The power of SVGs lies in their flexibility to adapt to any size while remaining crisp and sharp. This makes them perfect for responsive web design and, since users can zoom in without sacrificing quality, meaningful from an accessibility-centered point of view.
To help you make best use of this potential and tackle SVGs the right way,s this article will provide you with tools and resources to simplify editing, converting, optimizing, and delivering SVGs. We’ll take a look at what you can do to make your SVG code lean and performant, dive deeper into dealing with browser bugs, and provide tips for designing an icon system.
Further Reading on SmashingMag:
- Rethinking Responsive SVG
- Styling And Animating SVGs With CSS
- A Few Different Ways To Use SVG Sprites In Animation
- Creating Cel Animations With SVG
This is by no means an extensive guide on the topic. Instead, the article boils the key takeaways from the mentioned resources down to easily digestible bits that you can squeeze into a coffee break for some in-between SVG enlightenment. If you want to dive deeper, Sara Soueidan has written a comprehensive chapter on mastering SVG for responsive web design and beyond for Smashing Book 5. Happy SVG’ing!
Free SVG Editors
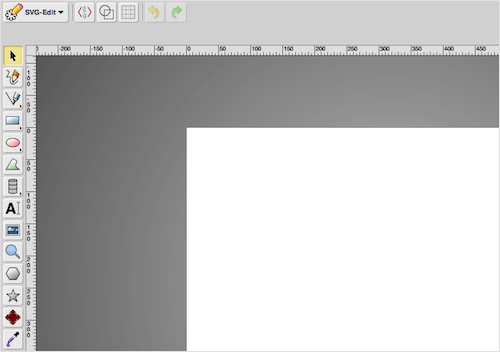
Quick SVG edits can be done right in the markup, but if they are a bit more involved, the free and open-source SVG-edit comes in handy. The SVG editor is completely web-based and works in any modern browser. Besides viewing and editing features, it offers a number of drawing options and import functions. Convenient.

A more versatile alternative is Inkscape. The free, open-source vector graphics editor, provides a number of drawing and object manipulation tools and imports and exports not only SVG but also AI, EPS, PS, and PNG. Its SVG output is among the cleanest.
Another free vector graphics editor is Boxy SVG. It relies on web technologies and, thus, not only works in Chromium-based web browsers just like on your Mac OS X, Windows, Linux and Chrome OS machine, but also outputs code that was generated with browsers in mind.
SVG Conversion Tools
If you don’t want to build your SVG from scratch, a number of browser tools help you export existing images to a vector graphic — without the time-consuming hand-tracing process. PicSVG, for example, lets you upload your image directly to the site, and the SVG is created instantly. It converts from PNG, JPEG, and GIF.
Vectormagic offers some more sophisticated features. The output is richer in detail and the tool gives you more control by letting you review the result and adjust settings such as the level of detail and color. Two conversions are free after you signed up to the site, for continued use there are monthly subscription plans available starting from $7.95.
In case you need to turn a raster image into an SVG, check out Eric Meyer’s px2svg. The PHP script uses color-run optimization and draws filled rectangles to recreate the 8-bit look of the original image.
Optimizing & Delivering SVGs
Every extra node, path, decimal point and piece of meta information adds to the total file size of an SVG. This increase might seem negligible, but when you have multiple SVGs on your site, things start adding up. To keep your SVGs lean and prevent them from harming the performance of your site, optimizing SVGs is a must.
A Primer to Optimizing SVGs for Web Use
A good primer on how to do this comes from Andreas Larsen. His 3-part article series teaches you techniques to shave off file size — already when creating your vector graphic but also when working with SVGs from other creators and with code exported from a graphics editor. The key takeaway: Optimizing your paths by using fewer nodes and fewer handles, integers and a grid that is only as big as necessary are effective ways to spare you bytes.
Additionally, optimization tools like svgo take away a lot of extra bloat from the SVG code (be careful when using them, though: optimizing by hand might be the better option when you need to keep a certain structure in your SVG, for example for animation purposes), and as Andreas Larsen describes, you can also open the SVG in Atom with live SVG preview to manually remove excess information such as unnecessary commas and spaces, transparent paths that you don’t need, as well as metadata and classes generated by the editor. Saving more than 85% in file size without any visible changes in appearance is not uncommon with techniques like these as an experiment with the LinkedIn logo shows.

Creating and Exporting Better SVGs for the Web with Illustrator
In her “Tips for Creating and Exporting Better SVGs for the Web”, Sara Soueidan provides her top nine tips on making the exported SVG code cleaner. One of them is to use simple shape elements like <circle>, <rect> or <line> instead of <path>s since they are more readable and more editable by hand as their <path> counterparts.
Exporting Clean SVG Code From Sketch
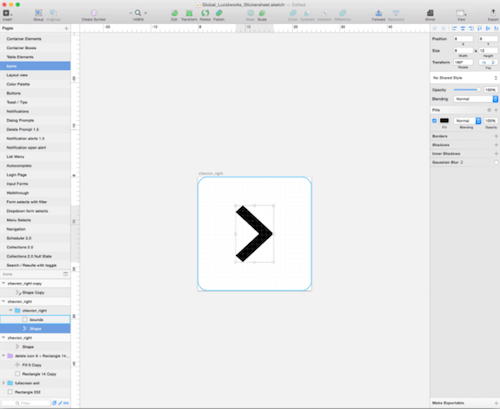
If you have ever exported an SVG file from Sketch, you know that the code that comes from it is messy and cluttered, which, in the worst case, can have a negative impact on the way the SVG acts if you want to manipulate it in code later on. To resolve this problem, Sean Kesterson came up with a 4-step-workflow.
The key takeaways: Set the position of your artboard to even numbers and don’t use half pixels, otherwise Sketch will add an unnecessary transform to your code. Delete any transparent bounding box and use CSS to do the trick instead, otherwise Sketch will export the box which makes it difficult to scale your SVG. Last but not least, each time you rotate anything in Sketch, it adds a rotate attribute, and, if you try to remove that bit from the code, it automatically rotates your graphic back to the original view. The solution might be a detour, but it seems to be the only way to circumvent the rotation: open your SVG in Illustrator, rotate it there, and drag and drop it back into Sketch.

Optimizing SVG Delivery
Just as critical to the performance of your site as working with clean code is how you deliver the SVG in the end, of course. Did you know for example that you can gzip your SVGs and save 80% file size on average? When you plan to provide a fallback PNG for browsers that don’t support SVG, Sara Soueidan also recommends setting the fallback image as a background image to a <div> injected between the opening and closing object tag instead of providing it as a foreground img. By doing so, you prevent SVG-capable browsers from requesting both the SVG and the PNG images and thus avoid one unnecessary HTTP request.
Fixing SVG Scaling In Internet Explorer
A number of bugs in Internet Explorer 9-11 prevent inline SVGs from scaling properly. A fact that is especially problematic for SVGs with variable widths. Nicolas Gallagher’s canvas-based hack provides a workaround. The idea behind it: Since a canvas element with width and height set preserves its aspect ratio even when one dimension is scaled, you can make use of this behavior and use canvas as a scalable frame for preserving the aspect ratio of your SVG. To do so, you position the SVG to fill the space created by this frame and set the height of the canvas to 100%. This way, the canvas will scale based on the height of the component’s root element, just like SVGs do in supporting browsers. Clever.
Creating An SVG Icon System
SVG’s scalability and flexibility make it a great alternative to traditional icon fonts. And compared to icon fonts where a user sees nothing if the font fails, SVG also has the benefit of falling back gracefully to PNG (if a fallback is provided, that is). To create an icon system with SVG, save all your SVGs in one folder, and bundle them into one single SVG file, either by hand — Chris Coyier describes how to do it — or you can let the Grunt plugin grunt-svgstore or IcoMoon do the job. Now you only need to inject the SVG at the top of your document, and you’re ready to use and style your icons any way you like.
What are your favorite tools and resources for a smooth SVG workflow? Let us know in the comments below!




