I’ll make it short this week: Thank you so much for the great, constructive discussion last week about hiring people and web development basics. I took away some very interesting thoughts from it, and I hope you did so, too. Now, let’s go through the newest things I found.
Further reading on Smashing: Link
News
- This week, Firefox 44 has been released to the public. The new version offers better video support (VP9, WebM in addition to h.264) and adds support for Brotli compression (a new, better compression than gzip) for HTTPS connections. Service Workers are also supported now. Furthermore, the new Firefox requires add-ons to be signed and it doesn’t connect to sites anymore that allow RC4 ciphers in their HTTPS configuration.
- The new Chrome Beta channel build now includes a security panel in the developer tools. This panel shows you how secure your site is, including details on HTTPS and mixed content warnings. Unfortunately, it’s not super detailed yet, and it also doesn’t provide information like HSTS, HKPK and other security details, but I’m excited to see this and bet that they’ll integrate more features over time.
General
- Francesco Iovine wrote down how you can make your web application installable on most mobile (and some Desktop) browsers and operating systems with the latest web standards.
Concepts & Design
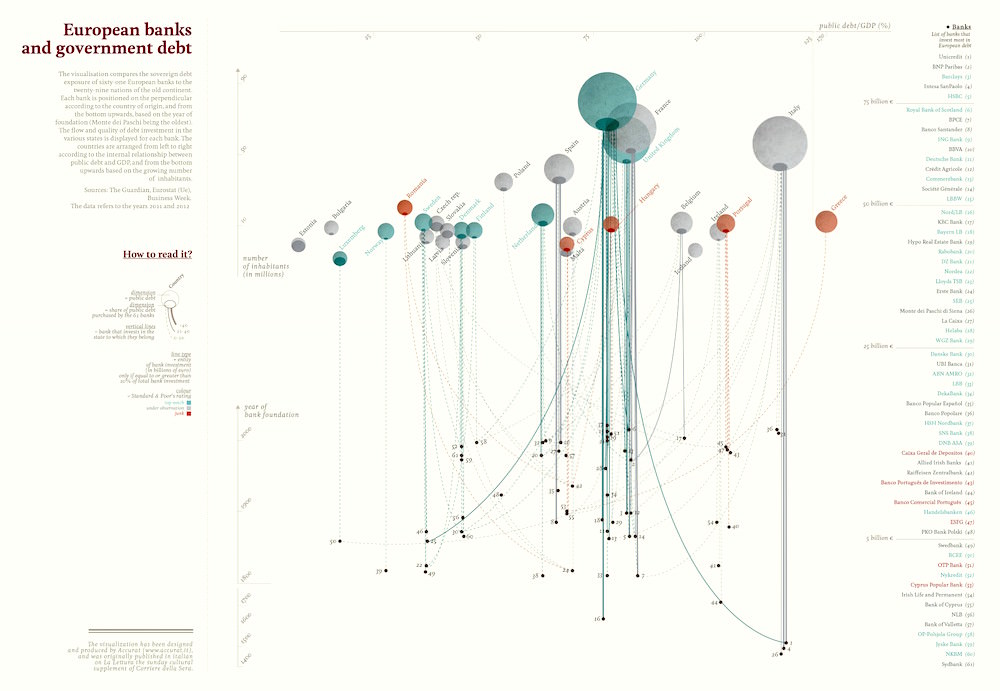
- Most of the time, we see boring data visualizations. But they don’t have to be boring — instead, with inspiration from artists, we can make data very beautiful and enhance the user experience through it.

Tools
- If you already have your logo as an SVG file, you might want to optimize it not only for bright but also for dark backgrounds. With logomono you can now automate the process easily to get a great, reliable SVG that works on both types of backgrounds.
Web Performance
- Brad Frost has built a super-simple Performance Budget Builder. You just need to enter your personal project goals to see if you match your performance budget or not.
- Since responsive images are a thing you can (and should) use now in production, we face the problem of resizing our images in various resolutions, sizes and qualities. There are some neat server integrations that help you with that, however, for many cases, it’s still a problem. Luckily, there’s now an open source tool you can use, along with a guide on the whole topic.
HTML / SVG
- Many people don’t know that the
hiddenHTML-attribute has quite decent browser support. Steve Faulkner explains how you can use it and also describes other attributes to properly hide elements.
Accessibility
- Adrian Roselli explains when we should use an
<a>, a<button>, or an<input type="submit">element for a clickable action item and why using a<div>is never a valid option for such cases. - When we see our development stack as an accessibility stack and follow some basic principles, we can easily build an accessible web solution that integrates all kind of users, no matter how they consume the content on the website.
JavaScript
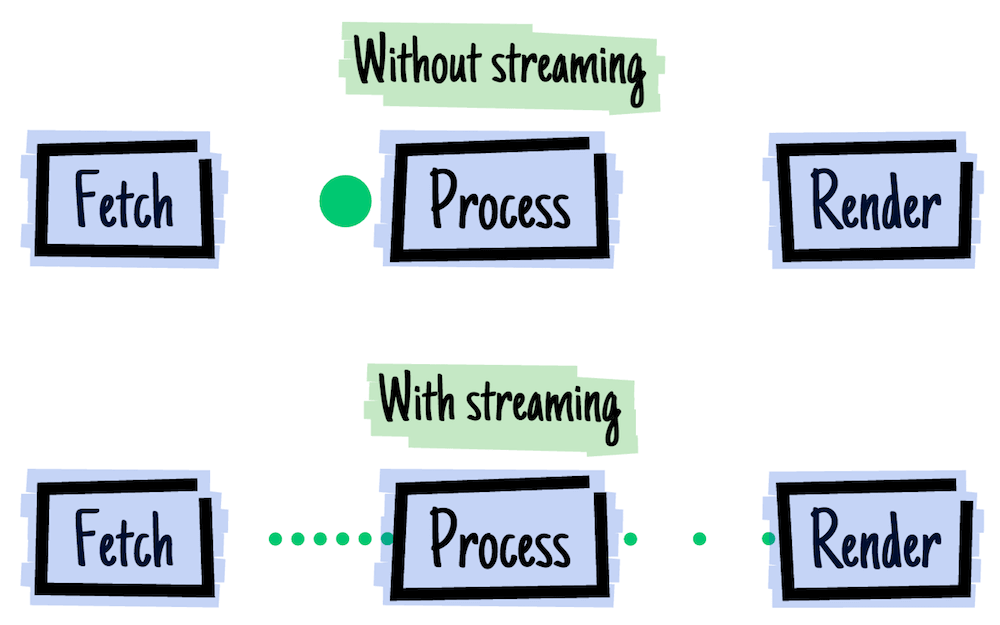
- Jake Archibald introduces us to the world of Streams in JavaScript and tells us why we can serve content more efficiently and faster using Streams.
- It’s not a new resource but worth reading if you haven’t yet fully understood how the JavaScript scope works: Everything you wanted to know about JavaScript scope by Todd Motto.
- Firefox 44 also introduces the Web Push API, and you can learn in this article how to use it to notify users about an incoming WebRTC call for example.

CSS / Sass
- The floating label pattern on form input fields is a nice way to give hints on a form field. And now, there is a method to do it just with CSS, no additional JavaScript needed.
- With the CSS flexbox module, we can achieve a masonry layout relatively easily without adding JavaScript to calculate positions but just CSS.
- Mikito Takada wrote a mini-book about CSS. Learn CSS Layout The Pedantic Way explains basic CSS properties in a very detailed, clear way so that no questions are left unanswered.
Work & Life
- As an industry, we have become accustomed to getting hundreds of hours of work and the benefit of years of hard-won knowledge for free. But we often forget that free software (OSS) is not entirely free, as it is paid for by people paying their time for it.
Go beyond…
- Discussions about Uber need to go beyond the fact that they offer a cheaper ride. In fact, Uber challenges courts and politics, lawmakers and many other established systems and people. They try to circumvent existing laws, and while this offers a great chance for lawmakers to finally improve such laws, the issue is, that if Uber succeeds in a case, other companies will use the same strategy as well.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via E-Mail, RSS and online.
Thanks and all the best, Anselm




