Today, being a designer is about much more than drawing beautiful interfaces in Photoshop or Fireworks. To properly design a website or application, a UI designer must understand the technology with which their products will be built; therefore, they must have a minimum set of front-end development skills. The World Wide Web is not static. Quite the opposite: It’s responsive, fluid, evolving and ever changing.
Web designers need to be familiar with HTML and CSS code and front-end technologies when they conceive a website or application’s interface. It might be of no real interest to some of you, but it could add some precious assets to your range of skills. Or, as Jeffrey Zeldman put it five years ago:
Real web designers write code. Always have, always will.
His words are still valid today.
I recommend that you read a very interesting article, “About HTML Semantics and Front-End Architecture,” by Nicolas Gallagher, creator of Normalize.css (a modern alternative to CSS resets) and one of the web’s most popular front-end templates, HTML5 Boilerplate.
Knowing front-end development will also facilitate the work of the developer who will implement your design later (that is, if you’re not both the designer and the developer).
Further Reading on SmashingMag:
- Sketch, Illustrator or Fireworks?
- Switching From Adobe Fireworks To Sketch: Ten Tips And Tricks
- The Present And Future Of Adobe Fireworks
- The Power of Adobe Fireworks: What Can You Achieve With It?
I still notice that quite a few designers are extremely good at creating beautiful user interfaces but do not have enough experience in HTML and CSS — and coding experience is even more important these days.
Adobe Fireworks is a graphic design tool, but it has always been focused on web and UI design. In Creative Suite (CS) version 6, a CSS Properties panel was added to its toolset — a tool that, if used properly, could help both designers with CSS coding experience and beginners alike.
By the end of this article, you should have a better overview of this feature and also know how to use it with CSS Professionalzr, a free extension developed by Matt Stow to further optimize the code generated by the panel.
Note: Even though Adobe Fireworks CS6 was “feature-frozen” in 2013, it still works as of the end of 2014, with no issues in the latest editions of Windows (8.1) and of Mac OS X (Yosemite). Not only does it work, but it’s still being actively used by many designers — among them, designer and illustrator Fabio Benedetti, who recently wrote an extensive piece about designing and illustrating icons in Fireworks.
The CSS Properties Panel In Fireworks
What Is It?
Initially introduced as a beta feature in Adobe Labs, Fireworks’ CSS Properties panel was finalized and released in version CS6.

In a nutshell, the CSS Properties panel is a tool that displays the most important properties of any object selected on the canvas in Fireworks. The data provided by the panel enables you to perfectly recreate the very same element with CSS3 code. This will save you time and speed up your work.
(CSS Professionalzr is a free extension that further enhances the CSS panel’s capabilities. More on that later.)
Basic Features
The panel displays the CSS properties of any object selected on the canvas (including vector and text objects), allowing you to easily copy the CSS code to your clipboard. The panel also supports Fireworks’ live filters and Photoshop’s live effects. So, if a Drop Shadow live filter has been applied to an object, then it would be translated to the CSS3 equivalent, box-shadow.

Here is a quick list of what the panel’s features enable you to do:
- Directly copy to the clipboard all (or some) of the CSS properties that make up an element.
- Automatically include (or exclude) CSS comments, to better understand and organize your code.
- Automatically include (or exclude) some (or all) browser vendor prefixes:
-webkit(for Chrome, Safari and now also Opera),-moz(for Firefox),-o(for old Opera versions) and-ms(for Internet Explorer).
Note: The panel lets you include (or exclude) browser vendor prefixes.
When version CS6 was being developed (from 2012 to 2013), browser vendor prefixes were still quite popular in the web design community. Today, their need is quite reduced because major browsers (yes, including the latest versions of Internet Explorer — both on mobile and desktop!) have made great leaps forward. As Roger Johansson recently said:
I think there are a bunch of CSS properties that we can safely stop using vendor prefixes for, or at least considerably cut down on the number of prefixes. […] You may be thinking “But no! You’re shutting out people using older versions of browser X!” No, this is not about shutting anyone out or not “supporting” a certain browser version. It is about using progressive enhancement to make your CSS smaller and easier to handle and maintain. We’re not talking about essential features here. If a browser doesn’t support an un-prefixed property, well, there won’t be any rounded corners or shadows or gradients or whatever. The result will look the way it does in IE8, which currently often has a lot more users than, say, Firefox 3.6 or Chrome 9 or Safari for iOS 4 or some other old browser version that may need a vendor prefix. As long as the entire layout doesn’t crash when something isn’t supported, that’s OK in general, given that at least the latest couple of versions of all major browsers will apply your CSS.
So, I think it’s safe to omit all of them. To do so, simply unselect all of the checkboxes, and the CSS Properties panel will output clean CSS. (Chris Coyier has written about vendor prefixes, if you’d like to read more.)
Note: One way to be safe with browser prefixes is to use Autoprefixer. This plugin parses CSS code and adds vendor prefixes to CSS rules using values from Can I Use?. In fact, the plugin allows you to write CSS code completely prefix-free by adding all required prefixes automatically. To learn more, take a look at “Autoprefixer: A Postprocessor for Dealing With Vendor Prefixes in the Best Possible Way,” quite a detailed article. (Autoprefixer is also included in the Grunt template in the wonderful web app generator from Yeoman.)
Supported CSS Properties
Here’s an overview of the types of CSS properties and values you’ll get with the help of this panel:
- border values:
border-width,border-color,border-style,border-radius(inpxor%) - background color: solid (in
rgba()format) or with gradients (including linear and radial gradients, along with their colors and directions) - box-shadow values: horizontal offset, vertical offset, blur radius, spread radius, color
- width and height of selected element (although you won’t usually need these in a responsive design — more on this later)
Limitations
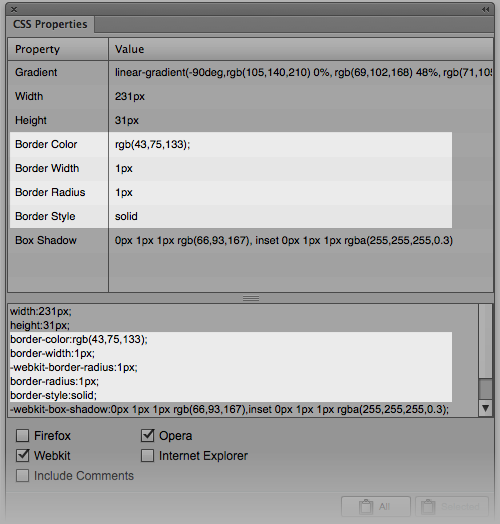
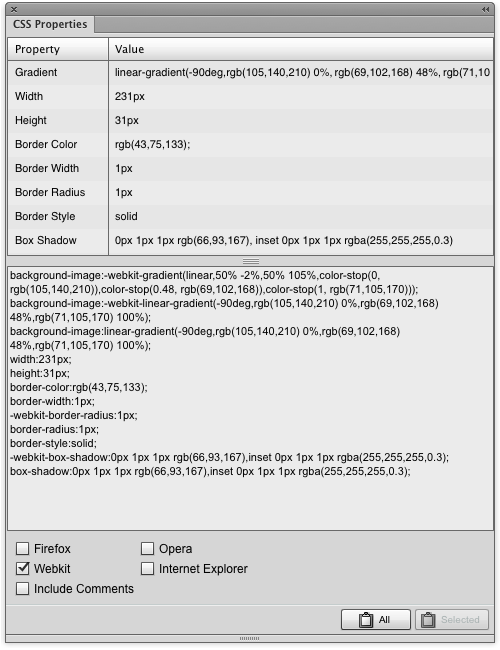
The CSS panel doesn’t use the shorthand syntax for borders. As you can see in the screenshot below, border properties are separated into border-color, border-width and border-style.

Granted, getting the shortened declaration would be much easier:
border: 1px solid rgba(43,75,133,1.0);
That’s much cleaner than this:
border-width: 1px;
border-style: solid;
border-color: rgba(43,75,133,1.0);
I also recommend ignoring the width and height properties of objects reported in the panel, at least in most cases. Instead, use the padding CSS property. Let me explain.
Sample images in a mockup will often have particular widths and heights, whereas the actual elements used in the final design might vary. So, defining the padding (i.e. the distance between the content and the edge of the container) is better because then the element can be as small or as large as necessary to accommodate the content. You can set the size to be proportional or even assign minimum and maximum dimensions to control the container’s size.
Let’s see an example of why fixing the dimensions with width and height properties is not such a good idea for buttons:
- We usually need text to be automatically centered in a button, but this won’t happen with fixed properties.
- By setting the padding, you will have much better control if you have to change the text inside the button. We all know that clients are often indecisive about their copy; so, our buttons must support text of different lengths. Whether the button says “Connect with Facebook” or “Share with Facebook,” the padding will control the button’s width and height perfectly. (A bonus is that the button will adapt to whatever text size a user has set in their browser.)
- Responsive design. ’nuff said.
Back to the CSS panel and its limitations.
Another issue was that the Fireworks panel had some bugs with the direction of gradients. Fortunately, these issues were corrected in the last update (CS6 12.0.1). Nevertheless, the CSS Properties panel might still display a few deprecated CSS declarations, which will increase the number of lines in your code and the weight of your CSS file.
So, while the CSS panel is very useful, it’s far from perfect. But guess what?! A kind developer who is passionate about Fireworks and clean, lightweight CSS has made a free extension that fixes many of the issues mentioned above. I’ll review his extension, CSS Professionalizr, in detail later in the article — but first, a few questions for Matt Stow, which he was so kind to answer in an email interview!
Interlude: Interview With Matt Stow
Question: Hello Matt, and thanks for taking the time to answer my questions. First, could you introduce yourself in a few words to Smashing Magazine’s readers?
Matt: I’m Matt Stow, a 30-something English ex-pat living in Newcastle, Australia. I’m the senior UI developer for Izilla and have been involved with computers since owning a ZX Spectrum as a child.

Question: When did you start using Fireworks? What’s your daily use of the app like?
Matt: I first started playing with Fireworks MX, but it wasn’t until Fireworks 8 was released in 2005 that it really grabbed my attention, quickly becoming my primary tool for designing and creating web assets. As I mainly do front-end development, I generally import our designers’ PSD files and export what I can as sprites, but I’ll often end up redrawing elements in Fireworks to achieve pixel-perfection and to easily convert them to CSS code.
Question: Can you tell us how you started developing Fireworks extensions?
Matt: My first extension was my Frame Commands pack in early 2007. During the Fireworks CS3 prerelease cycle, I was doing a lot of frame-based animation and design, and I was frustrated by not being able to easily loop through my frames (now called “states”) with the keyboard. John Dunning, Fireworks extension developer extraordinaire, gave me some pointers on getting started with extending Fireworks, and it snowballed from there. I’ve created countless extensions since then, most of which address my own needs and improve the efficiency of my particular workflows. However, I’ve also taken requests from members of the community and built extensions for them.
Question: Why did you decide to create an extension to improve Fireworks’ CSS Properties panel?
Matt: I’ve been writing CSS for over 10 years and am very particular about how it’s formatted and structured. While I admire what the Fireworks team achieved with the CSS Properties panel, the outputted code didn’t meet my standards as it was so verbose, and I knew the panel might not be updated regularly enough to keep pace with the landscape of modern browsers. My fears were well founded, too. Without CSS Professionalzr, gradients exported from Fireworks rendered incorrectly in Firefox 16+, IE 10+ and Opera 12.10+ (luckily, the Fireworks team resolved this with its latest patch, released in June 2013).
Adding base64 SVG gradients for IE 9 was another major reason for creating the extension.
Question: Do you plan further updates to CSS Professionalzr?
Matt: Yes! I’ve just released an update (1.1) to deal with Fireworks CS6’s new patch, to improve SVG support and to remove other unnecessary vendor prefixes.
In the near future, I plan to add Sass and possibly LESS syntaxes, too. I want to include support for the mixins from my Sass framework, Suzi, Compass and Bourbon. Although I don’t personally use Compass, Bourbon or LESS, I want to help the community and would like it to help decide on which I should support first and to help test.
Question: Last question, what do you think about Adobe’s recent decision to stop adding new features to Fireworks and not to include it in the new CC subscription model? What are the alternatives to Fireworks? (Or will you continue using it for now?)
Matt: It was inevitable. I’ve known Fireworks was doomed for a while now — Adobe just didn’t understand its potential. But does it matter? Even if Adobe isn’t adding new features, extension developers are giving it the life it deserves. For me, there still isn’t an alternative (especially on Windows) that does everything Fireworks can. So, until one comes along or I’m no longer being productive in Fireworks, I’ll continue to use it.
Question: Thanks a lot, Matt. I’m sure our readers would be interested in getting in touch with you on the web, so drop us your links here.
Matt: Thank you, and I’d love to hear from them! You can visit my website, where I release my Fireworks and Dreamweaver extensions and also where I blog and release plugins for the web, especially for responsive web design. Alternatively, you can also follow me on Twitter, where I do try to tweet web-related things.
CSS Professionalizr
Features
CSS Professionalizr is a free extension that improves and extends the functionality of the CSS Properties panel in Fireworks. Here are some of the many enhancements that this extension brings to Fireworks:
- It consolidates
border-color,border-styleandborder-widthinto one shorthandborderrule. - It removes
widthandheightattributes (you won’t need these often). - It formats all of the properties consistently (with commas, colons, spaces, etc.) and removes redundant new lines, which could save you some lines of code. (While this step might seem unnecessary, in a medium-sized to large project, it will greatly affect the final weight of a CSS file.)
- It uses the new syntax for unprefixed gradient properties.
- It sorts all rules alphabetically — handy!
- It converts linear gradients to
base64. (In case you are not familiar with data URIs, then the article “The What, Why and How of Data URIs in Web Design” will help.)
Another great point is that the extension removes deprecated declarations and unused properties, such as -ms-gradients and all filters for Internet Explorer. (Tip: If you want better CSS3 control in old versions of Internet Explorer, try PIE instead!)
Finally, here are some of the improvements that Matt has added in version 1.1 of his extension:
- fixed SVG generation (because the angles changed),
- removed legacy
-webkit-border-radiussyntax, - removed legacy
-o-gradientsand the non-standard legacy-webkit-gradientsyntax, - cleaned up the
-moz-gradientrule.
(This version brought many more fixes, all of which you can check in the version history.)
Using CSS Properties Panel With CSS Professionalzr: A Case Study
Installation
- Download the
.MXPfile from the CSS Professionalzr page. - Double-click on
CSS-Professionalzr.mxp, accept the license agreement, and install the extension.
Hint: If you’re having any kind of problem installing the extension or you simply want to learn more about the basics of Fireworks extensions, Ashish Bogawat’s article “Optimizing the Design Workflow With Fireworks Extensions” (and specifically the section titled “Working With Extensions in Fireworks”) will give you quite a few valuable tips.
Now that CSS Professionalzr is installed, it’s time to try it out.
Let’s Create a Button
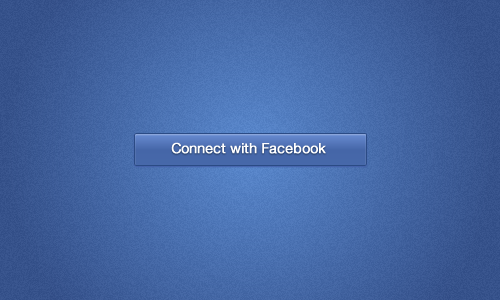
Suppose we need a certain social-media button for our next web project.

Before we continue, I’d like to address one issue that some designers face when using Fireworks.
A Note About Strokes and Live Filters
Fireworks’ stroke feature gives us quite a lot of options, but the effect isn’t always consistent. As Benjamin de Cock wrote in his very interesting article “Refining Your Design in Adobe Fireworks,” using the “Align Stroke to Outside” option usually gives the best result. (To learn more, check out the section titled “Improve Fine Strokes” in Ben’s article.)
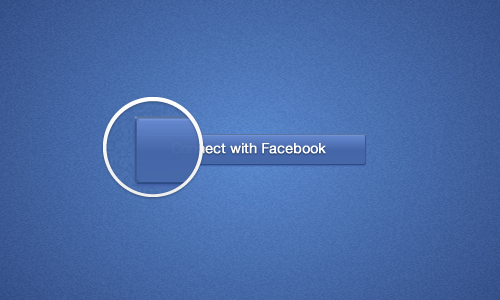
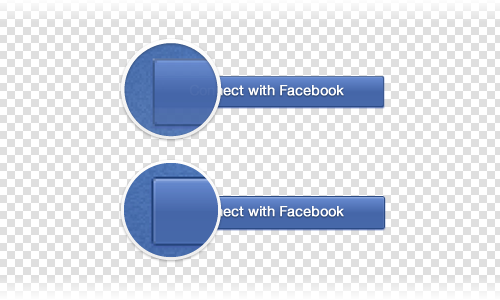
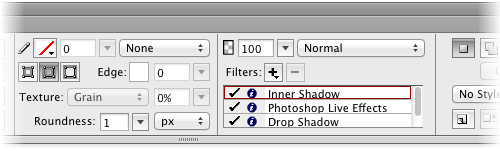
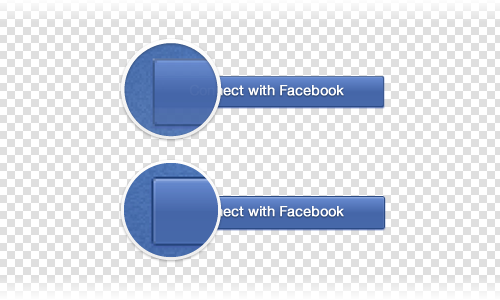
The detail I’d like to point out here is the combination of Fireworks’ stroke effect and the Inner Shadow live filter. To create a highlight effect, like in this example, you would use a white Inner Shadow live filter with a darker-colored stroke. The problem is that Fireworks would consider the shadow to start at the top of the button, including the stroke. This gives an unsightly result.

The border color and inner shadow are mixed together. This isn’t the behavior we want from the Inner Shadow live filter. Rather, we want the inner shadow to start after the stroke (as box-shadow does).
We could use a composite path instead of a stroke to create the border, which would give us better control of the result. It’s a good alternative, but the problem is that the CSS panel won’t be able to translate and retrieve the exact values of the effect because the values will come from a vector path and not from a live filter applied to the object.

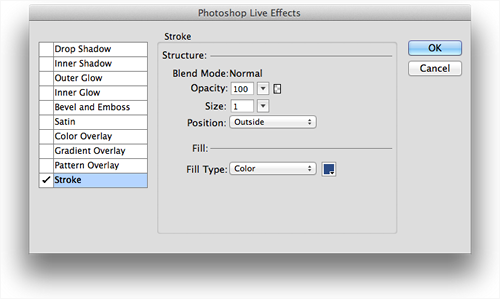
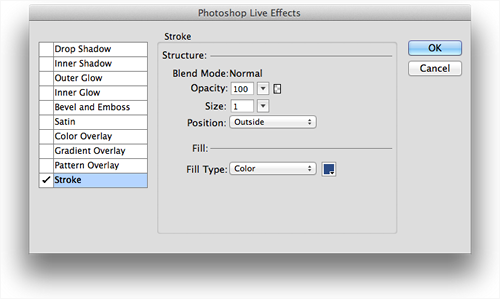
All right, is there a good reliable solution? I believe there is. The trick is to use the stroke property from Photoshop’s Live Effects in Fireworks, instead of the native stroke-color option. Go to the Properties panel and then select “Live Filters” → “Add a Live Filter” → “Photoshop Live Effects” → “Stroke” and bingo!

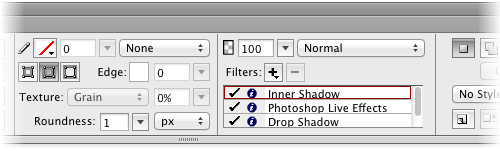
Tip: You’ll have to put the live filters in the right order or else this won’t work. (The Inner Shadow live filter should be first, then the stroke from Photoshop’s Live Effects.)

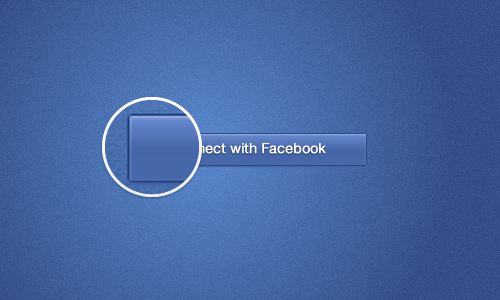
And here we are. Much better, isn’t it?

Another potential problem with live filters in Fireworks is that the angles of drop shadows sometimes look slightly “cut” (especially when you use a large Drop Shadow live filter). It’s not a big problem because the CSS Properties panel will convert your live filter to a CSS box-shadow rule, which will display correctly in browsers. (Note: To fix cut angles on some drop shadows, many designers use a rectangle with the edge set to “Feather.” The shadow effect certainly looks smoother in Fireworks, but it results in the same issue when using a border made from a vector path: The CSS panel won’t be able to translate it into a CSS box-shadow rule because the shadow was made not with a live filter but with another vector object. In this case, a live filter is a much better option.)
How to Get the CSS Information From Objects on the Canvas?
OK, so you have the perfect button in Fireworks. Now you would like to see its corresponding CSS properties. That’s easy.
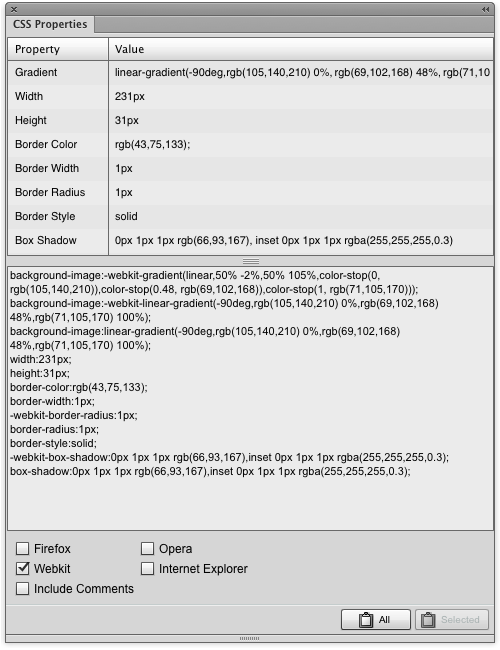
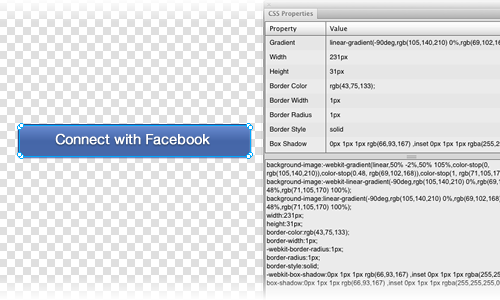
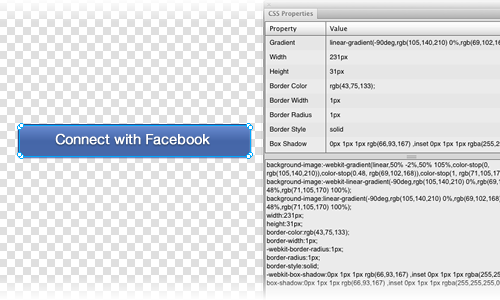
First, open the CSS Properties panel (Window → CSS Properties in the menu or Control/Command + F7 on the keyboard), select the object on the canvas, and see what the panel outputs:

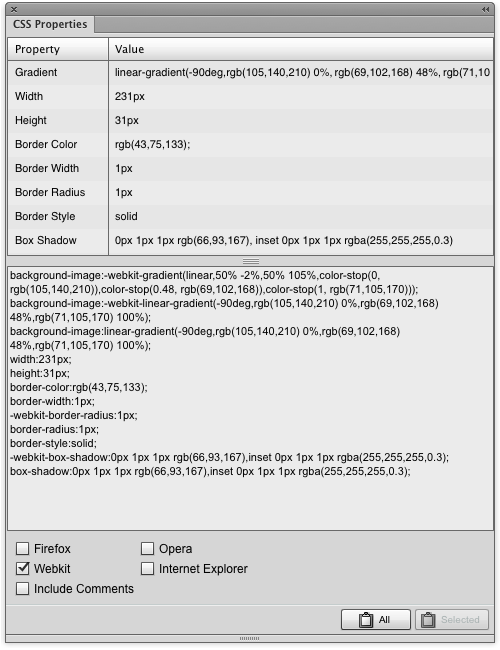
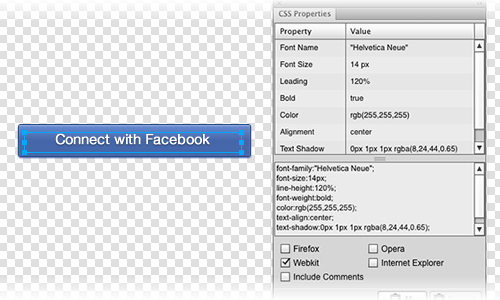
Let’s zoom around the panel a bit:

The CSS Properties panel is divided into two major sections. The top lists all of the CSS properties and their corresponding values, and the bottom is a simple box with all of the outputted CSS code (copying the code directly from this box is easy). Also, five checkboxes let you select whether to include browser-specific vendor prefixes — for Firefox, WebKit browsers, Opera and Internet Explorer — as well as CSS comments. In the bottom-right corner of the panel are two buttons, “All” and “Selected.” Pressing “All” will copy all of the code; if you hold Control/Command and select some of the properties (in the upper part of the panel) and then press the “Selected” button, only these will be copied to the clipboard.
As you can see, now that we’ve selected the button on the canvas, we have all the data needed to reproduce this element with CSS3 code. (Note: If you’re not sure about the browser support for some of the CSS3 properties that you’re planning to use, I recommend checking Can I Use?, an excellent resource!)
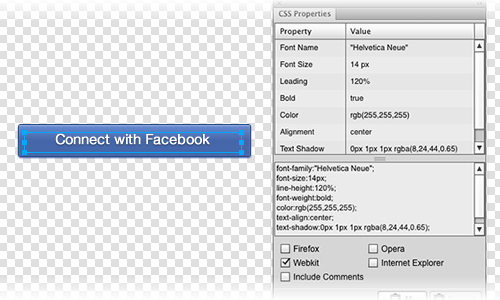
The CSS Properties panel works very effectively not only with vector shapes, but with text objects, too. The text-shadow property is supported (but not in Internet Explorer 9 and below).

font-family, font-size, color, etc.How to Retrieve CSS Information With CSS Professionalzr
The process of retrieving information with CSS Professionalzr is pretty straightforward.
- On Fireworks’ canvas, select the object whose CSS3 properties you’d like to get.
- Open the CSS Properties panel (if you haven’t already). You will see the object’s CSS properties listed there. (Now is the time to decide whether to include browser vendor prefixes in your CSS and, if so, for which browsers. The panel will also let you select whether to include comments in the code.)
- Next, run the CSS Professionalzr command: in the menu, “Commands” → “CSS” → “CSS Profesionnalzr.” I recommend assigning a shortcut key for quick access to CSS Professionalzr, which is easily done by going in the menu to “Edit” → “Keyboard Shortcuts” on Windows or “Fireworks” → “Keyboard Shortcuts” on a Mac.
- CSS Professionalzr will take the CSS generated by Fireworks and consolidate its properties, fix the gradients, clean up and reduce the code, and then copy the clean code to your clipboard for you to use in a project.
Let’s review the code that the CSS Properties panel and CSS Professionalzr have outputted:
background: #4567ac;
background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAxIDEiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjxsaW5lYXJHcmFkaWVudCBpZD0iZzIyOSIgZ3JhZGllbnRVbml0cz0idXNlclNwYWNlT25Vc2UiIHgxPSIwJSIgeTE9IjAlIiB4Mj0iMCUiIHkyPSIxMDAlIj48c3RvcCBzdG9wLWNvbG9yPSIjNjE4NGNlIiBvZmZzZXQ9IjAiLz48c3RvcCBzdG9wLWNvbG9yPSIjNDk2YWIxIiBvZmZzZXQ9IjAuNCIvPjxzdG9wIHN0b3AtY29sb3I9IiM0MzY0YWEiIG9mZnNldD0iMC40OSIvPjxzdG9wIHN0b3AtY29sb3I9IiM0NTY3YWMiIG9mZnNldD0iMSIvPjwvbGluZWFyR3JhZGllbnQ+PHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNnMjI5KSIgLz48L3N2Zz4=);
background: -moz-linear-gradient(-90deg, #6184ce 0%, #496ab1 40%, #4364aa 49%, #4567ac 100%);
background: -webkit-linear-gradient(-90deg, #6184ce 0%, #496ab1 40%, #4364aa 49%, #4567ac 100%);
background: linear-gradient(180deg, #6184ce 0%, #496ab1 40%, #4364aa 49%, #4567ac 100%);
border-radius: 1px;
border: 1px solid #2c4c88;
-webkit-box-shadow: 0 1px 1px rgba(44,76,135,.65), inset 0 1px 1px rgba(255,255,255,.35);
box-shadow: 0 1px 1px rgba(44,76,135,.65), inset 0 1px 1px rgba(255,255,255,.35);
In the snippet above, I have included the -webkit and -moz browser prefixes. Omitting them would make the code even more lightweight. Even better, the code will work just fine in all modern browsers:
background: #4567ac;
background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAxIDEiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjxsaW5lYXJHcmFkaWVudCBpZD0iZzIyOSIgZ3JhZGllbnRVbml0cz0idXNlclNwYWNlT25Vc2UiIHgxPSIwJSIgeTE9IjAlIiB4Mj0iMCUiIHkyPSIxMDAlIj48c3RvcCBzdG9wLWNvbG9yPSIjNjE4NGNlIiBvZmZzZXQ9IjAiLz48c3RvcCBzdG9wLWNvbG9yPSIjNDk2YWIxIiBvZmZzZXQ9IjAuNCIvPjxzdG9wIHN0b3AtY29sb3I9IiM0MzY0YWEiIG9mZnNldD0iMC40OSIvPjxzdG9wIHN0b3AtY29sb3I9IiM0NTY3YWMiIG9mZnNldD0iMSIvPjwvbGluZWFyR3JhZGllbnQ+PHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNnMjI5KSIgLz48L3N2Zz4=);
background: linear-gradient(180deg, #6184ce 0%, #496ab1 40%, #4364aa 49%, #4567ac 100%);
border-radius: 1px;
border: 1px solid #2c4c88;
box-shadow: 0 1px 1px rgba(44,76,135,.65), inset 0 1px 1px rgba(255,255,255,.35);
As you can see, this code is much cleaner. Now, all you have to do is copy and paste the code in your CSS file et voilà!
More Questions?
Do you have any other questions about how to use CSS Professionalzr? Matt has recorded a little screencast that explains how to use the CSS panel with his extension. It should help in case you have some questions left.
“Using the CSS Professionalzr Extension for Adobe Fireworks CS6” (screencast by Matt Stow)
Live HTML and CSS Demo
Now, have a look at a live browser preview of this demo button to see what we have achieved by exporting CSS properties right from within Fireworks CS6!
I think the result looks much better than the button we created in Fireworks.
A Quick Note on Font Rendering
Matt: It was inevitable. I’ve known Fireworks was doomed for a while now — Adobe just didn’t understand its potential. But does it matter? Even if Adobe isn’t adding new features, extension developers are giving it the life it deserves. For me, there still isn’t an alternative (especially on Windows) that does everything Fireworks can. So, until one comes along or I’m no longer being productive in Fireworks, I’ll continue to use it.
Question: Thanks a lot, Matt. I’m sure our readers would be interested in getting in touch with you on the web, so drop us your links here.
Matt: Thank you, and I’d love to hear from them! You can visit my website, where I release my Fireworks and Dreamweaver extensions and also where I blog and release plugins for the web, especially for responsive web design. Alternatively, you can also follow me on Twitter, where I do try to tweet web-related things.
CSS Professionalizr
Features
CSS Professionalizr is a free extension that improves and extends the functionality of the CSS Properties panel in Fireworks. Here are some of the many enhancements that this extension brings to Fireworks:
- It consolidates
border-color,border-styleandborder-widthinto one shorthandborderrule. - It removes
widthandheightattributes (you won’t need these often). - It formats all of the properties consistently (with commas, colons, spaces, etc.) and removes redundant new lines, which could save you some lines of code. (While this step might seem unnecessary, in a medium-sized to large project, it will greatly affect the final weight of a CSS file.)
- It uses the new syntax for unprefixed gradient properties.
- It sorts all rules alphabetically — handy!
- It converts linear gradients to
base64. (In case you are not familiar with data URIs, then the article “The What, Why and How of Data URIs in Web Design” will help.)
Another great point is that the extension removes deprecated declarations and unused properties, such as -ms-gradients and all filters for Internet Explorer. (Tip: If you want better CSS3 control in old versions of Internet Explorer, try PIE instead!)
Finally, here are some of the improvements that Matt has added in version 1.1 of his extension:
- fixed SVG generation (because the angles changed),
- removed legacy
-webkit-border-radiussyntax, - removed legacy
-o-gradientsand the non-standard legacy-webkit-gradientsyntax, - cleaned up the
-moz-gradientrule.
(This version brought many more fixes, all of which you can check in the version history.)
Using CSS Properties Panel With CSS Professionalzr: A Case Study
Installation
- Download the
.MXPfile from the CSS Professionalzr page. - Double-click on
CSS-Professionalzr.mxp, accept the license agreement, and install the extension.
Hint: If you’re having any kind of problem installing the extension or you simply want to learn more about the basics of Fireworks extensions, Ashish Bogawat’s article “Optimizing the Design Workflow With Fireworks Extensions” (and specifically the section titled “Working With Extensions in Fireworks”) will give you quite a few valuable tips.
Now that CSS Professionalzr is installed, it’s time to try it out.
Let’s Create a Button
Suppose we need a certain social-media button for our next web project.

Before we continue, I’d like to address one issue that some designers face when using Fireworks.
A Note About Strokes and Live Filters
Fireworks’ stroke feature gives us quite a lot of options, but the effect isn’t always consistent. As Benjamin de Cock wrote in his very interesting article “Refining Your Design in Adobe Fireworks,” using the “Align Stroke to Outside” option usually gives the best result. (To learn more, check out the section titled “Improve Fine Strokes” in Ben’s article.)
The detail I’d like to point out here is the combination of Fireworks’ stroke effect and the Inner Shadow live filter. To create a highlight effect, like in this example, you would use a white Inner Shadow live filter with a darker-colored stroke. The problem is that Fireworks would consider the shadow to start at the top of the button, including the stroke. This gives an unsightly result.

The border color and inner shadow are mixed together. This isn’t the behavior we want from the Inner Shadow live filter. Rather, we want the inner shadow to start after the stroke (as box-shadow does).
We could use a composite path instead of a stroke to create the border, which would give us better control of the result. It’s a good alternative, but the problem is that the CSS panel won’t be able to translate and retrieve the exact values of the effect because the values will come from a vector path and not from a live filter applied to the object.

All right, is there a good reliable solution? I believe there is. The trick is to use the stroke property from Photoshop’s Live Effects in Fireworks, instead of the native stroke-color option. Go to the Properties panel and then select “Live Filters” → “Add a Live Filter” → “Photoshop Live Effects” → “Stroke” and bingo!

Tip: You’ll have to put the live filters in the right order or else this won’t work. (The Inner Shadow live filter should be first, then the stroke from Photoshop’s Live Effects.)

And here we are. Much better, isn’t it?

Another potential problem with live filters in Fireworks is that the angles of drop shadows sometimes look slightly “cut” (especially when you use a large Drop Shadow live filter). It’s not a big problem because the CSS Properties panel will convert your live filter to a CSS box-shadow rule, which will display correctly in browsers. (Note: To fix cut angles on some drop shadows, many designers use a rectangle with the edge set to “Feather.” The shadow effect certainly looks smoother in Fireworks, but it results in the same issue when using a border made from a vector path: The CSS panel won’t be able to translate it into a CSS box-shadow rule because the shadow was made not with a live filter but with another vector object. In this case, a live filter is a much better option.)
How to Get the CSS Information From Objects on the Canvas?
OK, so you have the perfect button in Fireworks. Now you would like to see its corresponding CSS properties. That’s easy.
First, open the CSS Properties panel (Window → CSS Properties in the menu or Control/Command + F7 on the keyboard), select the object on the canvas, and see what the panel outputs:

Let’s zoom around the panel a bit:

The CSS Properties panel is divided into two major sections. The top lists all of the CSS properties and their corresponding values, and the bottom is a simple box with all of the outputted CSS code (copying the code directly from this box is easy). Also, five checkboxes let you select whether to include browser-specific vendor prefixes — for Firefox, WebKit browsers, Opera and Internet Explorer — as well as CSS comments. In the bottom-right corner of the panel are two buttons, “All” and “Selected.” Pressing “All” will copy all of the code; if you hold Control/Command and select some of the properties (in the upper part of the panel) and then press the “Selected” button, only these will be copied to the clipboard.
As you can see, now that we’ve selected the button on the canvas, we have all the data needed to reproduce this element with CSS3 code. (Note: If you’re not sure about the browser support for some of the CSS3 properties that you’re planning to use, I recommend checking Can I Use?, an excellent resource!)
The CSS Properties panel works very effectively not only with vector shapes, but with text objects, too. The text-shadow property is supported (but not in Internet Explorer 9 and below).

font-family, font-size, color, etc.How to Retrieve CSS Information With CSS Professionalzr
The process of retrieving information with CSS Professionalzr is pretty straightforward.
- On Fireworks’ canvas, select the object whose CSS3 properties you’d like to get.
- Open the CSS Properties panel (if you haven’t already). You will see the object’s CSS properties listed there. (Now is the time to decide whether to include browser vendor prefixes in your CSS and, if so, for which browsers. The panel will also let you select whether to include comments in the code.)
- Next, run the CSS Professionalzr command: in the menu, “Commands” → “CSS” → “CSS Profesionnalzr.” I recommend assigning a shortcut key for quick access to CSS Professionalzr, which is easily done by going in the menu to “Edit” → “Keyboard Shortcuts” on Windows or “Fireworks” → “Keyboard Shortcuts” on a Mac.
- CSS Professionalzr will take the CSS generated by Fireworks and consolidate its properties, fix the gradients, clean up and reduce the code, and then copy the clean code to your clipboard for you to use in a project.
Let’s review the code that the CSS Properties panel and CSS Professionalzr have outputted:
background: #4567ac;
background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAxIDEiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjxsaW5lYXJHcmFkaWVudCBpZD0iZzIyOSIgZ3JhZGllbnRVbml0cz0idXNlclNwYWNlT25Vc2UiIHgxPSIwJSIgeTE9IjAlIiB4Mj0iMCUiIHkyPSIxMDAlIj48c3RvcCBzdG9wLWNvbG9yPSIjNjE4NGNlIiBvZmZzZXQ9IjAiLz48c3RvcCBzdG9wLWNvbG9yPSIjNDk2YWIxIiBvZmZzZXQ9IjAuNCIvPjxzdG9wIHN0b3AtY29sb3I9IiM0MzY0YWEiIG9mZnNldD0iMC40OSIvPjxzdG9wIHN0b3AtY29sb3I9IiM0NTY3YWMiIG9mZnNldD0iMSIvPjwvbGluZWFyR3JhZGllbnQ+PHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNnMjI5KSIgLz48L3N2Zz4=);
background: -moz-linear-gradient(-90deg, #6184ce 0%, #496ab1 40%, #4364aa 49%, #4567ac 100%);
background: -webkit-linear-gradient(-90deg, #6184ce 0%, #496ab1 40%, #4364aa 49%, #4567ac 100%);
background: linear-gradient(180deg, #6184ce 0%, #496ab1 40%, #4364aa 49%, #4567ac 100%);
border-radius: 1px;
border: 1px solid #2c4c88;
-webkit-box-shadow: 0 1px 1px rgba(44,76,135,.65), inset 0 1px 1px rgba(255,255,255,.35);
box-shadow: 0 1px 1px rgba(44,76,135,.65), inset 0 1px 1px rgba(255,255,255,.35);
In the snippet above, I have included the -webkit and -moz browser prefixes. Omitting them would make the code even more lightweight. Even better, the code will work just fine in all modern browsers:
background: #4567ac;
background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAxIDEiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPjxsaW5lYXJHcmFkaWVudCBpZD0iZzIyOSIgZ3JhZGllbnRVbml0cz0idXNlclNwYWNlT25Vc2UiIHgxPSIwJSIgeTE9IjAlIiB4Mj0iMCUiIHkyPSIxMDAlIj48c3RvcCBzdG9wLWNvbG9yPSIjNjE4NGNlIiBvZmZzZXQ9IjAiLz48c3RvcCBzdG9wLWNvbG9yPSIjNDk2YWIxIiBvZmZzZXQ9IjAuNCIvPjxzdG9wIHN0b3AtY29sb3I9IiM0MzY0YWEiIG9mZnNldD0iMC40OSIvPjxzdG9wIHN0b3AtY29sb3I9IiM0NTY3YWMiIG9mZnNldD0iMSIvPjwvbGluZWFyR3JhZGllbnQ+PHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNnMjI5KSIgLz48L3N2Zz4=);
background: linear-gradient(180deg, #6184ce 0%, #496ab1 40%, #4364aa 49%, #4567ac 100%);
border-radius: 1px;
border: 1px solid #2c4c88;
box-shadow: 0 1px 1px rgba(44,76,135,.65), inset 0 1px 1px rgba(255,255,255,.35);
As you can see, this code is much cleaner. Now, all you have to do is copy and paste the code in your CSS file et voilà!
More Questions?
Do you have any other questions about how to use CSS Professionalzr? Matt has recorded a little screencast that explains how to use the CSS panel with his extension. It should help in case you have some questions left.
“Using the CSS Professionalzr Extension for Adobe Fireworks CS6” (screencast by Matt Stow)
Live HTML and CSS Demo
Now, have a look at a live browser preview of this demo button to see what we have achieved by exporting CSS properties right from within Fireworks CS6!
I think the result looks much better than the button we created in Fireworks.
A Quick Note on Font Rendering
Fonts might render in the browser slightly differently than in your Fireworks PNG file, which is to be expected. Fireworks, Photoshop and Illustrator (which, by the way, share the same text-rendering engine: Adobe Type Engine, or ATE) cannot render and preview fonts in the same way that fonts will be rendered by browsers. Font rendering varies between graphic design apps (Fireworks, Photoshop, Illustrator, Sketch, GIMP and so on) and between browsers (and browser versions) on various operating systems (Windows, Mac OS X, iOS, Android, Windows Phone, etc.).
However, you can still control (to some extent) how text looks when previewed in Fireworks by adjusting the “Anti-aliasing level” setting in the Properties panel. The available options are “Crisp anti-alias,” “Strong anti-alias,” “Smooth anti-alias,” “No anti-alias” and “Custom.”

In the Properties panel, you can adjust the anti-aliasing method that Fireworks applies to a block of text. here is the drop-down menu that shows all of the options.
None of the anti-aliasing settings will perfectly match the text rendering in a real browser, but depending on your goal and the selected font, you can still achieve a pretty good result; just play a bit and explore the options. (Ivo Mynttinen shares some tips for working with text in Fireworks in his article “How to Achieve Pixel Perfection in Your Designs With Adobe Fireworks,” particularly the section “Get the Most Out of Your Text.”)
Note: Of course, “Anti-aliasing level” won’t have any effect on the CSS code that you’ll get from the CSS Properties panel in Fireworks. It will only affect the rendering of text on the canvas.
Alternatives To Fireworks’ CSS Properties Panel
Fireworks’ CSS Properties panel is not a unique feature in the world of graphic design apps. Also, the fact that Fireworks’ development was feature-frozen recently means that many designers will have to look for alternatives. I’ll review a couple of them here.
Copy CSS
Recently, a “Copy CSS” feature was added to Photoshop CC, although it’s a bit more limited than Fireworks’ CSS Properties panel. The feature generates CSS code from shape or text layers. For shapes, it captures values for size, position, stroke color, fill color and drop shadows. For text layers, it also captures font family, font size, font weight, line height, underlining and text alignment. (Note that Photoshop CC is available only as part of an Adobe Creative Cloud (CC) subscription, whereas you can still use Fireworks CS6 as a standalone app. If you have an Adobe CC subscription, you may download and use Fireworks as well as part of your subscription.)
Creative Cloud Extract
This year, Adobe released some new Creative Cloud functionality and integrated it with Dreamweaver CC. While in beta, the feature was called “Project Parfait,” but later it was renamed to Creative Cloud Extract. With CC Extract, Web designers can view PSD files in Dreamweaver CC and use contextual code hinting to define fonts, colors and gradients in their CSS. CC Extract works only with Photoshop PSD files and requires a CC subscription.
Sketch
Since version 2.2, the Sketch app has has implemented a feature to extract CSS properties (in Sketch, it’s simply called “Copy CSS”). It was further improved in Sketch 3.
CSS Hat
If you are using Photoshop, there is a third-party CSS-exporting tool you could try. It’s called CSS Hat, and it performs tasks similar to Fireworks’ CSS Properties panel. The price is around $35 and the latest version of it (2.0) works with Photoshop CC 2014 only.
Specctr
Also, plugins such as Specctr allow you to export CSS code for objects created in some Adobe CC and CS6 apps. Specctr 2.0 has both paid and free versions and is compatible with Fireworks, Photoshop, Illustrator and InDesign. Only the Photoshop, Illustrator and InDesign versions have a feature to extract CSS, though, because the last Fireworks version of the plugin is 1.6. (Recently, Smashing Magazine published a couple of articles about Specctr: “Blueprints for the Web: Specctr Adobe Fireworks Plugin” and “Blueprints for Web and Print: Specctr, a Free Adobe Illustrator Plugin.”)
Did I miss any similar tools? Let me know in the comments!
Conclusion
The CSS Properties panel in Fireworks and CSS Professionalzr are simple yet powerful tools to extract CSS code from vector and text objects on a canvas. Designing a UI element and then copying and pasting the corresponding CSS3 code is definitely one of my favorite native features in Fireworks CS6. How it could be faster or easier than that?
Of course, the panel does not replace your favorite code editor, nor does it help you to write better, more semantically correct HTML. Still, together with CSS Professionalzr, it will help you to quickly view the CSS properties of the objects on the canvas. You can also use the extracted code during the development stage. It’s a time-saving feature that will make the life of both designers and developers a bit easier.
Further Reading
Finally, for those of you interested in learning more, here are a few useful resources related to the topics covered in this article:
- CSS Professionalzr, Matt Stow
- “Extracting CSS Properties From Design Objects in Fireworks,” Shubhashri C. G., Adobe Fireworks Tutorials
- “CSS3 Support: Extraction,” Patrick Foster, Adobe TV
- “Improved CSS Support”, Patrick Foster, Adobe TV
- “Refining Your Design in Adobe Fireworks,” Benjamin de Cock, Smashing Magazine
- “How to Achieve Pixel Perfection in Your Designs With Adobe Fireworks,” Ivo Mynttinen
- “Designing a Rocket Icon in Adobe Fireworks,” Fabio Benedetti, Smashing Magazine
- “Useful Adobe Fireworks Resources, Part 1: Extensions,” Michel Bozgounov, Smashing Magazine
- “Useful Adobe Fireworks Resources, Part 2: Tutorials, Articles and Freebies,” Michel Bozgounov, Smashing Magazine
- “Mojo Motors’ Responsive Redesign With Fireworks: UX and Interaction Design Stage,” Olawale Oladunni, Smashing Magazine
- “Mojo Motors’ Responsive Redesign With Fireworks: Visual Design Stage,” Olawale Oladunni, Smashing Magazine
- “About HTML Semantics and Front-End Architecture,” Nicolas Gallagher
- “Semantic Code: What? Why? How?,” Paul Boag
- “Cutting Down on Vendor Prefixes,” Roger Johansson, 456 Berea Street
(Note: A big thanks to Michel and Matt for helping me with this article.)
 (mb, al)
(mb, al)




