We have all encountered names that are difficult to pronounce. Having a challenging name myself, I get different pronunciations of my first name, Atif, all the time. In order to solve my own naming problem, I built a Javascript plugin called Vocalizer. In this article, I will introduce what Vocalizer is and a few different ways to use it.
How It Started
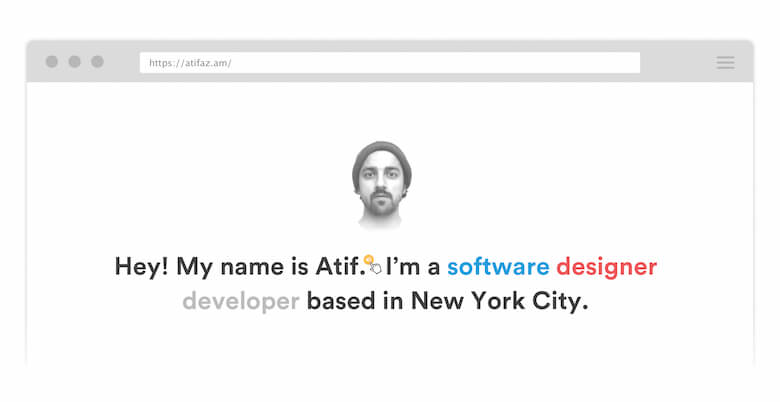
Earlier this year, I redesigned my portfolio website. During this process, I decided to add a feature that educated visitors on how to say my name. One day, I opened the “Voice Memos” app on my iPhone, tapped “Record”, and asked my wife to say my first name. Then, I embedded a small button onto the landing page after my first name. Clicking on that button would play the audio file of my name.

After launching the website, I received a few emails and tweets calling out the audio feature. I even attended a few conferences and meetups where people pronounced my name the right way. A few people expressed interest in implementing the pronunciation feature on their own websites.
Further Reading on SmashingMag: Link
- The Rainbow Spreadsheet: A Collaborative Lean UX Research Tool
- Lean UX: Getting Out Of The Deliverables Business
- Becoming A Better Facilitator
Over the next few weeks, I spent time converting my singular implementation into a reusable plugin. Before publicly releasing it, I stumbled upon a company called <ahref=“http://www.nameshouts.com">NameShouts, which is an audio-based pronunciation tool with a repository of over 70,000 name pronunciations. I reached out to them for access to their API, implemented it into my plugin, and open-sourced it.
How To Use Vocalizer
Vocalizer is a simple, lightweight JavaScript plugin that facilitates the accessibility of difficult to pronounce names. If you’re someone who is unsure of how to say a certain name, Vocalizer shows you how. Or, if you’re someone with an unfamiliar name, Vocalizer shows others how to pronounce it.

The benefit of using NameShouts’ API is that it makes the implementation as quick as possible. In its simplest usage, there are only two steps required to add it to a website.
First, you must include the Javascript library before the closing </body> tag within the code of your website:
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/vocalizer/1.0.0/vocalizer.min.js">Next, all you have to do is wrap your first name in a <span> tag with the specified attributes:
<span class="vocalizer" data-source="auto">NAME</span>Note: The latest version of Vocalizer.js is available on CDNJS, or you can choose to download and serve the files from your own server.
As you might have noticed, the data-source attribute is set to auto in the example above. This attribute determines the source of the audio file.
When data-source is set to auto, the library will use the NameShouts API. This option is completely hands-off. Vocalizer will automatically search NameShouts’ name listing and feed in the audio file from their servers.
The alternative option is to manually record and use your own audio file instead of the API. In this scenario, the data-source attribute should be set to the path to your audio file. For example:
<span class="vocalizer" data-source="assets/audio/daenerys.mp3">Daenerys</span>There’s a chance that NameShouts’ library does not have the pronunciation for your name, and in that event, you should use your own audio recording or Vocalizer won’t be doing its job!
How It Works
The actual source code for Vocalizer.js is about eighty lines of code. Let me explain exactly what’s happening under the hood.
When the user wraps his or her name within the <span> tag with the class vocalizer, a Javascript function stores that name into a string:
var name = document.getElementsByClassName('vocalizer');
var names = [];
for (var i = 0; i < name.length; i++) {
var data_source = name[i].getAttribute("data-source");
names[i] = name[i].innerHTML.toLowerCase().replace(/\W/g,'')
var request = buildRequests(names[i]);
fetchAudio(data_source, request, i);
}
We perform this inside of a loop in case there are multiple usages of Vocalizer on the page.
Next, a conditional checks the data-source attribute to see if you’re opting to use the NameShouts API to source the pronunciation or if you’re using your own audio file:
var data_source = name[i].getAttribute("data-source");
if (data_source == 'auto') {
/* code for using NameShouts API */
}
else {
/* code for using your own audio file */
}
The buildRequest() function that we call inside that loop returns the path for the endpoint based on the user’s name.
function buildRequests(n) {
return request = 'https://www.nameshouts.com/api/names/'+n;
}
From there, we pass the request to the fetchAudio() function and make our xmlHttpRequest to the NameShouts API.
var xhr = new XMLHttpRequest();
xhr.open('GET', request, true);
xhr.onload = function (e) {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
var audioPath = JSON.parse(xhr.responseText).message[names[i]][0]["path"];
var audio = new Audio(BASE_URL+audioPath+'.mp3');
audio.playbackRate = 0.75;
name[i].addEventListener('click', function() {
audio.play();
}, false);
} else {
console.error(xhr.statusText);
}
}
}
xhr.onerror = function (e) {
console.error(xhr.statusText);
};
xhr.send(null);
NameShouts’ API returns a JSON object that contains the name of the audio file corresponding to your name. From there, we combine NameShouts’ base URL (where the audio files are stored) and the audio file’s path.
In the event the name you are targeting does not exist within the NameShouts API, the plugin will throw an error.
A solution to this situation would be to record and link your own audio file. Setting the data-source attribute to a file path designates your own audio file. In that case, we just create an Audio element based on the file path from data-source:
var audioPath = sourceType;
var btn = document.getElementsByClassName('vocalizer');
var audio = new Audio(audioPath, function() {
'Error!';
});
On the front end, an audio button appears after the targeted name. The cosmetics are added with CSS styles on the pseudo-element :after on the <span> tag.
Finally, we add a click event to the audio button:
btn[i].addEventListener('click', function() {
audio.play();
}, false);
Other Use Cases
Example: Blogs and News Publications
Vocalizer’s use case can extend beyond just personal websites. I can see blogs and digital news publications begin to adopt the plugin, as well.

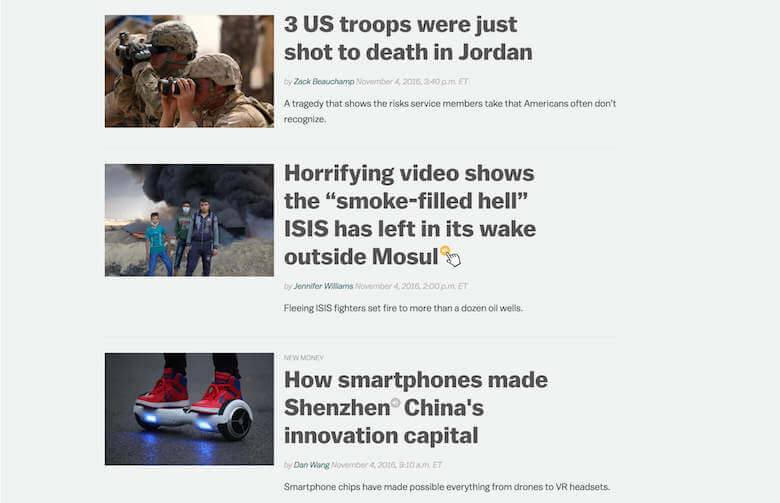
Imagine you are browsing news stories on Vox.com and you see the name of a political figure or a region of the world with a name in which you are unfamiliar. In that situation, Vocalizer could educate you on its pronunciation. In theory, this would better equip you to discuss these current events and issues. No one wants to sound uninformed.
Example: Social Media Platforms
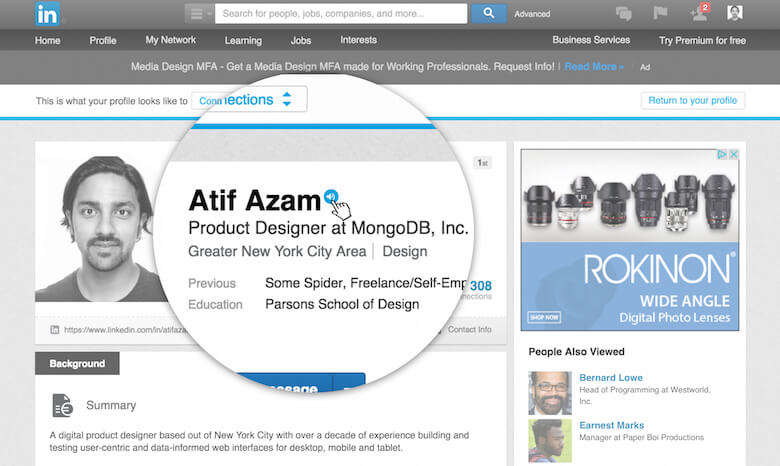
Another hypothetical use case could be on social media websites. LinkedIn comes to mind for its role in facilitating professional connections.

In an age when people often connect with each other via social media platforms, such as Facebook, Twitter, or LinkedIn, prior to meeting — a tool like Vocalizer could prove useful.
Unbeknownst to me, Facebook recently rolled out a similar feature that automatically generates audio to enunciate names.

It’s nice to see mainstream platforms focus on these types of accessibility features. Unfortunately, there is no guarantee that autogenerated playback will be correct. Facebook’s pronunciation tool mangles my last name.
Challenges
With every potential solution, there are problems. Vocalizer faces issues of its own. The main issue is that two people with the same name do not always pronounce their name in the same way.
Often, a person’s origin language dictates the pronunciation of their name. For example, the name José in Spanish is pronounced HOH-SEH. In French, the same name is pronounced JOO-ZE. Vocalizer’s current implementation does not cater to these circumstances unless you opt to use a custom recording.
Pushing Accessibility Further
In the last few years, web evangelists have emphasized the importance of web accessibility. Most accessibility functions cater to people with physical and cognitive disabilities. I believe there is a lack of attention in regards to inclusion and cross-cultural accessibility.
Though unintentional, in a way, Vocalizer seeks to enable cultural accessibility. Technology companies continually strive to diversify their workforces. We’re seeing heightened mobility in our professional lives. As a result, multiculturalism is becoming more and more prevalent.
For what it is — I hope Vocalizer helps familiarize people with names from other cultures or ethnicities.
The Future Of Vocalizer
There are a few features and improvements I would like to make on future versions of Vocalizer.js:
- Language support for names with alternate pronunciations
- More graceful handling of implementation errors
- Adding a fallback for the situations when a name is not in NameShouts’ API
- Ability to easily customize audio buttons styles
To further expand on the idea, I launched a free, web-based version of Vocalizer at Vocalizer.io.
The web tool allows you to record your name in the browser. Then, it generates the code snippet required to add Vocalizer to your website.
Conclusion
A 2014 study found that people with easier-to-pronounce names are deemed “more trustworthy”. I built Vocalizer to solve a problem that has persisted all my life. Now, I hope this will prove useful to others, helping them solve the same problem.
Thanks so much for reading! Please don’t hesitate to tweet to me if you have any questions, comments or feedback.
 (vf, aa, il)
(vf, aa, il)




