Service Worker is probably one of the most misrepresented technologies we currently have. When I hear people talking about it, the topic almost always revolves around serving an app when a user is offline. However, Service Worker can do so much more than that, and every week I come across new articles that show how powerful the technology really is.
This month, for example, we can learn how to use Service Worker for cross-tab messaging and to load off requests into the background with the Background Sync API. I think the toolset we now have in our browsers already allows us to build great experiences regardless of the network state. Now it’s up to us to make the experiences so great that users truly love them. And that’s probably the hardest part.
News
- Microsoft announced that support for Variable Fonts is coming in EdgeHTML 17. This means that all major browser vendors are now working on implementing variable fonts into their software.
- The latest Adobe XD Update brings a Photoshop and Sketch integration, so you can now open .psd and .sketch files, copy symbols between documents, and style grouped elements.
- Chrome 65 is out, now shipping with the CSS Paint API, the Server Timing API, and support for
display: contents(which is already built into Firefox and Safari as well). This article explains the new features in detail. - Great news: The nginx server now supports HTTP/2 Push in the mainline release 1.13.9 (not stable yet).
- Sketch 49 brings prototyping as native functionality.
- Webpack 4 was released and brings along build performance improvements of up to 98% and easier configuration.

General
- Ed Ellson examined Chrome’s Background Sync API and the retry strategy it uses to perform a request. By allowing synchronization in the background after a first attempt has failed, the API helps us improve the browsing experience for users who go offline or are on unstable connections.
UI/UX
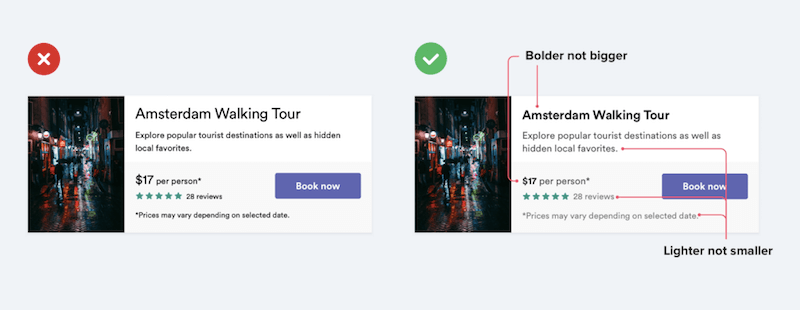
- Adam Wathan and Steve Schoger share seven practical tips for cheating at design which we can apply directly. Strategies for clearer interfaces are also included.
- Vivian Zhang explores the importance of designing for human working memory and shares reasons why our designs should reduce cognitive loads.

Security
- With GraphQL you can query exactly what you want whenever you want. This is amazing for working with an API but also has complex security implications. Instead of asking for legitimate, useful data, a malicious actor could submit an expensive, nested query to overload your server, database, network, or all of these. To prevent this from happening, Max Stoiber shows us how we can secure the GraphQL API in our projects.
Privacy
- WebKit is introducing the Storage Access API. The new API targets one of the major issues with Safari’s Intelligent Tracking Protection (ITP): Identifying users who are logged in to a first-party service but view content of it embedded on a third party (YouTube videos on a blog, for example). The Storage Access API allows third-party embeds to request access to their first-party cookies when the user interacts with them. A good solution to protect user privacy by default and allow exceptions on request.
Web Performance
- Janos Pasztor built his own Content Delivery Network because he thinks it can be a better solution than using existing third parties. The code for the CDN of his personal website is now available on Github. A nice web performance article that looks at common solutions from a different angle.
- A year after Facebook’s announcement to broadly use
Cache-Control: Immutable, Paul Calvano examined how widespread its usage is on the web — apart from the few big players. Interesting research and it’s still sad to see that this useful performance tool is used so little. At Colloq, we use it quite a lot, which saves us a lot of traffic and load on our servers and enables us to serve a lot of pages nearly instantly to recurring users.

HTML & SVG
- Scott Jehl wrote about swapping images with the
sizesattribute without any JavaScript magic. A nice reminder of how powerfulsizesandsrcsetare when combined.
JavaScript
- Addy Osmani wrote up the fundamentals of loading third-party JavaScript. The guide takes privacy, security and performance problems into account.
- Jad Joubran shares how to run
fetchin a Web Worker to offload it from the main thread into its own. This could be a useful experiment for tasks where expensive requests are triggered, and maybe even at regular intervals. - James Milner shares how we can use a Service Worker to send messages between browser tabs that are in the same domain scope.
CSS
- Sara Soueidan explains the difference between CSS Grid’s
auto-fillandauto-fit. - Jens Oliver Meiert’s new article “We write CSS like we did in the 90s, and yes, it’s silly” is a thought-provoking piece that shows that despite more tooling and conventions, we fail to improve how we write CSS. This is not about writing CSS in Javascript or a class naming convention but more about how our tools work and how we try to optimize things while keeping the bigger picture intact.
- Preethi Sam shares various tricks on how to create knockout text effects with pure CSS. Interesting to see how many different techniques we have nowadays to create such effects.
Accessibility
- Stefan Judis collected good and useful accessibility resources.
- Heydon Pickering wrote about building inclusive notifications, not only from a technical perspective but the user experience point of view. This resource gives useful advice for designing notifications, what content to include, and how and when to present them to users.
- Harris Schneiderman explains how to create an accessible list reordering component.
- Vox Media shared their accessibility guidelines. A great interactive checklist we can use to confirm that we did our job correctly.

Work & Life
- This week I read an article by Alex Duloz, and his words still stick with me: “When we develop a new application, when we post content on the Internet, whatever we do that people will have access to, we should consider just for a minute if our contribution adds up to the level of dumbness kids/teenagers are exposed to. If it does, we should refrain from going live.” The truth is, most of us, including me, don’t consider this before posting on the Internet. We create funny things, share funny pictures and try to get fame with silly posts. But in reality, we shape society with this. Let’s try to provide more useful resources and make the consumption of this more enjoyable so young people can profit from our knowledge and not only view things we think are funny. “We should always consider how teenagers will use what we release.”
- The MIT OpenCourseWare released a lot of free audio and video lectures. This is amazing news and makes great content available to broader masses.
- Jake Knapp says great work requires idealism and cynicism and has strong arguments to back up this theory. An article worth reading.
- There’s an important article on how unhappiness has grown in America’s population since around the year 2000. It reveals that while income inequality might play a role, the more important aspect is that young people who use a lot of digital media are unhappier than those who use it only up to an hour a day. Interestingly, people who don’t use digital media at all, are unhappy, too, so the outcome of this could be that we should try to use digital media only moderately — at least in our private lives. I bet it’ll make a big difference.
- Following the theory of Michael Bradley, projects don’t necessarily need a roadmap for success. Instead, he suggests to create a moral compass that points out why the project exists and what its purpose is.
Going Beyond…
- Why do we forget most of what we read and watch? Jason Kottke tries to find answers.
- Anton Sten reminds us of wise words from Apple CEO Tim Cook: “You have to make sure that you’re focused on the thing that matters.” We can not only apply that to business but also to our own lives: Focus on things that really matter, and embrace them.
We hope you enjoyed this Web Development Update. The next one is scheduled for April 13th. Stay tuned.




