Creating that singular piece of graphic design that users will first interact with each time they encounter your product can be intimidating. A beautiful, identifiable and memorable app icon design can have a huge impact on the popularity and success of the app. But how exactly does one make a “good” app icon? What does that even mean? Fear not, I’ve put together some tips and advice to help answer these questions and to guide you on your way to designing great app icons.
I’ve been designing, making resources and giving talks about icon design for the past couple of years. In this article, and in the video at the end, I’ll sum up what I’ve learned about this amazing craft.
Further Reading on SmashingMag:
- Easy Steps To Better Icon Design
- How To Use Icons To Support Content In Web Design
- Icons As Part Of A Great User Experience
- 50 Fresh Useful Icon Sets For Your Next Design
What Is An App Icon?
The first things you need to understand when setting out to create an icon is what exactly an app icon is and what job it performs. An app icon is a visual anchor for your product. Think of it as a tiny piece of branding that not only needs to look attractive and stand out, but ideally also communicates the essence of your application.
The word “logo” is thrown around carelessly these days. App icons are not logos. While they certainly share branding-like qualities, they’re under a lot of different restrictions. It’s an important distinction for a designer to make: Logos are scalable vector pieces of branding designed for letterheads and billboards. Icons are most often raster-based outputs customized to look good within a square canvas, at specific sizes and in specific contexts. The approach, the tools, the job and, therefore, the criteria for success are different.

From a practical standpoint, when you’re making an app icon, you are creating a set of PNG files in multiple sizes — ranging from small sizes like 29 × 29 pixels all the way up to 1024 × 1024 pixels — that need to be bundled with your app. This set of carefully crafted designs will be used in the many contexts of the operating system where users will encounter your application — including the iOS App Store and Google Play, the settings panel, the search results and the home screen.
App icons can essentially be made in any application capable of producing raster files, but common choices are Photoshop, Illustrator and Sketch. Tools like the ones found on Apply Pixels offer clever PSD templates that can help you get off the ground quickly.
The Five Core Aspects
Now, let’s look at some of the best practices in designing app icons. I’ll discuss each of my five core aspects of app icon design, give tips on how to improve each aspect and show off some examples of how I’ve worked with that quality. A lot of these examples will be based on my own work. That’s not because I feel like it is the best or only way to illustrate these things, but it has the added benefit of my knowing what thoughts went into the process. When going through the aspects, try to imagine icons that you like and how the individual aspects take shape in the icons on your home screen. Let’s get started.
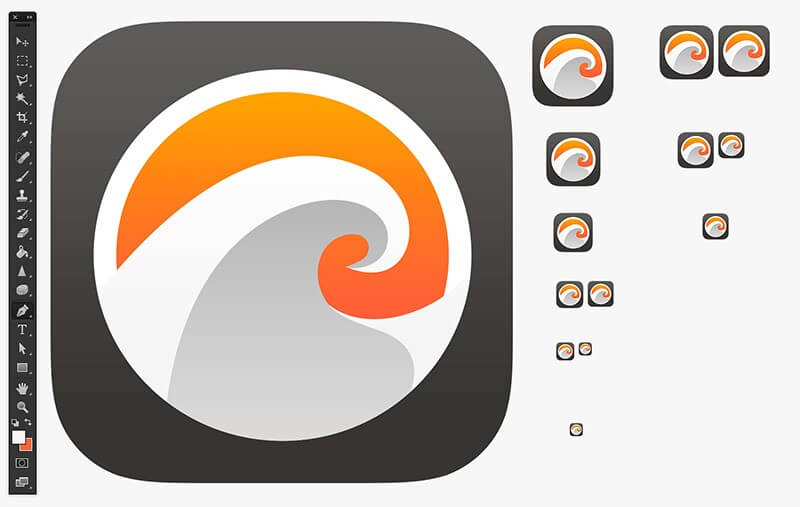
1. Scalability
One of the most important aspects of an icon is scalability. Because the icon is going to be shown in several places throughout the platform, and at several sizes, it’s important that your creation maintains its legibility and uniqueness. It needs to look good in the App Store, on “Retina” devices and even in the settings panel.

Overly complicated icons that cram too much into the canvas often fall victim to bad scalability. A very big part of the conceptual stage of app icon design should be dedicated to thinking about whether a given design will scale gracefully.
How to Improve Scalability
- Working on a 1024 × 1024-pixel canvas can be deceptive. Try out the design on the device and in multiple contexts and sizes.
- Embrace simplicity and focus on a single object, preferably a unique shape or element that retains its contours and qualities when scaled.
- Make sure the icon looks good against a variety of backgrounds.

2. Recognizability
An app icon is like a little song, and being able to identify it easily amidst the noise of the store and the home screen is a key component in great icon design. Just as the verse of a song needs to resonate with the listener, so do the shapes, colors and ideas of an app icon. The design needs to instill a memory and sense of connection on both a functional and an emotional level.

Your icon will be vying for attention among thousands of other icons, all of which have the same 1024-pixel canvas to make their impact and secure their connection with the viewer. While scalability is a huge part of recognizability, so is novelty. The search for balance between these qualities is the very crux of the discipline.
How to Improve Recognizability
- Bland, overly complicated icons are the enemy of recognizability. Try removing details from your icon until the concept starts to deteriorate. Does this improve recognizability?
- Try out several variations of your design. Line them up on a grid and glance over them, seeing which aspects of the designs catch your eye.
- Deconstruct your favourite app icons and figure out why you like them and what methods were used to make them stand out.
3. Consistency
There’s something to be said for creating consistency between the experience of interacting with an app icon and interacting with the app it represents. I feel like good icon design is an extension of what the app is all about. Making sure the two support each other will create a more memorable encounter.

Shaping a sleek, unified image of your app in the user’s mind increases product satisfaction, retention and virality. In short, getting your icon to work harmoniously with the essence, functionality and design of your application is a big win.
How to Improve Consistency
- One way to ensure consistency between app and icon is to align their color palettes and to use a similar and consistent design language — a green interface reinforced by a green app icon, for example.
- Although it’s not always possible, one way to tighten the connection between an app and its icon is to tie the symbolism of the icon directly to the functionality of the app.

4. Uniqueness
This almost goes without saying, but try to make something unique. Mimicking a style or a trend is perfectly fine, but make it your own. Your icon will be constantly competing with other icons for the user’s attention, and standing out can be a perfectly valid argument for a design.

Uniqueness is a tricky part of design, because it relies not only on your skill but also on the choices of others who are tackling a similar task.
How to Improve Uniqueness
- Consider what everyone else is doing in your space and go in a different direction. Always do your research — the world doesn’t need another checkmark icon.
- A single glyph on a one-color background can be a tricky route to go down if you want to be unique. Play around with different colors and compositions, and challenge yourself to find new and clever metaphors.
- Color is a great and often overlooked way to reframe a concept.


5. Don’t Use Words
This is one of my all-time top pet peeves. Only on the rarest of occasions is it OK to use words in an app icon. If you have to retreat to another tool of abstraction — the written word — then I’d say you’re not using the full force of your pictorial arsenal.
Words and pictures are separate representational tools, and mixing them in what is supposed to be a graphical representation usually leads to an experience that is cluttered, unfocused and harder to decode. Is there really no better way to visualize the application than with dry words? Whenever I see words in an app icon, I feel like the designer missed an opportunity to clearly convey their intention.
What to Think About When You’re Considering Words in Icons
- There’s no need to include the app’s name in the icon — it will usually accompany the icon in the interface. Instead, spend your time coming up with a cool pictorial concept.
- “But Facebook has the ‘f’ in its app icon,” I hear you say. If you’re using a single letter and it’s a good (and unique) fit, then the letter will lose its “wordy” quality and become iconic. However, this is more often the exception than the rule.
- Your company logo and name in a square is never a good solution. Do you have a mark or a glyph that works well within the constraints? If not, then you’d probably be best off coming up with something new. Remember that an icon is not the same as a logo and shouldn’t be forced into the same context.
Making Your Mark
The App Store and Google Play have many examples of bland and unopinionated icon design. Your icon is the strongest connection you’ll have with the user. It is what they’ll see first when they meet you in the App Store. It’s what they’ll interact with every single time they use your app. It is what they’ll think of when they think of the app. Anything short of a well-thought-out, fitting and attractive solution will be a failure of your greatest visual asset. Your app icon should not be an afterthought; it should be a working part of the process.
App icons are tiny little pieces of concentrated design, and the qualities of good iconography are universal: scalability, recognizability, consistency and uniqueness. Mastering these will spill over to other areas of your design. Becoming an iconist will make you a better designer.
Whether they’re detailed or simple, conventional or creative, good icons have one unifying property: They all grab people’s attention in the same limited amount of space, on a completely level playing field. It’s a specific challenge, and the answer is always within that same canvas.
Crowning your application with a singular piece of graphic design is no doubt intimidating, but I hope the tips outlined above will make you more confident in taking on the challenge. Now go forth and make a fantastic app icon!
Resources
In this article, I’ve used icon tools available to subscribing members of Apply Pixels, but many icon tools are out there, both free and paid. Icon design is one of my great passions, and if you’re hungry for more, I’ve made several videos and given a lot of talks on the subject. Below are two that elaborate on the theories behind this article.
 (da, yk, al, il)
(da, yk, al, il)




