Editor’s Note: New year, new challenges! You might have set up your New Year’s resolutions already, but if not, how about designing something… different for a change? Today, we’re happy to introduce Dorota, an artist who created a fun little project last year that was inspired by Twitter’s new logo based on 13 circles. Below you’ll find the lessons Dorota has learned along the process, so maybe you’d like to embark on a similar journey as well?
If you can make a bird out of circles, then you can probably make all sorts of animals. I wanted to add something more design-based to my portfolio, so I made that my personal challenge. The idea was to draw animals from exactly 13 circles, and I decided to match that number by making 13 animals. This makes for a nicer title for the project, and it helps to get others to share it around the web, too. Knowing what you want to create early on helps, because then all you have to do is figure out ways to make it happen.
Further Reading on SmashingMag:
- Beautiful Photoshop Illustrations By Artists Around The World
- Drawing A Cartoon In Illustrator
- Create a Cute Little Tiger in Illustrator
- How To Create A Water Lily In Illustrator
The drawing challenge mostly consisted of three Adobe applications: Photoshop, Illustrator and After Effects.
Getting Started: Sketching
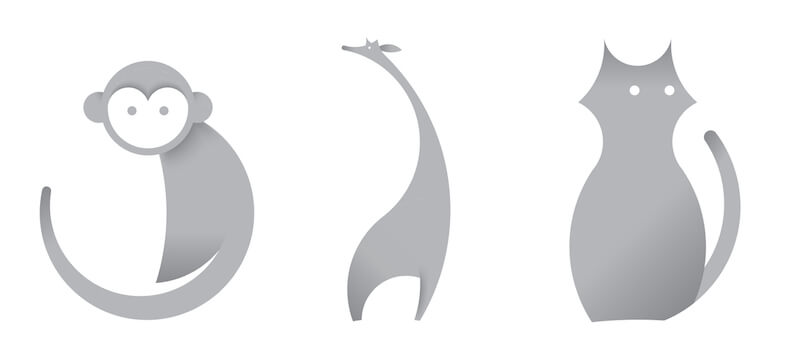
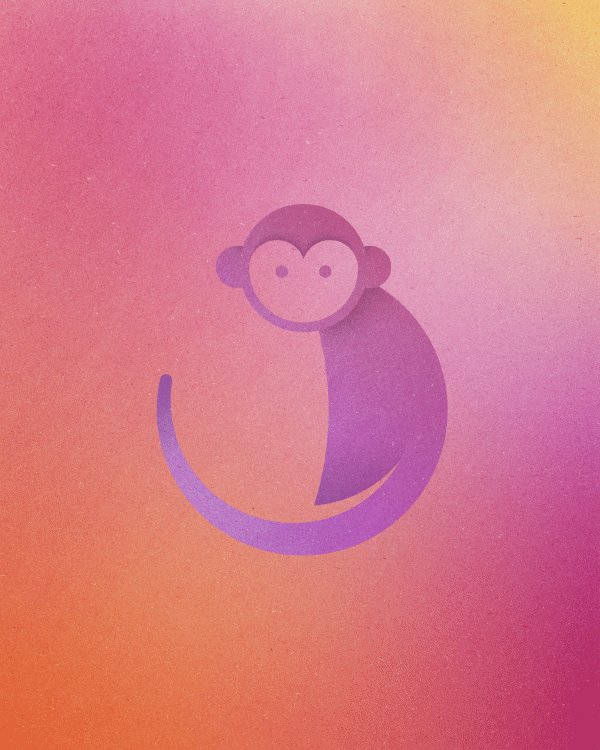
I prefer to sketch things on paper first, but you can do so digitally as well. First, I chose some animals that I didn’t think would be extremely difficult to draw. Then, I chose prominent features of those animals to focus on. I also Googled logos, designs and illustrations of the animals to see what features other people emphasize. When limited to 13 circles, you can’t fit everything! For example, with the monkey, all I could fit were the ears, the long tail and the outline around the eyes, leaving me with few circles to play with, but that’s OK.
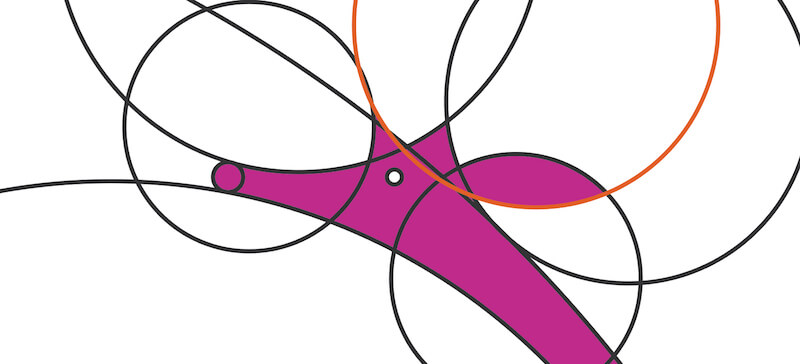
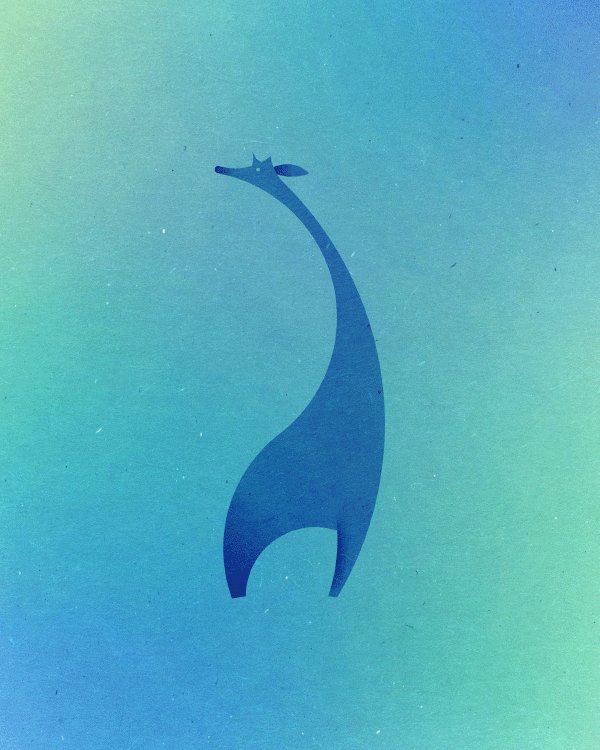
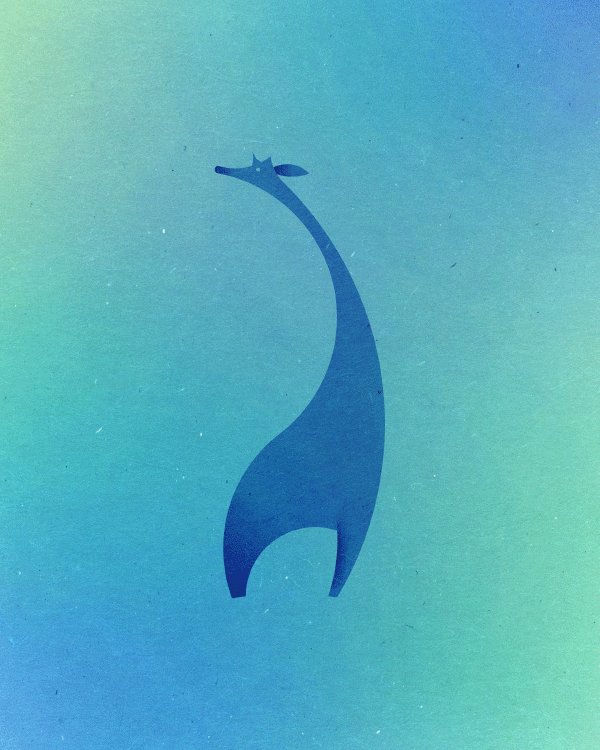
While sketching, I kept track of the number of circles I was using, counting one for every curve. If I had too many circles, I would examine them to see if two curves could somehow come from one circle. For example, in the part of the giraffe below, the orange circle serves as both the top of the left horn and the bottom of the ear:

Illustrator
After I had a sketch I was happy with, I photographed it or scanned it to my computer.
Before I began, I decided on a size for the project. This is important for consistency and to keep things moving quickly in Photoshop and After Effects. I chose 8 × 10 inches at 300 DPI (or PPI), just in case I decided to print them after, because that’s a common print size. I also felt the ratio would be good to turn them into animated GIFs later.
Here are the first steps to take in Illustrator:
- Open your sketch, or drag or paste it into your sized document. Select the sketch, and click
Ctrl + 2to lock it in place. - Draw circles using the Ellipse tool (
L); to make perfect circles, holdShiftwhile dragging. You can find the ellipses by holding or right-clicking the Rectangle tool. Select your circle(s), and set the fill to none, and choose a small stroke to work with. Hide the sketch layer once you’ve finished by clicking the eye. - Select all of your circles by enabling the Selection tool (
V) and dragging from one corner over the entire screen. Resize them to the size you want the animal to be in the document. This is important if you want to save time later. - With the circles still selected, we’re going to make a backup by clicking
Ctrl + C, then clicking “New Layer,” then clickingCtrl + F. This pastes in the exact same location. Hide the backup layer. - Click the Shape Builder tool (
Shift + M), choose a fill color (removing the stroke), and click in the parts of the circles that you want to fill in. - Once you’re happy with the shape, isolate all the filled shapes from the circles by clicking on one and then going to menu “Select” → “Same” → “Fill Color”. Once they’re selected, you can simply copy them, select & delete everything in the document (we backed up the circles), and press
Ctrl + Fto bring back just the filled shapes.
Instead of the Shape Builder tool in step 4, you could also use the Live Paint Bucket tool (K), which allows you to move the circles safely while keeping your area filled in, and then you would expand at the very end.
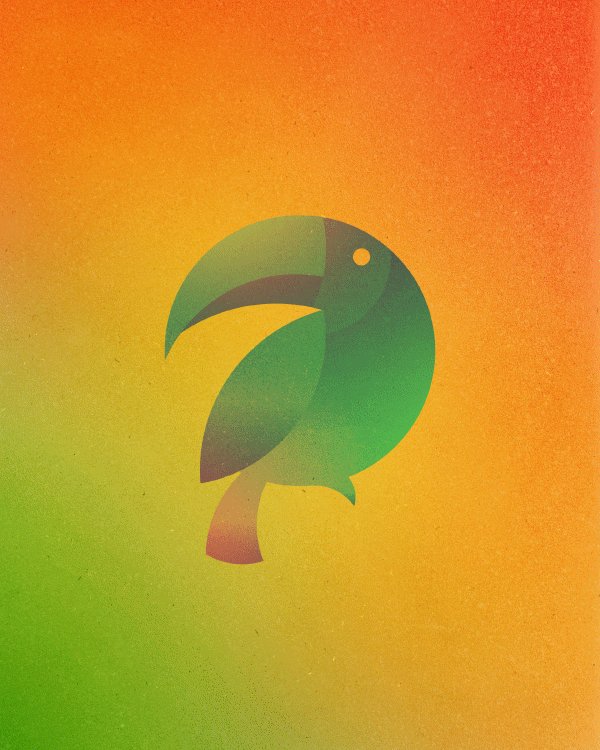
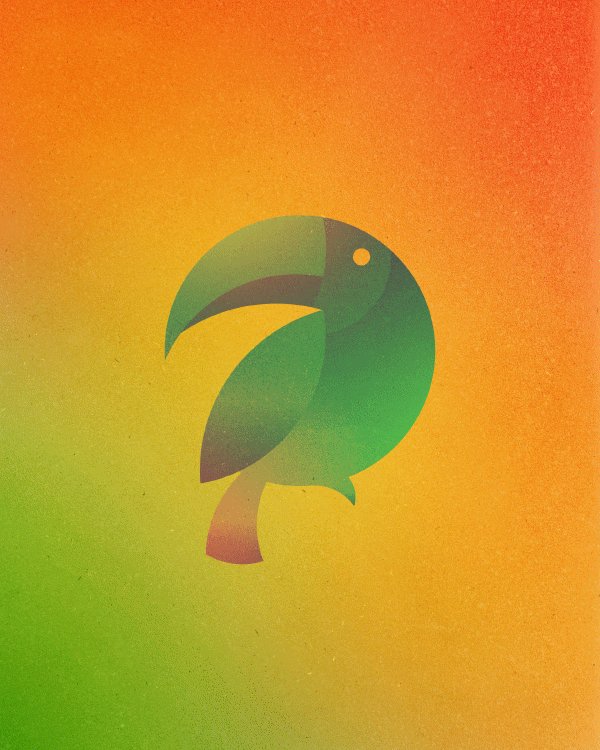
Sometimes the curves I sketched didn’t perfectly form a circle, so I’d have to go back and move a few curves around or change their sizes. If you merely want to suggest some shapes in your animal (rather than being explicit), you may have to add more circles. For example, sometimes I would want an area to be cut out, such as the inside of the fox tail. Other times, I would want an area to be a different color from the rest of the shape, such as the toucan’s beak. There are many ways to create separation.
At this point, I had the animal (still in pieces), a hidden layer with the circles, and a hidden layer with the sketch.

Sometimes, at this point, I would turn the animal into one solid shape. To do this, select the animal, open the Pathfinder panel (in the menu, “Window” → Pathfinder, or Ctrl/Cmd + Shift + F9) and click the “Unite” option. The paths might have small flaws, but you can usually fix those using the Direct Selection tool (A), which allows you to click individual anchors and paths to easily move, modify or delete them.
Often, however, rather than turning an animal into a solid shape, I would add a bit of shading using gradients. I would often add these to one section of the animal, and I would use the same method as above to select a couple of pieces of an animal and merge those pieces into one (often, my animals would be in two or three pieces by the end).
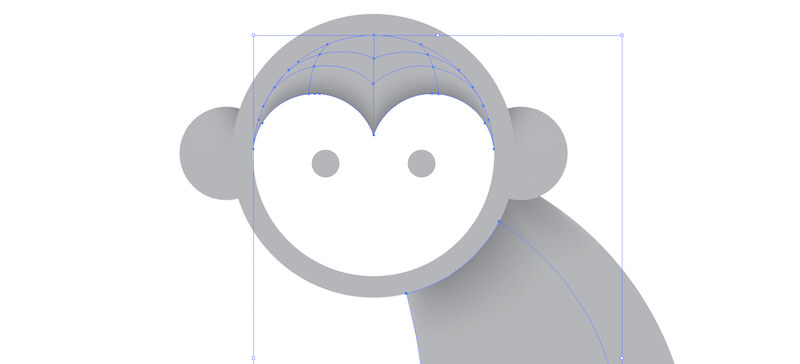
In this example, you can see that I used different shading methods on different parts of the monkey. Above the monkey’s eyes, I used the Mesh tool (U) to get a gradient that follows the curves. A fast way to add a mesh is to click an object and go to “Object” → “Create Gradient Mesh.” I’m not an expert with this tool yet, so my attempt is more of an experiment.
Underneath the monkey’s face, I simply used a regular gradient. A fast way to apply a gradient to an object is to click the object and press the period key (.). Then, in the menu, go to “Window” → “Gradient” to open the Gradient panel and change the settings of that gradient.

Because I knew I would be bringing the animals into Photoshop after, I simply shaded them with shades of gray. This way, if I wanted to use different blending modes with colors and textures, the hues that I chose would be retained.

Photoshop
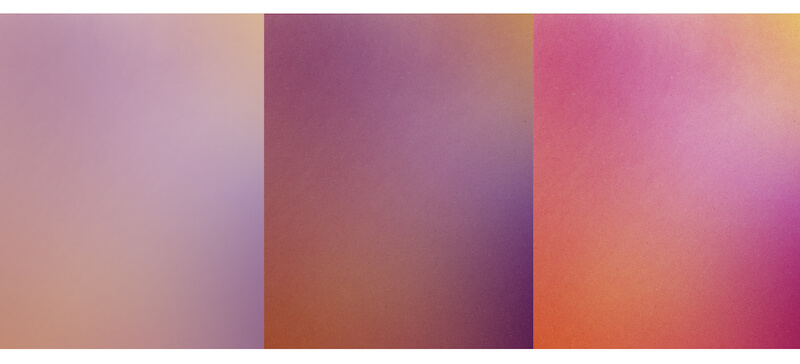
Create a document in Photoshop of the exact size as your Illustrator document (this is to make things easy and is not a requirement). I also stayed with the RGB color space because my focus is the web, but I can always convert to CMYK later if I want to print. Before bringing in the animals, I would create the background first.
I started with the colors. There are many ways to create gradients. I started with a white background and then simply stacked a few transparent layers of lightly brushed colors. Sometimes I would further tweak the colors using an Adjustment Layer such as “Curves” (experiment to find what works best for you).
Once you’ve got the color gradients down, it’s time to add some texture! I experimented with many different textures that I downloaded online — you can find many by searching for terms like “free paper texture.” There are also some nice textures on Subtle Patterns, but they’re usually small image tiles meant to be repeated, and I personally don’t like repeating ones.
I often used a subtle paper texture as a base and then used other textures to bring out more light and dark speckles. It’s easy to bring out speckles from a texture using Curves or Levels. All of my textures are overlaid using different blending modes, as well as by experimenting with opacity.

Below are the noise layer and the texture image that I used for the background above:

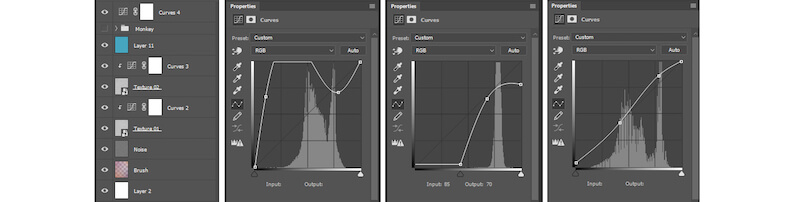
And below are the layers for the background, along with my settings for each Curves layer. The really crazy curves were the ones I used to bring out different parts of the textures, such as the speckles.

As I said, experiment with Photoshop’s functionality until you’re happy. Here are the layers for this background, starting from the bottom:
- a blank white background;
- lightly painted colors at a small opacity using the brush;
- noise (“Filter” → “Noise” → “Add Noise”) at a 41% “Overlay” blending mode, sometimes enlarged or blurred;
- a texture layer with “Color Burn”;
- a Curves adjustment layer clipped to the texture layer, to create a high contrast for the speckles in the texture;
- a texture layer again, rotated to a different position and a “Color Burn” of 40%;
- a Curves layer clipped to the texture, this time bringing out the textures in a different way;
- a blue layer set to “Divide” at 37%;
- an overall Curves layer to brighten the entire image (including the monkey).
Once my background was ready, I brought in the animal as a smart object. Use smart objects whenever possible. I simply copied and pasted the animal from Illustrator. Because the documents are the same size, the animal should be pasted into Photoshop at the same size. I didn’t resize the animal in Photoshop, so that I could easily align the circles in a further step.

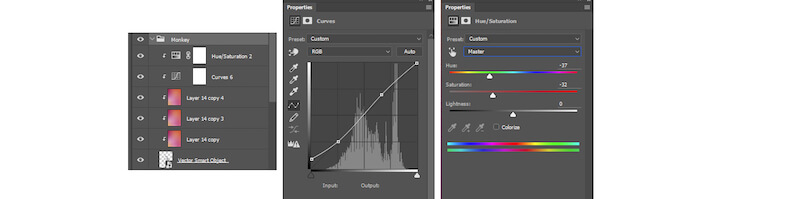
Here are the layers I used for the monkey:
- a monkey smart object;
- a stamp of only the background (
Ctrl + Alt + Shift + E), clipped to the monkey, at “Multiply”; - another stamp of background, clipped to monkey, with a “Hard Light” of 34%;
- another stamp of background, clipped to the monkey, with “Multiply” set to 34%;
- a Curves layer, clipped to the monkey, to brighten it up;
- a “Hue/Saturation” layer, clipped to the monkey, to make the hue a more blueish-purple.
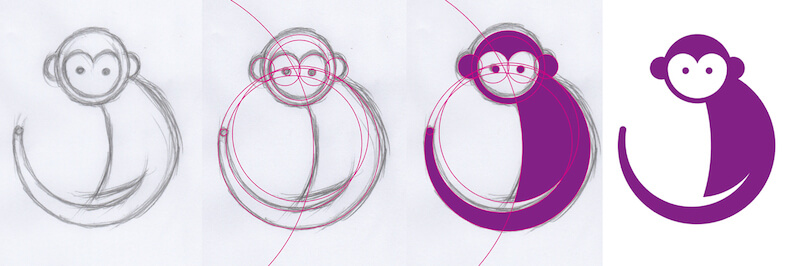
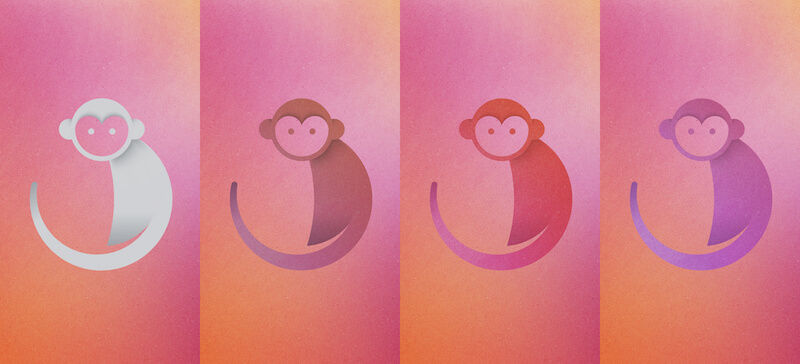
Here are a few points in the evolution of the monkey:

Illustrator Again
It’s almost time to animate! I animated in After Effects, although many programs will do it (Photoshop has some basic animation capability, too).
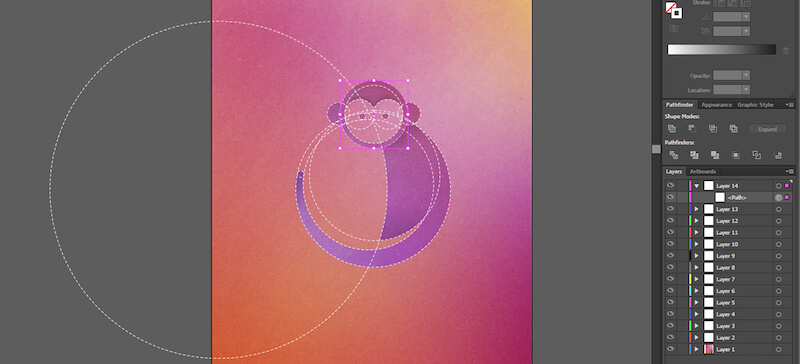
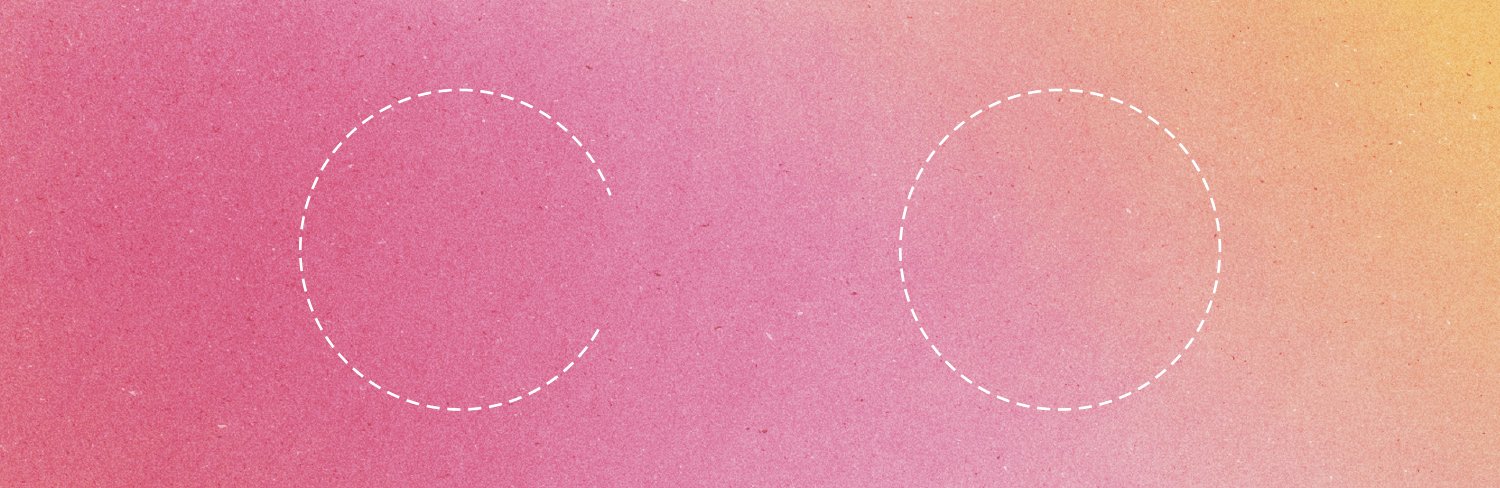
Use “File” → “Place” (Shift + Ctrl + P) to place the Photoshop file in Illustrator as a linked object; this way, if you need to make any changes in the Photoshop file, it will automatically update in Illustrator. Placing the file in the top-left corner anchor works best, from what I’ve seen. Next, bring back your circles by unhiding the backup layer we created. You may have to drag and change the order of the layers to stack the circles on top, and you might have to realign them to your animal if it has moved.
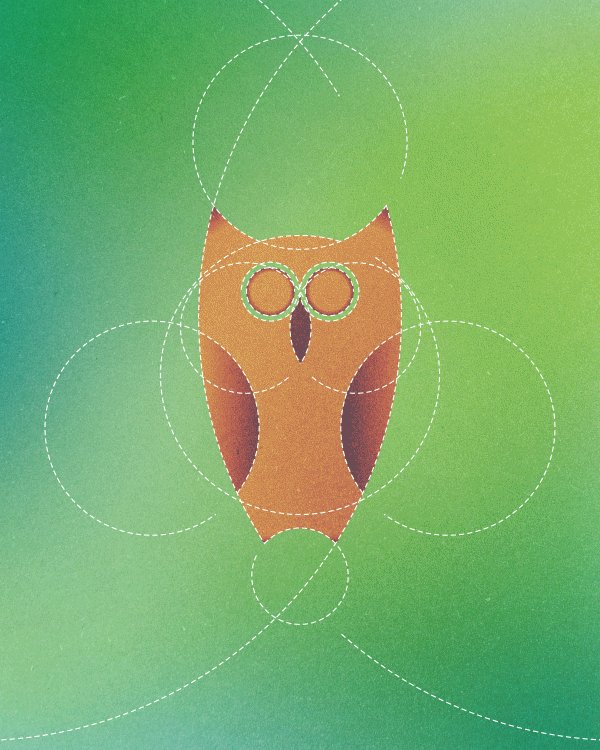
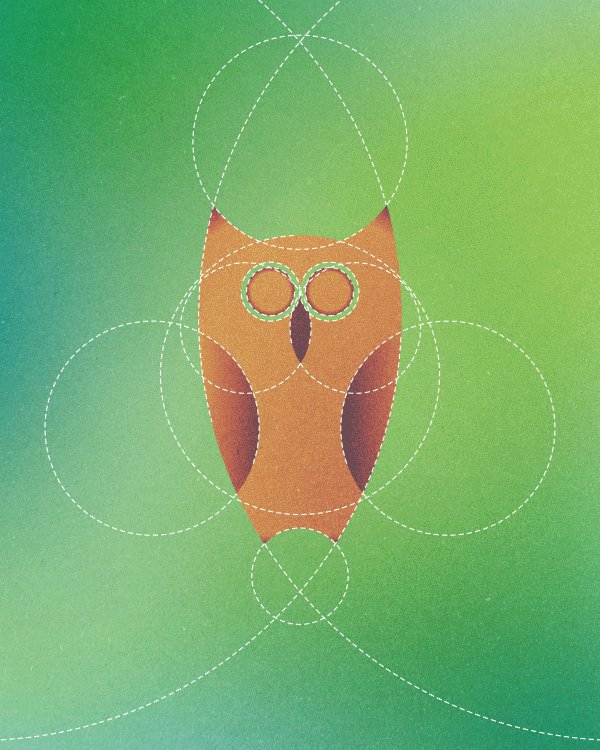
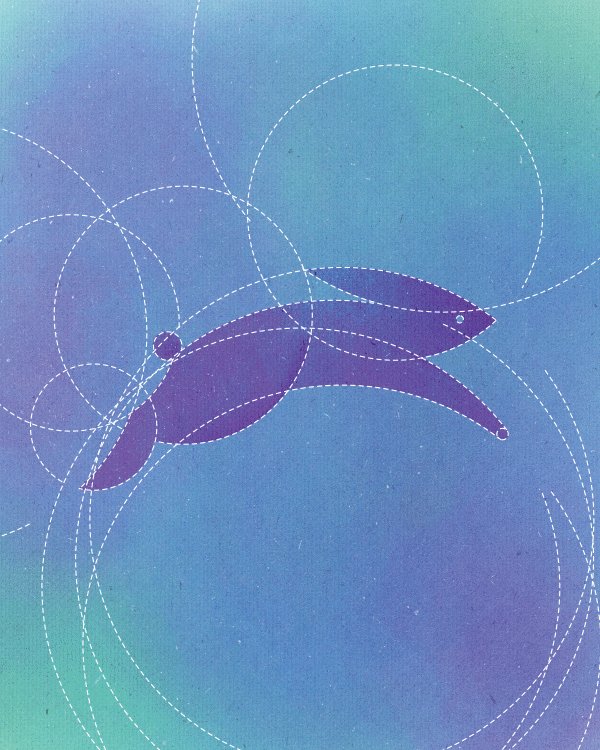
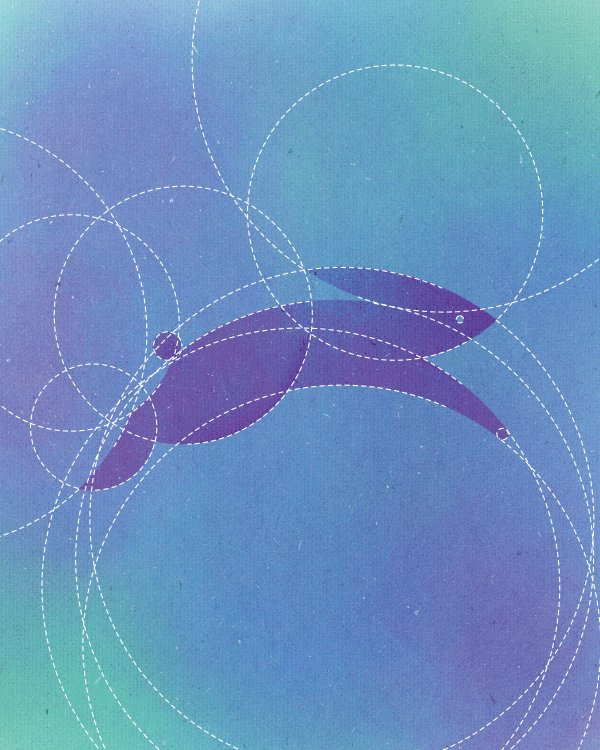
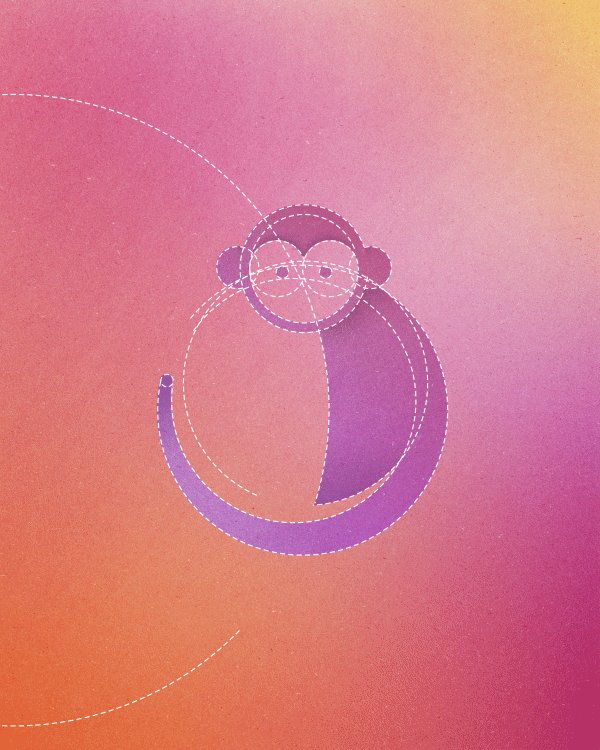
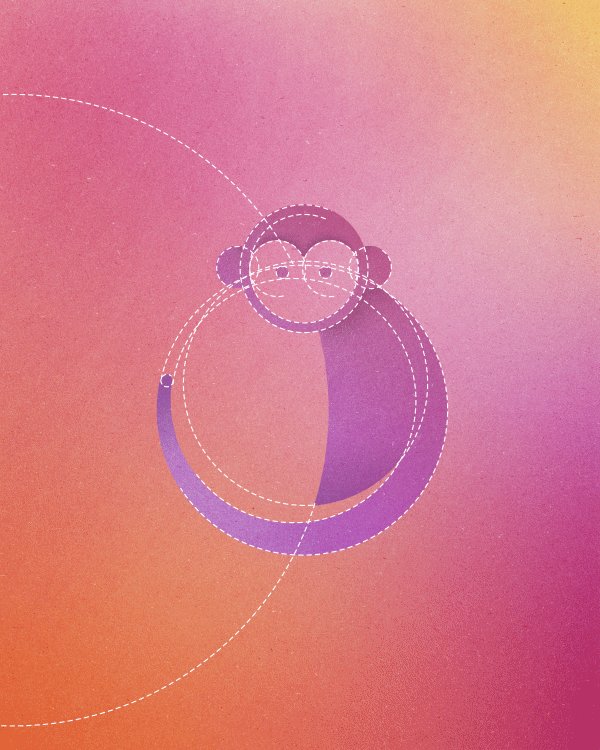
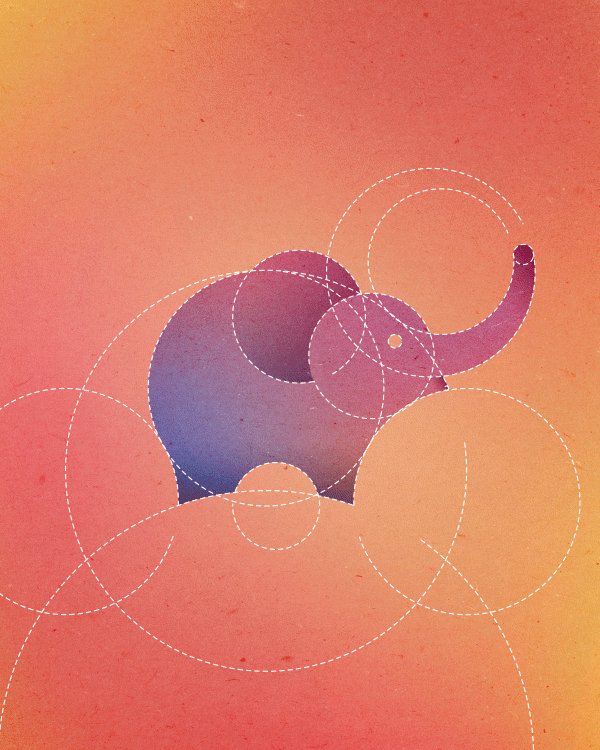
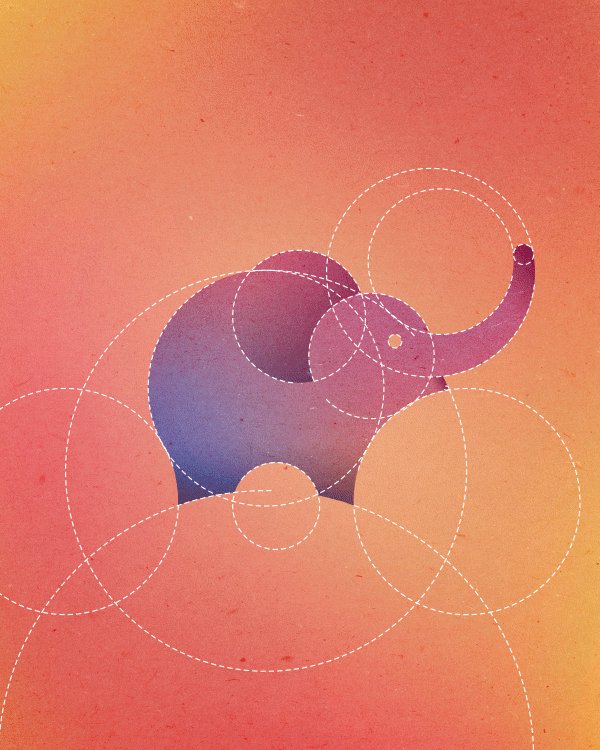
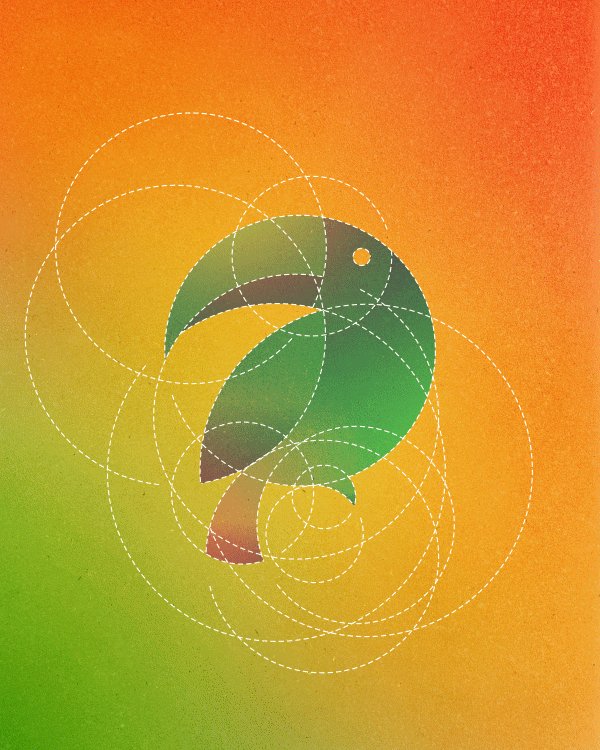
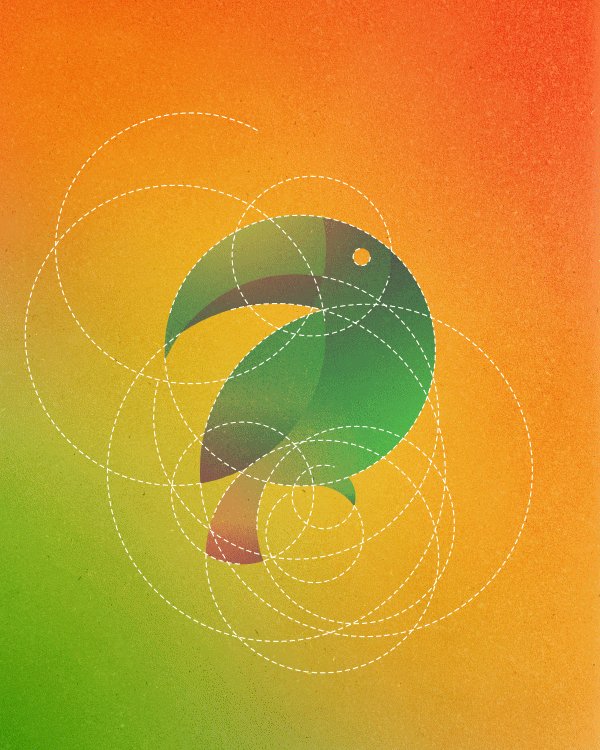
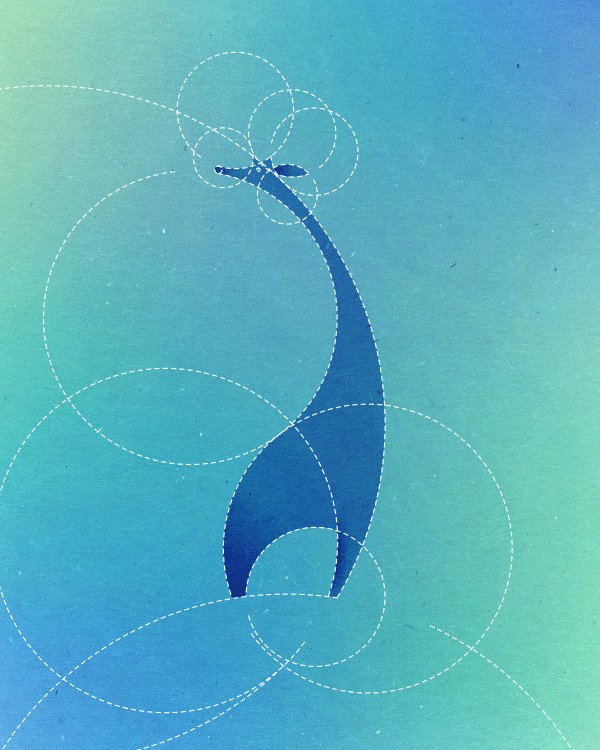
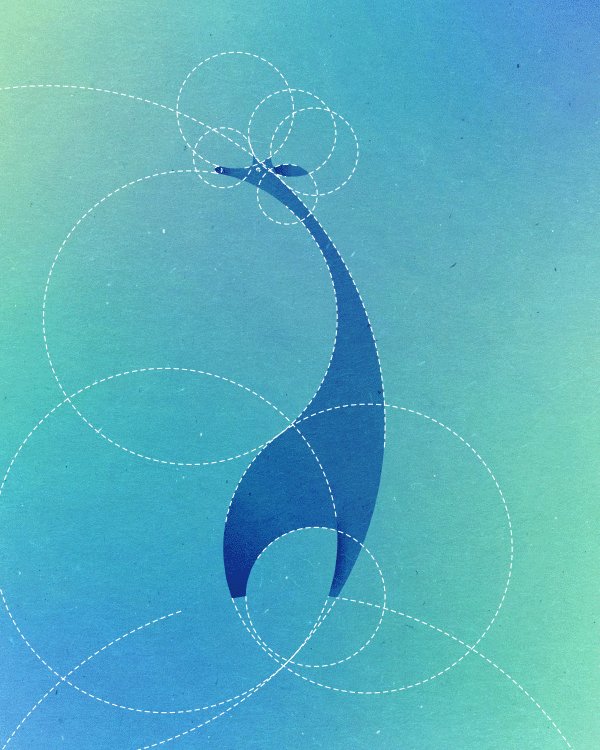
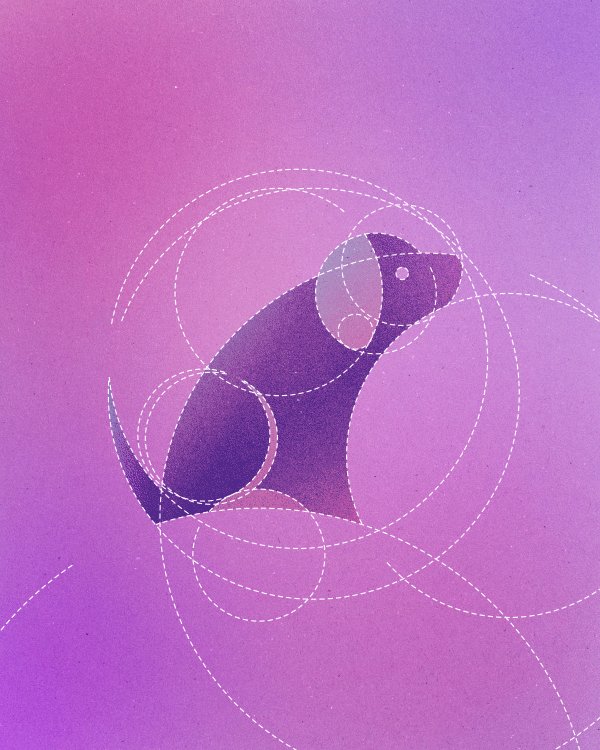
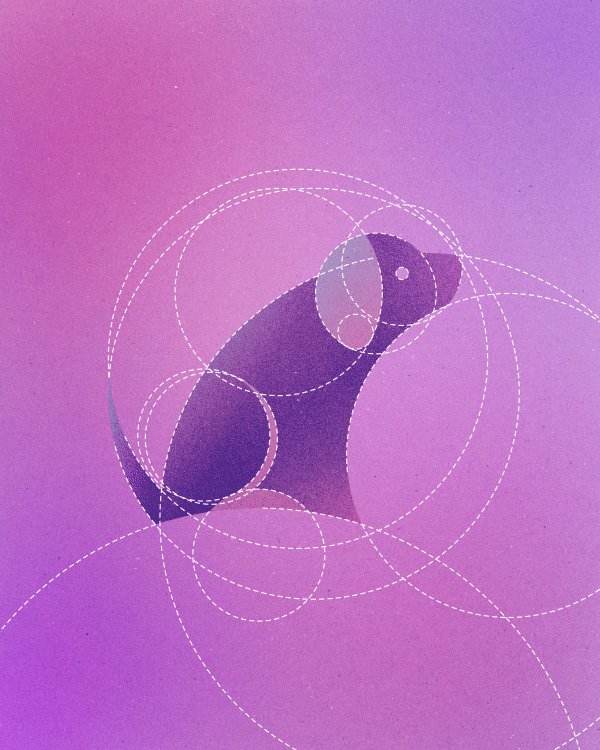
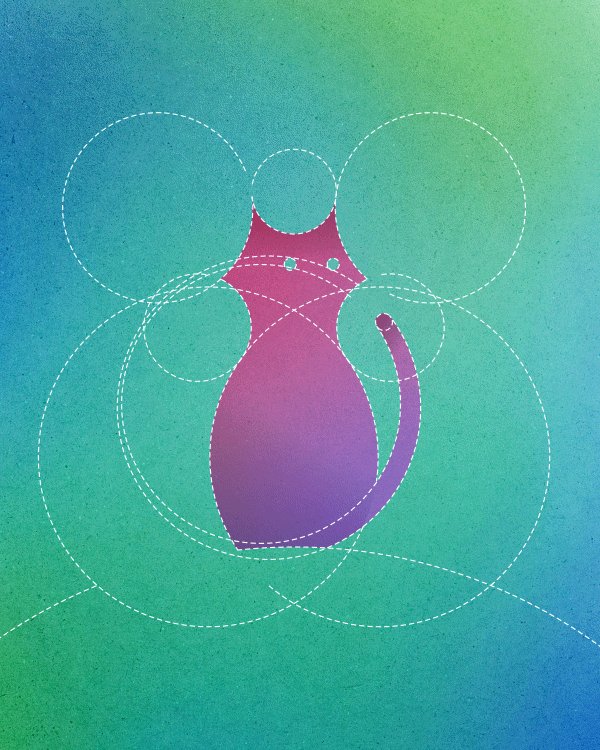
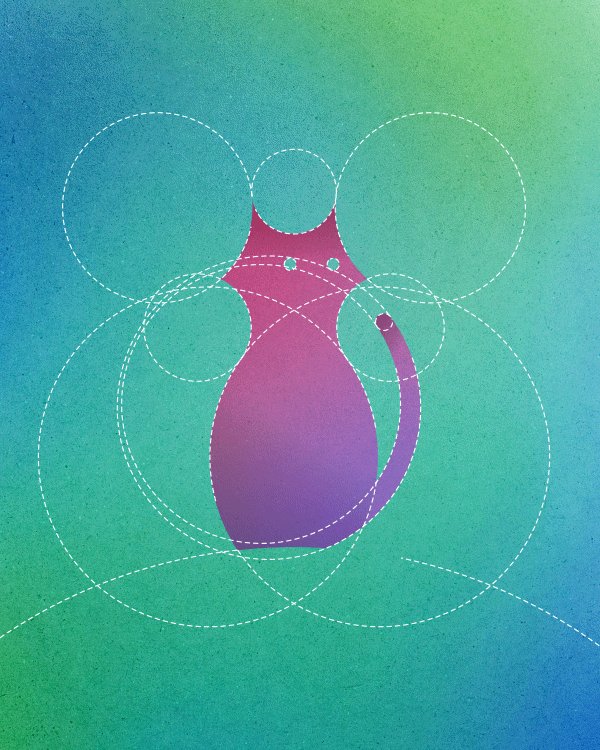
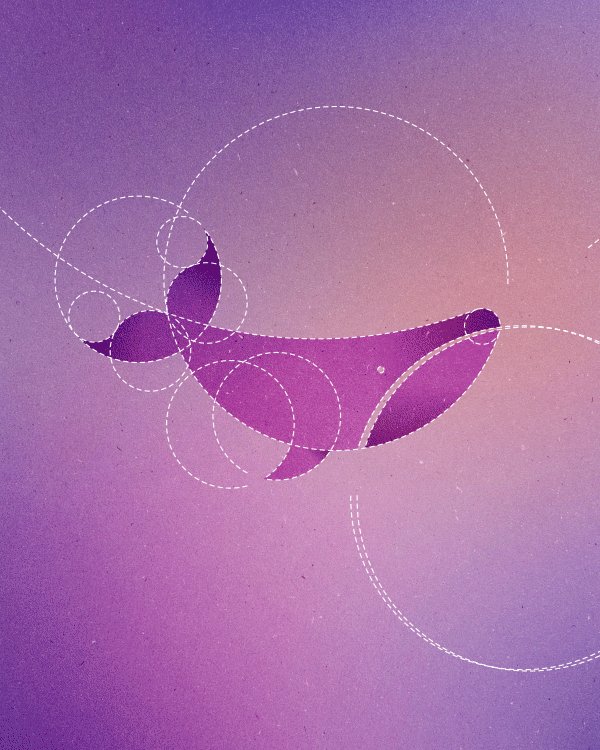
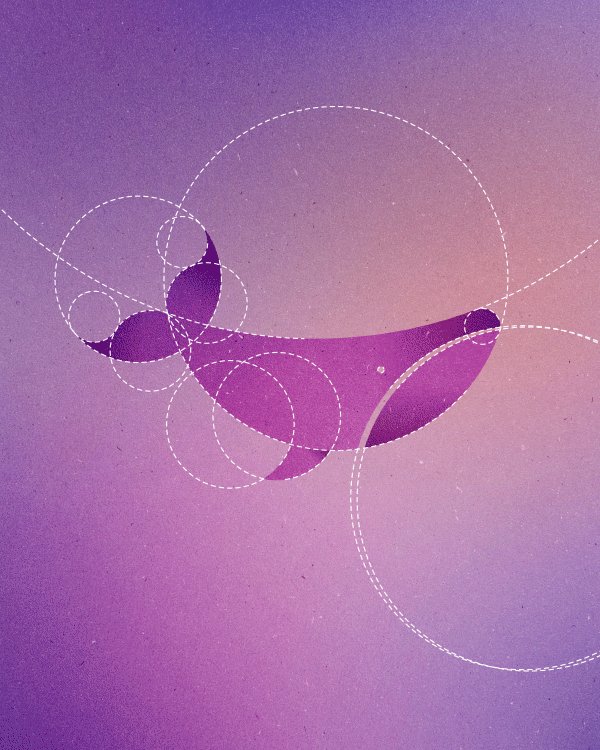
I decided to stoke the circles with a dashed line. I did this by selecting the circles, clicking “Stroke,” checking “Dashed line” and specifying the size of the dash and the size of the gap. I used 5 points for the dash and 3 points for the gap.
In case you need to slightly resize the circles, select them and use the width (“W”) and height (“H”) boxes on top to change the size in small increments. Make sure the chain in the middle is activated, to maintain the proportions.
I had to put each circle on a separate layer so that I could animate them in After Effects. I simply created 13 new layers, then dragged a circle into each one. Your file will look like this:

After Effects
First, download and install Ease & Wizz, which will make the movement of our circles a bit more interesting — moving in slow, speeding up quickly, and ending slow again. This is a “name your price” script, so you could technically download it for $0.

Start a new project, go to “Import” → “File” (Ctrl + I), and select your Illustrator file. But make sure where it says “Import as Footage,” you change it to “Composition — Retain layer sizes.”
If the composition doesn’t open up right away, double-click it in the “Project” tab. If you’re planning to resize the composition, make sure to click the little gear icon to the right of it.
It might also be a good idea to choose an animation frame rate before starting (“Composition” → “Composition Settings”). I chose 20 frames per second because I knew my animation would be quite short and would loop. If you’re working with a longer animation, you should lower it, because animated GIFs with a high number of frames can end up being too big in size.
Select all of the layers except for the layer with the background; right-click and choose “Create shapes from vector layer.” These are the shapes we’ll be animating. The original Illustrator layers should still be there, but their visibility should now be off.
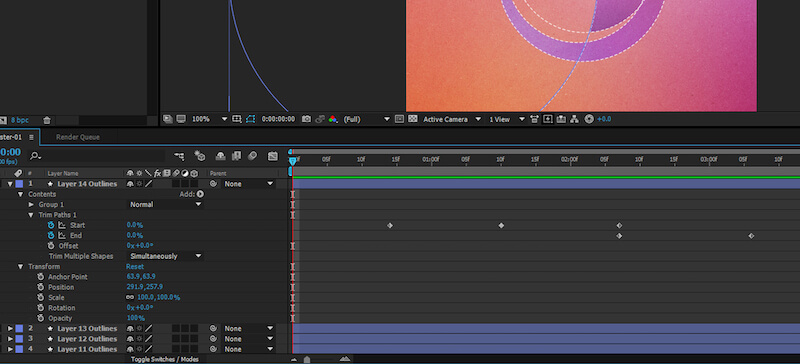
Choose a shape layer, and click its contents; to the right of it, where it says “Add,” select “Trim Paths.” First, I set “End” to 0%. Clicking the stopwatch near “Start” or “End” will activate the keyframes for that action and turn blue. A keyframe will be created at that point, depending on where your indicator is placed. It’ll be a small diamond. I set mine to “Start 0%,” which made my circle invisible, and I moved it down the timeline to where I wanted my circles to start animating. Move your indicator down the timeline, and then change “Start” to 100%; you’ll see a new keyframe appear automatically.
Depending on which direction you want the path to disappear (clockwise versus counterclockwise), you might have to start with “Start” or “End.” Below is an example of what I did to make the circle be invisible at first for a moment, appear into the frame, pause, and then disappear in the direction that it appeared. The timing isn’t what I used for my project — it’s just an example.

Here is the breakdown of my keyframes:
- Start 0%
- Start 100%
- Start 100% and End 0%
- End 100%
Then, I added the Ease & Wizz effect. Open the plugin by going to “Window” → “Ease and Wizz” (.jsx). Then, highlight and select all of the keyframes, and click “Apply” (I used the plugin’s default settings). The percentage text should now be in red. You could also drag the plugin window into your toolbar, so that it’s not floating around.
Also, I used the Rotation tool (W) on the circles to rotate them, so that the animation starts at a different point, such as the end of the tail, rather than right in the middle of it.
You can also copy and paste your keyframes into the “Trim Paths” folder of another circle if that animation is going in the same direction that you want this circle to go in. I created a clockwise animation and then a counterclockwise one (renaming the layer folders to not lose my place), and I would copy and paste those keyframes into the rest of the circles according to how I wanted; for example, the monkey’s tail would be counterclockwise, whereas the ears would be clockwise.
Once all of the circles are done, you can go to “File” → “Export” → “Add to Render Queue” (or Ctrl + Shift + /) and render it as an AVI file (or any video format of your choice).
Turning the video into an animated GIF
Back To Photoshop
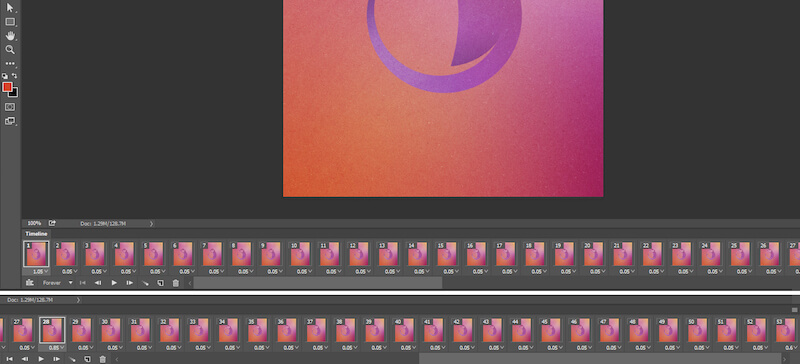
To turn the video into an animated GIF, I opened Photoshop and went to “File” → “Import” → “Video Frames to Layers.” Once it opens up, I went to “Windows” → “Timeline” (or “Animation”) to open the “Animation” tab. In newer versions of Photoshop, you have the option of a video timeline or a frame animation. I chose frame animation.
Because there were pauses in my animation, each pause rendered as its own frame, so I had to delete all of the duplicate frames from each pause in the animation and keep only one frame, but then set the timing of that one frame to a higher duration. You can avoid this by removing all gaps in your After Effects animation and then adding the pauses back in Photoshop; however, not being able to see the entire thing at once might make it a little harder to decide on the duration of the animation. Also, don’t forget to set the looping option to “forever.”

Once that’s done, go to “File” → “Export” → “Save for Web” and choose “GIF.” Here is where it gets experimental, because I had to play around with the settings to get a good balance of quality and file size. Choosing the best quality will often make the file size way too big (I try never to exceed 1 MB for a GIF).
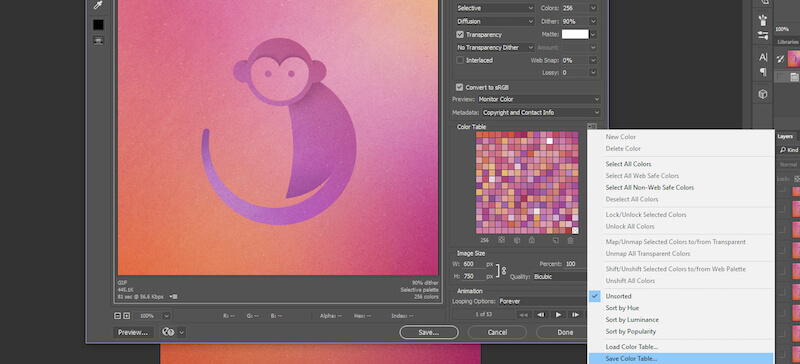
I also found that when resizing the image to be smaller, the color table would change and would often look much worse (or even vice versa). Here’s a trick: Change the animated GIF to various sizes until the colors look as best as possible, then save that color table, resize it to your desired size, and then load that color table:

All done!
Some Reflections
- When I initially created the animals, I didn’t make sure that all of my document sizes were the same, and so I had to resize and realign all of the circles for each animal! Pay close attention to document size.
- I haven’t figured out why an image loads in After Effects at narrower than 600 pixels, even when the original document is much larger! I have a lot to learn about After Effects.
- I haven’t yet figured out a way to quickly remove extra frames in a Photoshop animation. Maybe better applications for creating GIFs are out there?
I also gained some knowledge while working on this:
- I’ve never really drawn so many animals before. I realized with this project that you’re not really drawing the animal — you’re mainly just drawing its features! That takes a lot of the pressure off.
- I also realized that experimenting with textures can be extremely difficult and sometimes hit or miss. Start building your texture collection folder early on! I wish I had started years ago.
- I discovered the color table trick only after getting extremely annoyed when some of the GIFs would suddenly look horrible when I’d change their size by a slight amount (for example, 50 pixels in width). Always be open to discovering tricks, even in the applications most familiar to you!
- This was probably my third time making something in After Effects, so there was a lot of tedious trial and error here, as well as some help from a friend. It helps having friends who share your passion.
I did many things that could probably have been done more quickly or easily. This was a learning experience. If you have any tips for making these types of animations faster, better or easier, feel free to share in the comments!
Hope you enjoyed the animations!
Full Preview Of All 13 Illustrated Animals













 (vf, il, al)
(vf, il, al)




