Personal side projects are a cornerstone of creative growth and discovery. While they might not always result in financial gain, the long-term benefits are often much more useful. Benefits such as personal growth, creative exploration and generation of professional opportunities are some of the reasons to engage in them.
In this article, we’ll explore these benefits, as well as learn how to decide on a project and how to effectively manage our time (using my recently launched project as an example). Finally, for inspiration, we’ll look at some great examples of personal projects.
Further Reading on SmashingMag:
- Work, Life And Side Projects
- Find A Friend, Boost Your Creativity …
- How And Why To Make Side Projects Work At A Digital Agency
- How To Run A Side Project: Screenings Case Study
Why Take On A Side Project?
Taking on a side project can be quite a commitment. It takes time, energy and resources, and quite often progress is made after-hours or on weekends. Let’s explore why the hard work and passion are worth it.
Personal Growth
Personal projects are a great opportunity to grow, both creatively and professionally. Let’s consider Swiss in CSS, a project I pursued to explore the International Typographic Style (or Swiss Style) and how classic works from that movement could be brought to life in the browser. Initiating a project that focuses on posters from this movement made sense because I was already passionate about the topic. More importantly, the project was an outlet for me to explore what is possible in code, which I rarely get a chance to push in my client work.

For example, CSS keyframes are an incredibly powerful feature of animation available to front-end developers, but I rarely get the chance to experiment with them. By challenging myself to animate classic Swiss works using CSS keyframes, new possibilities opened up. In the process, I became intimately familiar with the capabilities of CSS animation.
Another factor that contributed to my growth was that I built this project without using any JavaScript libraries. The decision to do this was a constraint I imposed to challenge myself to better understand the document object model, the browser and native JavaScript APIs. This meant ditching jQuery, leveraging the power of native JavaScript methods (such as querySelector(), querySelectorAll(), forEach() and requestAnimationFrame()) and leveraging the XMLHttpRequest API for transferring data between the client and server.
Creative Exploration
Side projects afford us the freedom to dig a bit deeper and discover creative solutions we otherwise wouldn’t have found with projects that come with greater constraints. Unlike client projects, whose constraints are beyond our control, the constraints we must contend with in personal initiatives are self-imposed. We can deliberately set these boundaries to spur creative exploration and discovery, which in turn can be leveraged to benefit client projects in the future.
Swiss in CSS is an excellent example of this. I intentionally decided to only use CSS animation for the posters. I also chose not to reach for JavaScript libraries, which would have abstracted away the language governing the project’s general behavior. This was an opportunity to improve my level of work. As a result, I learned a lot of skills that I wouldn’t have learned from a typical client project, and I now frequently call on these in my professional work.
Opportunity
Last but not least, personal projects are an excellent way to put something out in the world that is entirely your own. It is a clear indicator that you are a passionate and dedicated designer who thinks outside the box, and it can lead to opportunities that would not happen otherwise. If the project is interesting and you share it effectively, people will probably take notice. Put the project online, announce it to your social network, post it on relevant blogs, and even email individuals who you think would enjoy it and who would share it with their own network. In other words, don’t assume people will find your project — actively get it in front of the appropriate audience.
Also, don’t forget to include information about yourself. Whether it’s an “About” page or simply a link to your personal website in the footer, people should be able to easily find who did the work. Additionally, mention why you did the project, or provide additional information that the user can explore if they are interested in the topic.
How To Decide On A Project
We have explored why the hard work and passion required for a personal project are worth it, and hopefully you’re convinced to take one on. The next step is to decide on an idea. “Where should I start?”, you ask. Let’s explore some ways to figure that out, based on your interests and goals.
Explore Ideas
The following steps are helpful when exploring ideas for a side project:
- First, list the things you are interested in learning about, alongside the topics you are passionate about. My tool of choice for this is Evernote because it syncs wherever you have it installed. This is particularly useful because you might find yourself writing on different computers. With Evernote, you can capture ideas immediately and pick up where you left off.
- Next, make connections between these items and explore how they could come together into a single idea. This will often result in a separate list of ideas for a project.
- Lastly, narrow down the project ideas to a few you really like. Evaluate the amount of time each would take, the level of complexity and your goals. These factors will heavily determine the feasibility of the project.
Be Intentional
Be intentional with the project you choose. The key is to balance learning opportunity with genuine interest. Whether you want to explore new technology or a creative style, there must be a story behind the project, one driven by your passion for the topic. A side project takes time and dedication — if you aren’t passionate about the topic, then you will lose interest and the project will peter out.
Manage Your Time
Another challenge you will face is how to manage your time — or lack of it. Managing your time on a project wisely is absolutely essential because, otherwise, you might burn yourself out or not complete the project, or both. I am a father, a husband, a dog owner and a homeowner — in other words, my time is quite limited, and good time management is essential. Nevertheless, I still manage to take on side projects by doing the following.
Break It Down Into Smaller Tasks
Breaking a project down into smaller tasks is absolutely essential. In doing this, you will understand what the project entails, and you can prioritize the tasks in the order they should be completed, resulting in a clear roadmap. Don’t think you have to list all of the tasks up front either — create them as you go because things will come up as you work, or you’ll come upon items that you didn’t initially consider.

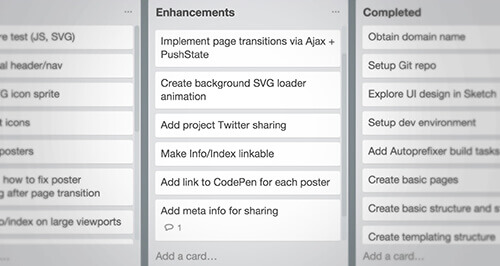
To manage Swiss in CSS, I created a board on Trello, where I tracked and organized the various tasks required. I could easily arrange, add and change items during the project, which helped me track progress.
Separate Essentials From Enhancements
It’s easy to get carried away with flashy enhancements, animations and inessential features. These things tend to curb momentum, though. To prevent this, separate the tasks that are essential to getting a minimum viable product up and running from the tasks that are nice to have. In doing this, you will lay out a clear roadmap for the phases of the project. This approach is helpful in any project, by the way, not just side ones.

My task board has a column for “Enhancements.” I used this list throughout the project to collect tasks that were not essential for the website to function but that would be great to have. Once I completed all of the to-dos necessary for the website to launch, I turned my attention to the enhancements, which were already ranked in order of importance. This approach made it easy to know where to focus my energy and what needed to get done to make the website ready to share with the world.
James Clear has the following advice:
Instead of giving yourself a deadline to accomplish a particular goal by (and then feeling like a failure if you don’t achieve it), you should choose a goal that is important to you and then set a schedule to work towards it consistently.
Take Advantage of Momentum
Energy and enthusiasm often fade as time goes on. The longer a project takes, the less likely we are to complete it. Therefore, the more you take advantage of your energy and enthusiasm at the beginning of the project, the further you will be catapulted into the project.
Leverage your initial momentum to complete the essential tasks and release a minimum viable product. Focus the next wave of energy on implementing feedback from others and enhancements.
Progress Is Progress
Any progress is helpful. Break down the project into tasks that can be accomplished in less than 15 minutes. This will help you to make progress in short amounts of time. Even when you only have enough time to complete one or two tasks in a sitting, you’ll know that progress is being made, and your energy and enthusiasm will continue.
As James Clear says:
Small measures of progress help to maintain momentum over the long-run, which means you’re more likely to finish large tasks.
Let the Hard Tasks Percolate
You will inevitably run into problems that you haven’t encountered before, and some serious brainpower will be required to find solutions. Leave these problems for when you are not actively working on the project. Your brain will continue to solve problems even when you aren’t deliberately thinking about them, through a process known as incubation. You can lose a lot of time trying to figure out solutions in the moment, when you could be working on more immediately achievable tasks. Give your brain time to process the tougher problems.
Don’t Forget the Other Things
Most importantly, don’t forget the other important things in your life. Designers can easily get enveloped in an idea, which can make them neglect other things. This will affect your relationships with others, as well as maybe prevent you from completing the project. By responsibly managing your focus, you can shift priorities as needed.
Examples Of Great Side Projects
In Pieces
In Pieces is an amazing project by Bryan James that makes extensive use of CSS polygons and animations. James brings to life an interactive exhibition and study of 30 of the world’s most interesting yet, unfortunately, most endangered species. Their prospect of survival is shown to be, literally, in pieces.

Forms in Nature
Forms in Nature is a short film by the motionography collective Chromosphere. It celebrates science and nature through geometrically constrained vignettes of animals, technology and natural phenomena. The attention to detail, augmented by the rich soundscape by sound designer and composer David Kamp, makes this a breathtaking piece, to say the least.

Visions of the Future
Self-initiated work sometimes comes from unexpected places. Take Visions of the Future, a fictional travel poster series by NASA’s Jet Propulsion Laboratory, which reminds us that “You can be an architect of the future.”

The Many Faces Of
The Many Faces Of is a lighthearted yet superbly art-directed collection of stories featuring colorful characters in popular culture, spearheaded by the fine folks over at Paravel.

Stacked
Stacked is a photo series by Malte Brandenburg that captures the variation of post-war housing estates in Berlin.

Web Field Manual
The Web Field Manual is a curated collection of resources that document only the best approaches to designing experiences and interfaces for the web. It is an ever-expanding collection of knowledge and inspiration for web designers, by web designers. This one is by yours truly.

100 Days
100 Days isn’t a side project, but rather a workshop taught by famed designer Michael Bierut to his graduate students of graphic design at the Yale School of Art. The students are tasked with performing a design operation that they are capable of repeating every day for 100 days. The only restriction is that the operation must be repeated and documented every day.

Conclusion
Let’s review what we’ve covered:
- We have explored the benefits of side projects: personal growth, creative exploration and generation of professional opportunities.
- We touched on some methods of brainstorming ideas and factors to keep in mind when settling on one.
- We covered methods of managing our time, including breaking down the project into smaller tasks and distinguishing between essential tasks and enhancements.
- Finally, we looked at some great side projects for inspiration.
I hope you are inspired to start your own side project, and that you have learned not only how to choose a project, but also how to manage your time throughout the process.
Further Reading and Inspiration
- “Make Your Side Projects Wildly Successful: Treat Them Like Experiments,” Paul Jarvis, 99U
- “Why Creative Side Projects Are Good for You,” Kevan Lee, Lifehacker
- “Spotify’s Design Lead on Why Side Projects Should Be Stupid,” Fast Company
- “The 5 Types of Personal Projects (And How You Can Justify Pursuing Them),” Matt McCue, 99U
- “The Beginner’s Guide to Productivity and Time Management,” James Clear
- “How I Built (And Now Scale) My Side Projects: Story, Insights, And Practical Tips,” Sagi Shrieber
- “What Do You Desire?” (video), Alan Watts, YouTube
 (ah, ml, al, il)
(ah, ml, al, il)




