Everyone who is a regular Smashing Magazine reader will know that we have a traditional habit of regularly researching the latest resources, tools and services out there on the Web, as productivity is a crucial asset of professional Web designers and developers. We could, and should, all integrate workflow optimization into our working practices.
Perhaps we should warn you upfront for the long compilation, but what can we say — there are so many excellent tools out there which deserve attention of the community, yet unfortunately remain obscure way too often. We love all the designers and developers out there for releasing and producing useful, valuable resources for all of us to use! We, for one, surely sincerely appreciate it in the name of the Web design community. Whether you like it or not, here are some of the most useful coding and workflow tools released recently.
Further Reading on SmashingMag:
- Useful JavaScript Libraries and jQuery Plugins
- Helpful JavaScript & jQuery Tools, Libraries & Plugins
- 50 Useful Tools and Resources For Web Designers
- 50 Powerful Time-Savers For Web Designers
Feel free to comment to this post and let us know how exactly you use these tools in your workflow and also share other tools you’ve found with others who may also find them useful and still haven’t run across them. Please do avoid link dropping and share your insights and your experience instead.
Useful Coding and Workflow Tools
Stripe: Easy Credit-Card Processing For Online Stores A website owner has many options for accepting credit card payments. Most of those options have a verification process that is quite slow; some have APIs and interfaces that are more or less robust than others; and some solutions are much easier to use than others. With Stripe, you can forget the tedious experience of the PayPal API and other mysterious programming environments. Unfortunately, Stripe is currently available only in the US.
The Web Developer’s Wonderland Web development comes with truly enjoyable, creative tasks and some mundane, boring ones. Probably the most frustrating task is having to reload the browser page during development or debugging every time you make a change to the page. Livereload is a desktop app that monitors changes in your file system. As soon as you save a file, the file is preprocessed as needed, and the browser is refreshed. Also, every time you change a CSS file or image, the browser is updated instantly without you having to reload the page. The tool supports CoffeeScript, SASS/SCSS, LESS, Stylus, HAML and Jade, and it ships with all of them included. Currently available only for Mac.
Ender: The End Of Monolithic JavaScript Libraries Ender allows you to search, install, manage and compile front-end JavaScript packages and their dependencies. Essentially, it’s a command-line tool that allows you to combine and mix all of the popular and small JavaScript libraries out there to create your own personal development library. If one library you use goes bad or is abandoned, Ender will help you quickly replace it with another. And if you need a particular version of a package, the tool can help you out as well. The release page contains detailed documentation, a user guide and some video tutorials. No more wasted bandwidth!

Open-Source Exchange Rates and Currency Conversion So, you’d like your customers to be able to purchase your products in various currencies, but how exactly do you build this functionality into your product? Finding a free and reliable API for developers to access the rates data is darn hard. Joss Crowcroft has created an Open Source Exchange Rates API, which provides up-to-date, flexible and portable currency-conversion data that can be used in any application, framework or language (not just JavaScript). It has no access fees, no rate limits, no nasty XML: just free, hourly updated exchange rates in JSON. Even better: Joss has also built money.js, a JavaScript currency conversion library that can be easily integrated in any website. A demo playground and detailed documentation are provided on the website, and the source code is available on GitHub.
Easier Number and Currency Formatting This simple, tiny JavaScript library will solve your currency and numbers-related formatting hassles, and it even includes optional Excel-style column rendering to line up symbols and decimals. It will make all of your numbers and currencies look much more uniform and professional than they would if left to many content creators.
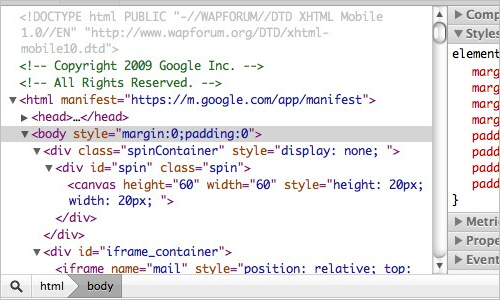
Tilt Firefox Extension: DOM Inspection In 3-D How much time do you spend traversing the DOM in Firebug, exploring the relationships between nodes, analyzing the structure of code and trying to manipulate it with nasty (or not so nasty) JavaScript? Well, perhaps you’d like to try a different approach to DOM inspection for a change. Mozilla’s new tool, Tilt Firefox Extension lets you visualize the DOM tree of any Web page in 3-D. Because the DOM is essentially a tree-like representation of a document, the developers of the tool have decided to layer nodes based on the nesting in a tree, creating stacks of elements, each with a corresponding depth, and textured according to the Web page being rendered.
Mou - Markdown editor for web developers, on Mac OS X When current available Markdown editors are almost all for general writers, Mou is different: It’s for web developers. Syntax highlighting, live preview, fullscreen mode, auto save, powerful actions, auto pair, incremental search, custom themes, HTML export, enhanced CJK characters support. It’s exactly the app you want.
Creating Buzz With Launch Effect The one-page theme lets visitors sign up using their email. Upon signing up, the page generates a special URL for them to share with their friends, so that you can track your most active promoters and reward them for spreading the word. What more do you need from a pre-launch page? This is a good tool to bookmark for your next creative breakthrough or start-up idea.
A Better Responsive Grid The Golden Grid System uses the concept of “folding” grid columns into one another, based on the browser’s size. So, a 16-column grid that works great in desktop browsers would fold down to an 8-column grid for tablets, and a 4-column grid for mobile devices. It can handle screen sizes ranging anywhere from 240 pixels wide all the way up to 2560 pixels. The columns themselves are not the only things that are elastic either; while the column’s widths are based on screen size, the gutter widths adjust based on the page’s font size (specified in ems). The Golden Grid System comes with other features that make it perfectly suited to modern responsive Web design.

The Semantic Grid System CSS grid frameworks can make your life easier, but they’re not without their faults. Fortunately for us, modern techniques offer a new approach to constructing page layouts. But before getting to the solution, we must first understand the three seemingly insurmountable flaws currently affecting CSS grids.
Bootstrap Kick-Start Development Toolkit Bootstrap is a toolkit that includes the base CSS and HTML for typography, tables, grids, navigation, error messages, modal boxes, buttons and forms. It’s built with the LESS framework. It comes with a standard 940-pixel grid (i.e. 960.gs without the side margins), or you can create your own. Bootstrap allows you to create fixed or fluid layouts, and it comes with many elements that can be used as is or restyled to fit your website. Of course, the toolkit is free to use.
Colour Bookmark Drag the Colour Bookmark link to your toolbar to find out the colour palette of the website you’re currently on. Then simply: copy, paste and use the colours you choose.

Leaflet: Open-Source Interactive Maps with JavaScript The library offers a variety of map layers, including tiles, markers, pop-ups, image overlays and GeoJSON. It supports panning on both mobile and desktop browsers, double-tap zoom on mobile browsers (plus multi-touch zoom on iOS) and more. On iOS, hardware acceleration is enabled, and Leaflet has a modular structure that lets you reduce the size of the library to make it even faster. The project is open source and available for further development and forking on GitHub.

Weinre weinre is a Web Inspector Remote that is essentially a debugger for web pages, like FireBug (for FireFox) and Web Inspector (for WebKit-based browsers), except it’s designed to work remotely, and in particular, to allow you debug web pages on a mobile device such as a phone.

Aardwolf: Remote JavaScript Debugger Mobile browsers are becoming more powerful day-by-day and you can do almost everything you do on your desktop browser. One of the major concerns for the developers is the lack of developer tools. The reasons are quite obvious — real estate needed to show the debugger, non-developer friendly environment. The solution to this problem is remote debugging. You can use JSConsole for this purpose but when it comes to JavaScript debugging, Aardwolf is a better choice. Aardwolf is a JavaScript debugger for iPhone / Android / WindowsPhone 7 / BlackBerry OS 6+. (via Varun Kumar)
IE Vms Microsoft provides virtual machine disk images to facilitate website testing in multiple versions of IE, regardless of the host operating system. But setting these virtual machines up without Microsoft’s VirtualPC can be extremely difficult. The ievms scripts aim to facilitate that process using VirtualBox on Linux or OS X. With a single command, you can have IE7, IE8 and IE9 running in separate virtual machines.
WhatFont The tool allows you to easily get CSS typography details about the text you are hovering on.
WordPress TextMate Bundle The WordPress TextMate Bundle is a TextMate bundle built with the sole purpose of reducing the amount of time spent digging around the WordPress core to look up the little things that we work with every day. The plugin features auto-completion of WordPress functions, snippets for common sections of code, and templates for WordPress components. We even snuck in function completion for the Carrington template framework functions. We’re always making improvements as we find more that we want covered by the plugin (merged from WordPress MU with the WordPress 3.0 code base consolidation).
cubic-bezier previewer No matter how much you see someone changing the parameters, if you don’t picture it in a 2D plane, it’s very hard to understand how bouncing animation with cubic-bezier works. Lea Verou searched for a tool could use to show how bezier curves are formed. She found plenty, but all of them restricted the the coordinates to the 0-1 range. Lea then proceded to create her own cubic_bezier() curves generator.
Patternizer - Stripe Pattern Generator Tool With Patternizer, it’s easy to make something amazing in just a few minutes. It takes all the work out of creating complicated patterns, letting you focus on creativity and play. Patterns can be saved and shared with anyone, allowing for collaboration and remixing. And you can access them from any device worldwide.
Chainvas A tiny, modular library that can add chaining to any API that isn’t naturally chainable, like the Canvas API, the DOM and more.
Comparison Table Generator This generator allows you to create beautiful HTML/CSS comparison tables on the fly.
DropKick.js
A custom drop-down jQuery plugin which degrades gracefully. If the user has JavaScript disabled, the drop-down will display normally using regular <select> elements. It works on IE7+.

-prefixfree -prefix-free lets you use only unprefixed CSS properties everywhere. It works behind the scenes, adding the current browser’s prefix to any CSS code, only when it’s needed.
{less} An automated folder scanning/parsing tool for LESS. Once you add your project folders to the application, it will automatically start monitoring the less files inside these folders for changes. After you have saved the less file, the application will automatically parse your less file into a regular CSS file. Also, see: SimpLESS, an app for Mac, Linux and PC to compile *.less files into valid CSS.
Recurly.js This tool allows you to easily embed a PCI compliant order form within your website. The library performs in-line validation, real-time total calculations, and gracefully handles errors. Your customer stays on your website while their billing information is securely sent to Recurly for approval. Because the cardholder data is sent directly to Recurly, your PCI compliance scope is dramatically reduced.
Responsive Overlay Grid for In-Browser Development
The Heads-Up Grid is a recently released grid overlay for in-browser development. It works with fixed-width designs but also works great with responsive grids. Just specify the page units, column units, page width, number of columns, column width, gutter width, top margin and row height, and then paste the Heads-Up Grid code into the head element of your website to generate the grid overlay.
Has.js The library is similar to Modernizr, but instead of testing for HTML5/CSS3 features, it tests for JavaScript features such as: ES5 array, string, and object featuresNative JSON supportNative console supportActiveXNative XHRSome DOM and event features.
grumble.js This library allows you to create tooltips that can be rotated around a given element at any angle. Any distance can be specified. Any CSS style can be applied. There’s auto-magic size adjustment for use with localised text. FX queues for animating multiple grumbles. And it works in IE6+, and all modern browsers.
testling: Automated Cross-Browser JavaScript Testing An automated cross-browser JavaScript testing platform for your quality assurance.
Instant WordPress A standalone, portable WordPress development environment for Windows that can run from USB.
CSS Stress Testing and Profiling A bookmarklet for stress testing the CSS on any given webpage. It indexes all the elements and their classes, and then — class by class — it removes one, and times how long it takes to scroll the page. Selectors that save a considerable amount of time when removed indicate problem areas.
Needle: Automated Tests for Your CSS This tool checks that CSS renders correctly by taking screenshots of portions of a website and comparing them against known good screenshots. It also provides tools for testing calculated CSS values and the position of HTML elements.
Last Click
Cutting-Edge Web Typography Experiments The website is essentially an ongoing collection of experiments and writings on Web typography and the possibilities of cutting-edge standards-based Web design. Christopher is pushing the boundaries of what is both possible and practical in Web standards in a way that is compelling and exciting to the visually minded creative.
Font-Bot It is time for your favorite font to stand its ground. The idea of this project is to build robots out of typeface glyphs, showcase them and hope others put together an opponent. Participating is not hard, the rules are clear: all Robots must be built of type alone (A-Z). You may reflect and rotate the letters. Keep it civil. May the best bot win. Let’s see if your type design has what it takes to defend its corner. Fight!
Lights “Lights” is an interactive music experience which is created with CSS, JavaScript and HTML5. This is why we love the Web.

Stay Tuned!
More posts with useful tools and techniques are coming very soon here, on Smashing Magazine. If you want to be among the first to be informed about the new tools, resources and techniques, please
You won’t regret it. Thank you.
Thank you to the Smashing Editorial team, especially Christiane Rosenberger, Iris Ljesnjanin and Luca Degasperi for their help in preparing and editing the post.



























