Have you ever submitted design files to a development team for production and a few weeks later gotten something back that looks nothing like your original work? Many designers and design teams make the mistake of thinking that their work is done once they’ve completed the visual design stage.
A design is more than a simple drawing on a canvas in Illustrator, Fireworks or Photoshop; it is a representation of function. “Form follows function” is a well-known principle, first coined in 1896 by the architect Louis Sullivan. How will the website work? How will that section fold? What happens when you hover over this button? How does that menu function?
Further Reading on SmashingMag:
- 40 Excellent Adobe Illustrator Tutorials
- Sketch, Illustrator or Fireworks?
- Illustrator’s Live Trace: Sketch to Vector
Designers also know that the details will make or break a product’s usability. But designers are also responsible for not letting those details fall through the cracks in production. Yes, those 5 pixels do matter! The development or production team also needs to understand how the product will work and what it will look like in every scenario and variation of the product’s use. Annotating all of these scenarios can be a nightmare, but this is where Specctr can help.
Specctr is a plugin for Adobe applications. (Currently, versions are available for Fireworks, Illustrator and Photoshop, the first of which you can read about in “Blueprints for the Web: Specctr Adobe Fireworks Plugin”.) Specctr transitions a visual design to production by enabling you to specify form (spacing, width and height, colors, fonts, etc.) and function (hover states, transitions, user flows, etc.). It automatically generates a specification and creates a blueprint for the design, which saves time.

Note: The Specctr plugin for Adobe Illustrator has two versions, Lite and Pro. The Lite version is free for everyone but has some limitations. The Pro version is more powerful, is paid and has an “Expand Canvas” feature, and you can change the font in which the specification is displayed. Specctr Pro has other advanced settings that can be configured in the “Spec Options” tab in the panel, including options for the colors in the three types of specifications, the color mode (RGB, CMYK, HSL, HSB), etc.
Overview Of Specctr For Illustrator
Adobe Illustrator is a favorite tool of many designers because of its flexibility and versatility. Whether you use Illustrator for Web, print, identity or packaging design, Specctr may be useful to you, and in this article we’ll show you how. This plugin includes:
- the width and height of elements;
- text specifications (font family, font size, font color).

The main tab of the panel, the “Select Details” panel tab and the “Spec Options” panel tab in the Specctr Lite version. (see larger preview)
The width and height of elements as well as the text-specification abilities are most common to a designer’s workflow, which is why we included them in the free version. These two features alone should save you a lot of time. Additionally, the free version has the “Expand Canvas” feature and the option to change a specification’s font.
Requirements and Installation
Specctr Lite can be downloaded for free from our website (search for “Try Specctr Lite”). To use Specctr for Illustrator, you will need:
- a Mac or Windows machine;
- a copy of Adobe Illustrator CS5, CS5.1, CS6 or CC (Creative Cloud version).
The installation process is pretty straightforward:
- Download the Specctr installer.
- Double-click the downloaded ZXP file. The Adobe Extension Manager will open. Click on “Install.”
- Restart Illustrator.
- In Illustrator, go to
Window → Extensions → Specctrin the menu to open the Specctr panel.
Note: If you are using Windows Vista+, you might need to launch the Adobe Extension Manager as an administrator, or else the extension could fail to install (this is a known limitation of the Adobe Extension Manager).
A Quick How-To Guide
After you install Specctr, you can spec a document in a few easy steps:
- Adjust your settings in the “Spec Options” tab.
- Select the options you want to display.
- Make room for your specifications (optional).
- Spec away!
The process of working with Specctr Lite and Pro is quite similar. The only difference is in functionality (Lite has fewer features).
1. Adjust Settings in “Spec Options” Tab
First, it’s a good idea to customize how the specifications will look. You can do this in the “Spec Options” tab in the Specctr panel. There, you can do the following:
- Control how your specifications will look by adjusting font, color, size and line weight.
- Set the color mode in which you want to spec:
RGB(bothrgb()andHEXmodes are available),CMYK,HSLorHSB. - Assign different colors based on the type of specification: type object, shape object, and spacing and dimensions.
2. Select the Options to Display
In the “Select Details” tab in the panel, you can define (using simple checkboxes) which properties of objects to spec.
For example (as mentioned earlier), for shape objects, the following properties (or specification) can be generated by Specctr: fill color, fill style, stroke color, stroke size, opacity. And for text objects, the following properties (or specification) can be generated: font family, font size, font color, font style, text align, line height, letter spacing, opacity.
3. Make Room for Your Specifications
Optionally, you can expand the size of the artboard (or canvas) to make more room for the generated specifications. Use the numeric field next to the “Expand” button to increase the size (in pixels).
4. Spec Away!
Simply select any object(s) on the artboard, and then use one of the specification buttons: “Shape / Text,” “Width & Height” or “Spacing.” Specifications will be generated automatically for the elements selected on the artboard.
You can select two objects (by holding down the Shift key) to spec the space in between them. If only one object is selected and you press the “Spacing” button, then the distance from the object to the artboard’s edges will be displayed.
Here’s a brief screencast of this workflow:
Other Features
For maximum time-saving, you can spec multiple text and shape objects with one click. Simply select multiple (or all) objects and hit the spec button.
For better readability, line endings in Specctr will change depending on what you are spec’ing: a filled dot for text, an outlined circle for shape, and brackets for distance.

Line endings automatically adjust based on shape, text and distance.
Your specifications are automatically organized and grouped into layers so that you can quickly turn their visibility off or delete them.

Specifications organized into layers.
If many objects are close to each other, then there is a chance that specifications might overlap. To fix this issue, simply move and spread the specifications out. The arm that connects them to their object will always remain connected to the object, no matter where you move them on the artboard.
Please note that if you update an object after you’ve spec’d it, then the specification won’t update automatically; you must spec the object again. You don’t have to delete the old specification, though, because it will update with the new properties and remain in its current position.
A Note About Units
Specctr will use distance-based units based on the user’s settings in Illustrator (Edit → Preferences → Units). For Web documents, Specctr will always use pixels.

Illustrator’s “Preferences” dialog: Units.
Different Specification Scenarios
Web Design
There are plenty of reasons to use Illustrator for Web design. (Read Vincent Le Moign’s article “Productive Web Design With… Adobe Illustrator?” to hear some of the arguments.) Illustrator is fast, reliable, reusable and especially useful for designers who create both wireframes and final designs.
Specctr was created with Web designers in mind because of the myriad of screens flows that have to be created and spec’d. Although spec’ing is usually a process that only large design teams do, I’ve found the plugin to be helpful on small teams as well. With technology advancing and our capability to create more complex graphics, transitions and animations growing, there is an increasing demand for designers to spec their work. Interactions, responsive design and hover states should become clearer with a few notes and annotations attached.
Here follows an example of a one-page Web design made in Illustrator and spec’ed using the Specctr plugin. The first screenshot shows the large-screen version, and the second shows the mobile-screen version.
Example of a Web page spec’d with Specctr. The artboard contains the large-screen version; below it are shown three states of the same button (normal, :hover and :focus, and pressed). (View larger version)
Example of a Web page spec’d with Specctr. The artboard contains the small-screen (i.e. mobile) version. (View larger version)
Note: In Illustrator, you can use multiple artboards to create variants of the same Web page for different screen types; for example, desktop, tablet, mobile, etc.
Make sure to set up your document correctly for Web design work. Create Web documents with the “Align new objects to the pixel grid” option activated; always use whole pixel sizes for all objects; and select the RGB color mode. The “Align new objects to the pixel grid” option is especially important.
My recommended settings for Web documents in Illustrator. (View larger version)
Print and Packaging Specification
Unique print pieces (die cuts, special folds, etc.) require detailed instructions. Here is an example of a custom folder that was spec’d using Specctr for Illustrator.
A print design example. (View larger version)
Setting up your document correctly for print design is important, too. Here are the settings that I often use:
My recommended settings for print documents in Illustrator (View larger version)
Branding Guideline Book
A brand is the public face of the company. It conveys the mood and tone of the company and covers every detail of its communication with the public. A branding book is a vital step in a branding project because it establishes the rules and teaches collaborators how to use the new visual language; a rebranding campaign is only successful if it is used consistently and widely.
A brand book usually includes the logo, fonts, colors, textures and patterns, photographic and image styles, language and tone. The guidelines can get quite detailed and long.
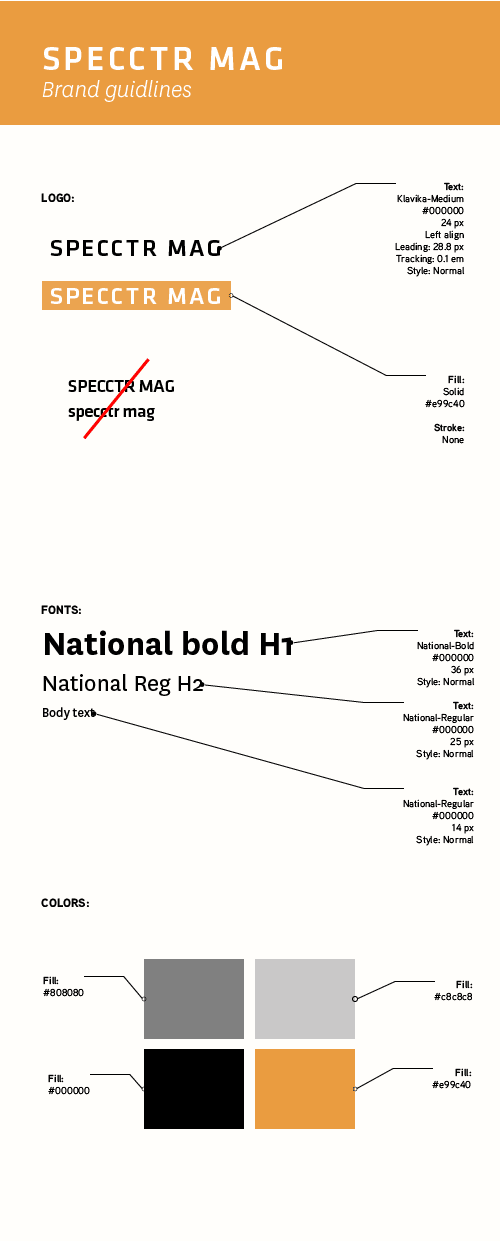
Here is an example of a very brief brand book that uses Specctr for the nitty-gritty details:

Specctr for Illustrator can help you create a brand book.
Here are a few brand guidelines:
- “Identity Guidelines,” Office of External Affairs and Communications, University of Cambridge
- “Brand Assets,” MailChimp
- “Brand Standards,” Nike Football
- “Brand Manual” (PDF), University of Massachusetts Boston
- “Adobe Corporate Brand Guidelines” (PDF), Adobe
- “Branding Guidelines” (PDF), Barbican
To learn more about branding, I recommend Kat Neville’s article “Designing Style Guidelines for Brands and Websites.”
Conclusion
Being a successful designer takes not only creativity and design skills but the follow-through to see a project come alive just as you imagined it. A designer may create a well-crafted website or a beautiful logo or an elegantly packaged product, but chances are they won’t be the one bringing it to life.
Communicating and explaining your design both verbally and visually is a requirement for precise and successful results. This is especially true for large teams spread out over the globe. We hope the Specctr plugin for Illustrator helps you with this important task.
Plans for the Future?
Here’s what the Specctr team is working on next:
- CSS exporting (the objects you spec will be the ones that are added to your CSS export);
- Relative (i.e. percentage-based) spacing, to help you with responsive design tasks;
- More options for iOS and Android design specs.
Please let us know which features you would like to see added to the next version of Specctr’s panels! You can also leave a comment here. We’d appreciate your feedback.
 (mb, al, il)
(mb, al, il)




