to deadline and avoid scope creep. By identifying more of the dynamics at play and addressing these challenges earlier in the process, there will be a better chance of avoiding scope creep and delivering to meet your deadline.
- Research brings insights. A UCD approach provides in-depth analysis and research that uncovers opportunities to differentiate products to gain competitive advantages. A UCD approach provides a solid and robust research-led approach to design. Design decisions, after all, should be based on evidence and not opinions.
- Products that are easy to use make more money. Often this is the primary commercial reason behind adopting a UCD approach. The reality of many UCD projects is that despite being “user-centered,” the focus is really on designing something that primarily achieves a commercial objective. The UCD process provides the rigor that ensures the commercial objectives are met while still providing the best user experience — so everyone wins.
- User-led projects can get products to market more quickly. Projects that take a pure UCD approach let the customers decide which route to follow. This can circumvent time-consuming client-side decision-making processes and politics. When you reach a point of conflicting views that stalls a project, the involvement of users can be a great way to help to make decisions and get the project moving again.
- Ease of use is a common customer requirement. In our user research, we often hear customers using terms such as “usability” and even “user experience” when describing what qualities they seek from products. This is often a result of products being advertised as being easy to use and as such it’s a selling point that customers are seeking products that they buy.
How Much Time And Budget Should You Make Available For UX?
This is a common question that we are often asked, particularly by clients or designers who are relatively new to UX. It often comes from a full-service agency mindset where client budgets are fought over by representatives of each main discipline such as UX, visual design and development.
This “departmental” mindset can be detrimental, as UX can become something that is dialed up or down, whereas in reality it should be a component of both the visual design and development work as opposed to being considered as a separate work stream or cost center. A different way of considering this question is to think of UX as a project philosophy as opposed to a set of tools, methods and deliverables. If your client has bought into the principles of UX, then in effect their project becomes a “UX” project so all of their time and budget is dedicated to it.
When considering client budgets, you’ll get a feel, with experience, for what is the right amount of time to apportion to the different phases of the project. It isn’t as simple as offering a rule of thumb such as “dedicate 20% of project budgets to UX,” because each project will have its own unique priorities, challenges and objectives that will require different levels of UX input.
The matrices shown below will give you an idea of which different tools and techniques you can use to suit different types of projects with differing budgets. In reality, there is always some form of user research you can do even on the smallest budget projects.
Choosing UX Tools & Techniques
This table shows all of the tools and techniques that we describe in the book. Use it as a cheat sheet to help you decide which activities best suit your project:
UX ActivityGood forBad for
| Stakeholder Interviews Talk to key individuals within your client’s organization to understand business requirements. | Clients with lots of people who have something to say about their new project. When you need information about the goals for your project. | Making design decisions. Projects that are very short on time. |
| Requirements Workshops Gather key stakeholders together to discuss the brief and conduct exercises to give you a deeper understanding of the project. | Complex design challenges. Complex clients. Disparate teams. | Projects with very tight deadlines and small budgets. |
| Guerilla Usability Testing Very informal user involvement when little or no budget exists for usability testing. | Involving users when budgets prevent larger scale user research. Gaining a quick user opinion to help to progress designs. | Recruiting participants to a specific brief. Difficult for clients to observe. |
| Lab Usability Testing Involving end users in the design process to understand their needs, find out how they do things and see if they can use your products in a controlled environment. | Involving clients in user research as they can observe tests in real time. The controlled environment allows you to test what you want with the right people. | Projects with very tight deadlines and small budgets. An artificial environment may influence user behavior on some projects. |
| Remote Usability Testing Conducting user research in a different location than where your user is situated. | When you need to test geographically dispersed groups of people. When people can’t travel to a lab. When time is tight, as you can run tests in parallel. | Involving clients is difficult. You can lose a sense of empathy with people when you’re not meeting them face to face. |
| Competitor Benchmarking Evaluating competitor products to determine their strengths and weaknesses and opportunities to innovate with your own product. | Projects where lots of competitors exist. Clients who work in unfamiliar sectors: a great way to immerse yourself in a new world. | Some projects may not allow the time to do this activity. In sectors you are familiar with, this becomes less important. |
| Contextual Research Conducting research in the environment that users are naturally within. | Gaining the most representative insight into how people actually behave in their own environment and the methods they use to overcome the problems they face. | Projects with very tight deadlines and small budgets. |
| Analytics Evaluating quantitative data to understand what people are doing when using a product or service. | Identifying interesting user behavior to focus research activities to find out why. | Projects with very tight deadlines and small budgets. Clients who have no analytics data! Analytics do not uncover the reasons behind user actions. |
| Surveys Collecting information from a dispersed set of people by asking them to respond to a predetermined set of questions. | Collecting information from dispersed sets of people in a relatively short period of time. Collecting qualitative and quantitative information. | Can present issues with data accuracy. Analysis of qualitative data is notoriously time consuming. |
| Expert Reviews Evaluate an existing product based on a set of usability guidelines, the target users and their tasks. | Gathering a quick understanding of a product’s key usability issues. | Acquiring a deep understanding of real user issues. |
| Ideation Workshops A collaborative design method to help you and your client decide on design solutions. | Generating a shared vision for the UX design work. Getting early input from different disciplines such as visual designers and developers. | Clients who don’t want to be involved in the design work — they want you to go away and do the “magic.” |
| Task Models Descriptions of the activities users perform in order to reach their goals. | Ensuring your product matches user expectations. Providing insight into buying processes and thus helping you design transactional websites that support user needs. | Projects with very tight deadlines and small budgets. |
| Customer Experience Maps A visualization of a process that users follow before, during and after using a product or service. | Visualizing the entire customer journey and highlighting the specific areas where a product or service meets and fails to meet user needs. | Projects with very tight deadlines and small budgets that don’t allow you to gather the research you’ll need for this approach. |
| Personas Short, vivid descriptions of fictional characters who represent a product’s users. | When production teams need an easy way to understand user needs and core tasks. As a collaborative exercise to get production teams to think about their users. | When you can do no research with real users to generate personas from. When the personas are generated externally with no opportunity to integrate them with the teams who will go on to use them |
| User Journeys Identify how users flow through your product. Design the structure of your product to ensure users can flow through it efficiently. | When it’s important to keep steps to complete a task to a minimum. To ensure key tasks are easy to accomplish. | Single step tasks. |
| Information Architecture The process of organizing information to make its retrieval as simple as possible. | An essential component of any project, as it provides an information structure and means of navigating that has been designed to reflect the specific user and business needs of a product or service. | Some small projects such as designing emails and campaign landing pages will require significantly less IA work than large- scale redesign projects for information-rich and complex products and services. |
| Sketching Hand-drawn design ideas. | Quickly generate and gather feedback on lots of design ideas. Decide which ideas to pursue in higher fidelity. | When clients expect higher fidelity work from you as a designer. When clients can’t see beyond the unfinished nature of a sketch. |
| Wireframes Static diagrams that represent the framework of a product, exploring content, navigation and interactions. | Explore design and interaction ideas before they move into graphic design and development. Agree on the direction with the clients. Test ideas with users. Refine ideas based on feedback and test results. | Highly interactive products that need to be used in order to be understood. |
| Prototypes Mocking up ideas quickly in an interactive form that brings them to life to elicit feedback | Producing something so that members of a project can have a shared understanding and approval of the direction it is taking. Creating a candidate design for user testing. | Projects with very tight deadlines and small budgets. Complicated prototypes can be time consuming to amend. |
Planning UX: Case Studies
The tools and techniques you select are determined by the design challenge you have been given, as well as the time and budget available. Clearly, a different approach is required for designing a campaign microsite from scratch, compared with making large-scale usability improvements to an existing shopping website.
Doing UX on a Shoe-String Budget
When a client or organization is unfamiliar with usability and user-centered design, it can often be difficult to get the budget you want to involve users regularly during the design process. The joy of UX is that there are so many tools and techniques that you can use to suit the specific constraints of your project so you can still involve users in some way.
Recently we were asked to provide some UX consultancy on a new website. Our client wanted an expert opinion on how usable it was and how it could be improved. Our client had spent a large amount of their budget on designing and building the website, and had then been told by their boss that they should do some user testing before it went live. The budget was so tight that we had a day in total to do the work.
We decided that the best approach was to run an internal workshop and invite a bunch of our consultants along to critique the website as we looked at each of the designs. This identified loads of issues in a short period of time. We also managed some guerrilla user testing. A few of us went to local cafes and asked members of the public to show us how they would use the website to complete some simple tasks. We offered to buy them coffee and cakes in return. Within a few hours we had some great user insights to add to our expert review.
All of the issues were documented as a simple bulleted list in an email, which we followed up with a quick call to discuss the biggest problems that we had identified. This demonstrates how you can always do something, no matter how restrictive the project constraints. Any user testing will result in improvements to the product or service that you are designing.
Shoe-String Budget Project Outline
Constraints : Tiny budget!
| UX Activity | Timing |
|---|---|
| Internal workshop | 0.25 days |
| Guerilla testing | 0.5 days |
| Summarize findings and feedback to client | 0.25 days |
A User-Centerd Redesign Project
We are lucky in that many clients come to us and ask specifically for user-centered design projects that include specific UX activities such as user research or that deliver specific outputs such as customer journey maps or persona profiles.
We were asked by a client to design an online quoting tool. Our client was fully versed in the benefits of involving users throughout the process and requested that we run regular user testing and UX seminars within the business to educate her colleagues.
The project began with a large user research exercise that involved benchmarking competitor services. This gave us a unique insight into what the competition were doing, how well they were doing it and also what the specific user requirements were from such a tool.
In parallel to the user research, we conducted a wide range of stakeholder interviews as well as a series of workshops with some internal business analysts who had been collecting detailed functional requirements.
We presented our findings from the user research exercise to the business. The key part of this presentation involved discussion around some ideas we had had for some features we thought they should offer which would give them a significant competitive advantage.
This identifies how user research can be far more than just involving users. Often you will see opportunities for features, content and functionality that will meet some quite unexpected user needs. Once met, these can often result in significant increases in product performance as well as huge financial returns for the service provider.
Following the research phase, we developed some early prototypes of the different elements of the quoting process. This involved breaking the required set of data into logical chunks and working out how a user would move between them. Once worked up into rough wireframes, we shared this with the project team, amended it following their feedback and then tested it with users to improve it further before entering the wireframe production phase of the project.
Once a set of complete wireframes was produced, these were tested again to further refine them. During the process we met with designers and developers to share our vision for how we should work to ensure that when it was built it retained the features that we deliberately added to meet specific user needs.
Later in the project we were involved as a point of sign-off for the final designs that were produced by a third-party agency. Users were also involved at this stage, as we wanted to ensure that the execution of the quoting form was suitable for the target audience. This was also critical once some front-end elements were available to test, as it was important that interactive elements such as error-handling worked as well as possible.
Finally, we were asked to conduct a review of the live website six months after launch. This was to evaluate how well the form was working and also to evaluate how users were responding to the new product features that we had helped to identify.
User-Centered Redesign Project Outline
Constraints: Huge complexity, high-profile project but good budget and excellent client buy-in for a UX approach.
UX ActivityTiming
| Kick-off meeting | 1 day |
| Desk research and document review | 2 days |
| User research | 10 days |
| Stakeholder interviews | 3 days |
| Presentation of findings to board | 1 day |
| Stakeholder interviews | 3 days |
| Prototype development | 10 days |
| Validation testing | 5 days |
| Wireframes, stakeholder interviews and amends | 10 days |
| Validation testing | 5 days |
| Wireframe amends | 2 days |
| Handover to visual design and development | 0.5 days |
| Sign-off workshops | 2 days |
| Post live usability review | 10 days |
Help yourself to free PDF downloads:
- Full “Planning UX Projects” chapter (5.9 MB) (PDF)
- Table of contents for “Planning UX Projects” (271 KB) (PDF)
More Resources To Help You Plan Your UX Projects
- A Project Guide to UX Design: For User Experience Designers in the Field or in the Making (2009), Russ Unger and Carolyn Chandler
- Undercover User Experience Design (2011), Cennydd Bowles and James Box
- A Shared Vision — the coordinating force behind great UX, Alan Colville (slides)
- What does a Product Manager do?, Jesmond Allen on the cxpartners blog
(cp, il)




