Accessibility has always been a slightly unsettling realm for web developers. Surrounded with myths, misunderstandings and contradicting best practices, it used to be a domain for a small group of experts who would “add” accessibility on top of the finished product. Today, in many simple and complex websites, it’s still unclear what makes up an accessible interface and what developers need to know to get there.
So let’s get to the bottom of it all: accessibility myths and rules of thumbs, WAI-ARIA roles, content accessibility guidelines, landmark roles, keyboard and touch accessibility, accessible markup and interaction patterns, accessible forms and widgets, multimedia accessibility and inclusive prototyping. Everything you need to know about accessibility gathered in one practical, *smashing* book, fully dedicated to building and designing accessible user interfaces.
Written by Heydon Pickering, the book comes with dozens of practical examples of accessible interface components and inclusive design workflow, applicable to your work right away. With this book, you’ll know *exactly* how to keep interfaces accessible from the very start, and how to design and build inclusive websites without hassle and unnecessary code.
Why This Book Is For You:
If you’re looking for smart accessible design patterns and strategies for building fast, flexible websites efficiently, this book is just for you. It’s a handbook with valuable, time-saving techniques that will help you avoid hacky workarounds and solve common issues effectively. You’ll learn how to:
Accessibility myths and misconceptions as well as common solutions and rules of thumbs,
A library of well-tested accessible HTML/CSS components that you can use right away,
How to properly use WAI-ARIA roles and Content Accessibility Guidelines,
How to tackle common accessibility issues in responsive design,
How to deal with “skip” links and external links, as well as navigation regions and landmarks,
How to keep labels, buttons, tables of contents, dynamic widgets and tabbed interfaces accessible,
How to implement infinite scrolling, grid display and dynamic content accessibly,
How to deal with password validation, error messages, web forms, JavaScript patterns and touch targets,
How to keep an interface accessible in legacy browsers,
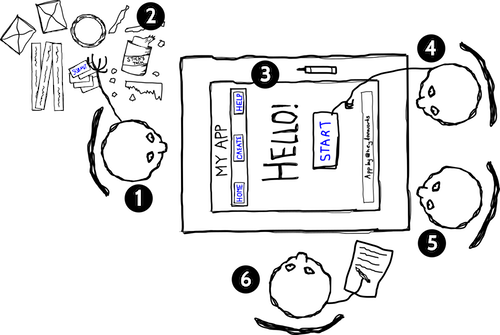
How to prototype with accessibility in mind.
Table of Contents
You’ve probably guessed it — the book doesn’t deal with theoretical concepts or things that are supposed to work. The book deals with practical design patterns and common interface components, and provides ready-to-use code snippets for applying to your work right away.