It’s interesting to look back at our previous WordPress themes round-ups. It’s almost like looking at a visual timeline not only of WordPress’ advances in theme design, but of the rapid development in functionality of the CMS itself. The themes from year to year clearly differ in style as Web design trends have evolved. As each year passes and more functionality is added to WordPress’ core, these improvements are strongly reflected in the themes developed for it.
Once upon a time, all WordPress themes looked like traditional blogs, with basic functionality and not a heck of a lot more. But as you will see from the themes below, that original “blog” design style is clearly gone, perhaps never to be seen again. It makes you feel nostalgic.
Further Reading on SmashingMag:
- What To Consider When Choosing WordPress Themes
- Are You Getting Cheated When Buying A WordPress Theme?
- Smashing Special: WordPress Theme Trends For 2012: Design
- How To Get The Most Out Of A Premium WordPress Theme
Nowadays, user requirements for WordPress themes are very high. Users expect all themes (including free ones) to have pages for admin options built in, where you can quickly set up your website and personalize it with a minimum of fuss. With the rise of these options pages, niche-specific theme designs (such as for portfolios, blogs or magazines) are no longer required and are, in fact, few and far between.
Most of the themes below can be tailored via the options panel to be anything you want, whether a portfolio, a content-heavy magazine-style website or a basic blog. Setting one up takes only 10 minutes. This actually gave us a few problems when it came to categorizing the themes below. We spend a lot of time researching, collaborating on and writing these round-ups. In fact, it is a Smashing Magazine tradition to publish the top 100 WordPress themes from the previous 12 months (this is our fifth edition).
Portfolios, Galleries And Showcases
Portfolium (Demo) Portfolium is a clean and flexible WordPress grid-based portfolio theme, designed in a modern and minimalist style. It is ideal for designers, artists, photographers and other creative specialists who require a professional portfolio theme.
Shaken Grid (Demo) Shaken Grid uses the jQuery Masonry plug-in, which “arranges elements vertically then horizontally according to a grid.” The theme is perfect if you need a gallery or portfolio or just want a unique grid layout.

Big Square (Demo) Big Square is a stylish photoblog theme with a built-in gallery that is focused entirely on highlighting your creative visuals.

Journal Crunch (Demo) Journal Crunch is a gallery and portfolio theme with all of the features you would expect from a premium theme: easy set-up via the options page, plenty of shortcodes, built-in pagination, Twitter widgets, AJAX contact form and much more.
Paragrams (Demo) Paragams is a lightweight theme that is built on a grid and that could be used for various types of websites: portfolios, photoblogs even online magazines.

Imbalance 2 (Demo) Imbalance 2 turns you WordPress-based website to an attractive blog, portfolio or online magazine. This free template has a strictly modern style with a minimalist touch.
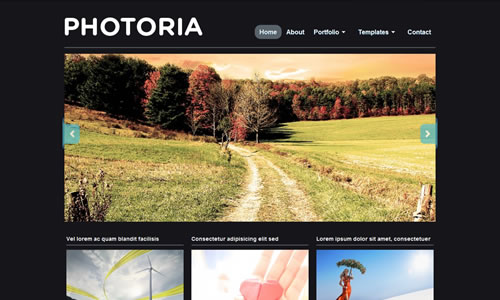
Photoria (Demo) Photoria is a clean feature-rich theme that would be perfect as a photoblog or portfolio. It comes packaged with a variety of templates and built-in SEO (via its extensive options page), and the theme is internationalized for easy translation.
Muse (Demo) Muse is a simple gallery theme that can be used as either a portfolio or an inspirational showcase. It comes with custom page templates and built-in SEO, and it can be combined with a ratings plug-in to create an all-singing, all-dancing showcase website.
mimiThem (Demo) This is far and away the most basic theme in this article. But don”t be fooled: it works effectively as a quick and easy way to get your portfolio online.
Dione (Demo) Dione is a video showcase theme that uses the custom post type feature available in WordPress 3+.
Business And Corporate Websites
Academica (Demo) Academica was designed specifically for educational institutions such as universities and schools. It’s a flexible and versatile free theme that can be easily customized and branded for any university, academy or non-profit organization.
Rotary (Demo) Rotary is a two-column business theme that was built with all of the fantastic features of WordPress 3.0. It is centered on the idea of running your blog as a CMS.
Vanadiumitic (the link was removed due to the suspicious code of the theme) Vanadiumitic comes with a featured content section, a dropdown menu, subscription buttons (Twitter, Facebook and RSS), an automatic thumbnail resizer, and widgets for popular and featured posts and featured videos, all packed in a powerful framework for easy back-end customization.

Gameliso (Demo) This one’s a lovely clean theme.
Zincious (Demo) The Zincious theme comes with a dropdown menu, subscription buttons (Twitter, Facebook and RSS), an automatic thumbnail resizer, a widget for popular posts, a featured content slider and a robust framework for easy back-end customization.

Ikonik (Demo) Ikonik was designed as an online design store, although no e-commerce system is integrated. It could be used as a simple portal for selling vectors, icons, logos, buttons, themes and pretty much anything else.

Minimalist Themes
Expositio (Demo) Expositio is a simple portfolio theme for photographers, designers and artists. Its integrated options help you customize the template from font to color.
Sutra (Demo) Sutra is a minimal theme focused on simplicity, putting the writing front and center.
Extricate (Demo) Extricate is a clean, minimal theme built on HTML5 and CSS3. The options page allows you to resize columns and specify post information.

Renova (Demo) Renova comes with two backgrounds (full white or paper), six link colors, jQuery support for hover effects and mobile device support. The minimal style is for writers who need a simple layout without any distraction.

Feijoa (Demo) This is a four-column layout with a simple sidebar and was designed using the jQuery Masonry plug-in.

Simply Delicious (Demo) This minimalist theme features big images, a clean style and easy browsing: perfect for modern blogs and portfolios.
Wordfinder (Demo) Wordfinder is a simple magazine-style theme for users who want to start a blog with a minimal layout. The theme has many layout features, including two home page styles and six colors for links and hover effects that are easily customizable via the options page.

Theophilus (Demo) This jQuery-based, Cufon-enabled, lightweight and minimal WordPress theme was developed by Timothy Long.

Blogum (Demo) Blogum is a simple grid-based blog theme, designed with a modern and minimalist style. It supports all WordPress 3.0 features, giving you extra flexibility.
Mini Hyper (Demo) Mini Hyper comes with a basic options page where you can add your analytics tracking code and change the logo. Other than that, Mini Hyper is widget-ready and works in all browsers.
Min (Demo) “No bells and whistles, just simple and to the point.” Min’s main content area is set at 560 pixels, and it has two widget-ized footer areas to handle navigation and anything else you feel like putting there.

Papaver (Demo) Papaver is an elegant, minimal theme. You can set the content to one, two or three columns.

Codium Extend (Demo) Codium Extend is a minimalist theme that supports all of WordPress 3+’s features and comes with support for smartphones (iPhone, etc.) and tablets (iPad, Galaxy Tab, etc.).
Delicate (Demo) Delicate is a clean, minimalist theme with a focus on typography and structure.
Melville (Demo) Melville was inspired by classic literature. It has no distractions; just a simple design that focuses the reader on your writing.

Yoko (Demo) Yoko is a modern and flexible theme, with a responsive layout based on CSS3 media queries. The design is optimized for big desktop screens, tablets and smartphones. You can use new post formats (such as Gallery, Aside and Quote), choose your own logo and header image, and customize the background and link color.
Hybridside (Demo) With a minimal design and simple structure, Hybridside allows writers to choose the body background and the color scheme for links. It has full support for thumbnails, WordPress menu navigation, five widget areas and a print-friendly style sheet.

Aqualine (Demo) Aqualine is a unique and minimalist theme that has an extensive options page. Pick your own color accent, choose between thumbnails and excerpts or the full content for the main page, and more.
The Scoop (Demo) The Scoop is a four-column minimal magazine-style theme, with a focus on elegant typography. It is ideal for content-heavy websites.
David Airey Theme David Airey has released his old blog’s design as a free WordPress theme. As you probably know, that minimal design offers the perfect platform for your writing.

The Columnist (Demo) The Columnist was inspired by the grid structure and typographic techniques of traditional newspapers. It was designed with a grid-based layout, an elegant typographic hierarchy and some CSS3 and jQuery greatness.
Swiss Dessign (Demo) The four themes below, originally featured on Smashing Magazine in January, are simple yet powerful, with a touch of traditional Swiss design and layout. Their distinct style is what separates them from the other themes. They allow you to select the focus of your work, since you are the artist and should be in control of the visitor’s experience. Each theme comes with a full video overview and support for using and managing it.
Studio Dessign (Demo)
Simplest Free WP Theme This is perhaps the most basic WordPress theme you’ve ever seen. It’s so basic that it’s not even worth showing a screenshot of it. But it is useful. It’s a fully functional theme that would be perfect for anyone looking for a barebones WordPress framework. It has only 83 lines of PHP and 75 lines of CSS.
Blogs And Personal Websites
Spectacular (Demo) This theme was commissioned by Smashing Magazine and designed by Maleika Esther Attawel. It offers a warm and comfortable environment for personal musings. It comes in two flavors: HTML 4.01 and HTML5. Both German and English versions are included in the download package.
Seven Five (Demo)

Protean (Demo) Protean is a Wordpress theme from Landau Reece that allows bloggers to customise their website design for individual blog posts.

Skeptical (Demo) Skeptical’s layout is flexible: you can display “Related posts” next to your latest posts on the home page or have a completely widget-based sidebar. You can also add your Flickr stream to the footer and showcase three noteworthy blog posts with a tag that you declare in the settings.
Graphite (Demo) Graphite, built by Medialoot from the ground up using HTML5 and CSS3, comes with portfolio post types, two alternative home page image sliders and built-in admin settings.
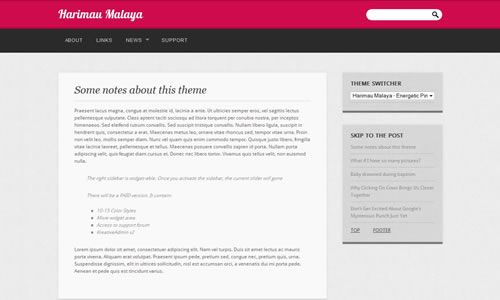
Harimau Malaya (Demo) Harimau Malaya was purpose-built as a throwback to when blogs looked like blogs. It is a simple but complete theme, suitable for every blogger out there.
Pongsari (Demo) Pongsari, a simple and clean theme, was built using the WordPress 3+ default theme TwentyTen as a framework. It comes with support for WordPress 3+ thumbnails and custom menu functions.
Typominima (Demo) Typominima is a free, minimal typography-based theme that was designed to enable writers and publishers to express themselves online in a clean and beautiful environment.
Edgy Ellen (Demo) This theme from WP Classic has a stylish design, clean grid patterns and custom typography. It comes with an options panel that will help you set up your website in no time.
Copperific (Demo) Copperific has a stylish slider to showcase highlights of your portfolio. It also has a built-in Twitter and Facebook button for easy sharing of posts. For monetization, it has four 125×125 banner ads that are integrated in the system’s back end. It has a custom dropdown menu, an automatic thumbnail resizer, a widget for popular posts and a lot more.

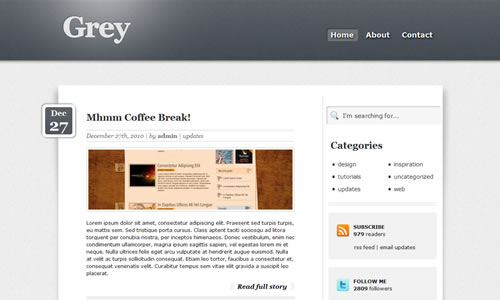
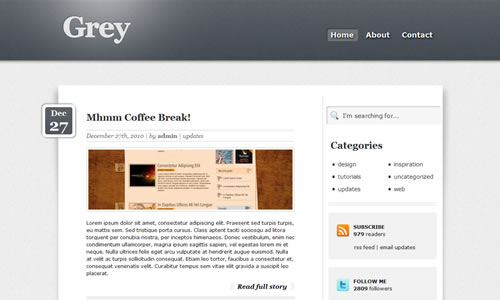
Grey (Demo) Grey is generic enough to be used for almost any kind of blog. Whether it’s a blog about design, photography, fashion or some other passion, the Grey theme should suit your needs. It is built on a simple layout, but with a lot of little touches of subtle details and textures.

Neonsential (Demo) Neonsential brings a grungy yet elegant look to your blog. The fancy home page slider highlights your featured posts. It is WordPress 3.0-compliant and backed by a robust framework for quickly setting up your website.

Anniversary (Demo) As the name suggests, Anniversary was built as a celebration of and thank-you to WordPress. It’s a classic-looking theme, with several layout options and a customizable “Thank you, WordPress” banner in the header.
Shopping/Ecommerce Theme
Velvet Sky (Demo) Velvet Sky is a Prestashop and WordPress shopping theme that was recently released on Smashing Magazine. It features a custom homepage with combo slider, horizontal and submenu menu integration, custom slideshow, it supports one page checkout and guest checkout and is IE7+, Safari, Opera, Firefox, Chrome compatible.
Mobile-Optimized Themes
iPhonsta (Demo) Offering a mobile version of your website is an easy way to strengthen your visitors’ loyalty. iPhonsta has a fluid layout, it fits most mobile screens (despite its name, it will work on most smartphones), and it configures the font size automatically.

jQuery Mobile This theme is optimized for mobile devices, such as iPhone, Android and BlackBerry. It is a great starting point for building a mobile website.
Magazine-Layout Themes
Agency (Demo) Agency is a magazine-style theme that puts your content in a beautiful wrapper, complete with subtle, elegant page elements. It features a custom slideshow, a built-in contact form, custom gallery styles with lightbox functionality, and two widget-ized sidebars.
Nublu (Demo) This sleek blue theme comes with a configurable slider, drop-down menus and Cufon-enabled headlines. It also comes with automatic thumbnail generation and the WordPress 3+ menu system, and it sports a Twitter bird that sings your latest tweets.
Splendio (Demo) Splendio has a unique magazine-style design, based on the TwentyTen theme.
Sight (Demo) Sight, previously featured on Smashing Magazine last November, is a powerful theme that is best suited to magazines-style blogs. It was built on a grid and has a modern minimalist style. Customize the content view using either the standard blog view or the grid view.
Lucky Guess (Demo) Plenty of CSS3 techniques are used in this theme. You will notice both loud and subtle text shadows in the headings, text orientation effects and box gradients. The theme also makes use of Google fonts, which render much faster than the popular Cufon fonts.
Yellow Magazine (Demo) This theme could be used for a magazine-style website or, just as effectively, for a corporate or business layout. It comes with a basic options page, built-in pagination, a content slider and integrated social bookmarking buttons.
Suburbia (Demo) Suburbia is a clean and flexible grid-based magazine theme with a modern and minimalist style. The theme is suitable for most types of websites, including blogs, online magazines and portfolios.
The Morning After (Demo) At 100,000 downloads, The Morning After is the grandfather of modern WordPress magazine themes. Originally designed by Arun Kale, it was bought last year by WooThemes, which has restructured and modernized the theme with its own powerful development framework.

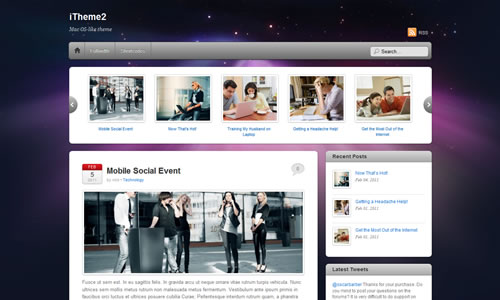
iTheme2 (Demo) iTheme2 is the perfect theme for technology- and Apple-related blogs. It uses media queries to target different displays, such as desktops, notebooks, iPhones and iPads, and other mobile devices, without a plug-in. The layout automatically adjusts to the user’s viewing area.
Magazine 1 (Demo) With its simple, stylish and dark design, Magazine 1 is a professional solution for any blog or magazine website. It features jQuery content sliders, a “Most popular posts” widget and multiple colors for the background and content. It is easy to customize and use.
Custom Community (Demo) Custom Community is a BuddyPress theme that enables you to easily build a website with all of BuddyPress’ built-in features: the easy-to-use jQuery slideshow, post templates with thumbnail integration, and a powerful options page for customizing every part of the theme.

Aluminiumism (Demo) The Aluminiumism theme has a grungy watercolor style yet still maintains a classically clean look. It features a prominent content section, a dropdown menu, subscription buttons (Twitter, Facebook and RSS), an automatic thumbnail resizer, widgets for popular and featured posts and featured videos, and a heck of a lot more.

Elegant (Demo) Elegant is a simple yet professional theme. It has two color schemes (black and white) and is best suited to corporate magazines but is flexible enough for blogs and portfolios.
Amphion Lite (Demo) Amphion Lite comes packaged with two skins, a home page content slider, integrated social sharing buttons, custom page templates and a lightbox plug-in for image galleries.
“Coming Soon” And Landing Pages
Landis (Demo) Landis is a simple one-page landing or “Under construction” WordPress theme. It keeps your users informed while you build your amazing new website. The quick landing page simply tells visitors what is going on and when your website will launch.

Timelaph (Demo) Timelaph is a sleek, dark, spaced-out theme for landing pages and email newsletter subscription pages. It integrates easily with Feedburner to redirect RSS feeds and help build your email subscriptions.

Holding Pattern (Demo)

Placeholder (Demo) This landing page is perfect if your website is in development and you simply need to let visitors know how to get in touch with you. Also, the built-in countdown timer is a nifty way to tell visitors when the project will launch.
Theme Development Frameworks And Bare-Bone Themes
Platform This is the free version of Platform, a drag-and-drop design framework for WordPress. With this framework, you can design and build your website faster than ever before, entirely in WordPress’ back end.

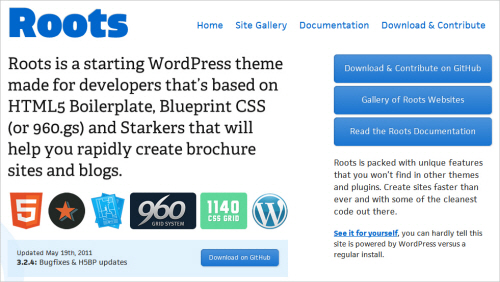
Roots Roots is a starter WordPress theme made for developers and based on HTML5 Boilerplate, Blueprint (or 960.gs) and Starkers. It helps you rapidly create brochure websites and blogs.
HTML5 WordPress Shell With this framework, you get custom templates (including 404 and 503 error pages), the mother of all WordPress body tags, support for WordPress’ new menu system, Modernizr (i.e. HTML5 feature detection) and an HTML5 reset style sheet, @font-face examples, support for iPhone detection, and IE conditional style sheets.
Boilerplate: Starkers This Boilerplate framework was developed by combining HTML5 Boilerplate and the bare-bones Starkers into a minimally marked-up, HTML5-ready framework. The Boilerplate theme is designed to function as a parent theme to whatever child you would like to add. But you could just as easily use this as a starting point and alter the PHP as your design requires.
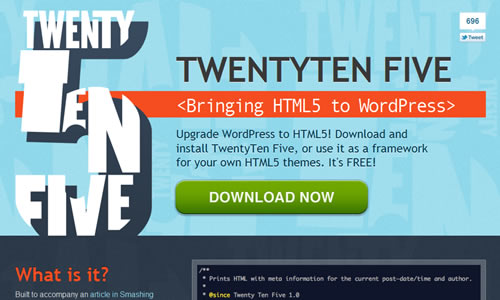
TwentyTen Five TwentyTen Five was originally launched in the Smashing Magazine article “Using HTML5 to Transform WordPress’ TwentyTen Theme.” It is basically an HTML5 upgrade of the default TwentyTen theme, and yet it is much more than that. With its support for brand new HTML5 elements and its compatibility with all modern browsers (although to use HTML5 with IE versions 6 to 8, you need a pinch of JavaScript, which is included), this theme is perfect as a development framework.
Theme Starter (Demo) This is a starter theme for those who are looking for a starting point in WordPress without having to dissect anything more complex. The theme is WordPress 3+ compatible and uses the new menu navigation and thumbnail functionality.

Constellation (Demo) This great starting point gives you the flexibility to provide bespoke styles for different devices, totally up-to-date HTML5 code (which is fantastic for SEO) and a flexible grid system, on top of all of the other goodness bundled in the HTML5 Boilerplate.

Bones This feature-rich bare-bones theme was built using some of HTML5 Boilerplate”s recommended mark-up. It also has a ton of features, such as page navigation, breadcrumbs, a widget for related posts, HTML5 video with fallback and a heck of a lot more. Bones was designed to make the developer”s life easier; it”s meant to be hacked until it fits what you”re looking for.

Papaver (Demo) Papaver is an elegant, minimal theme. You can set the content to one, two or three columns.

Codium Extend (Demo) Codium Extend is a minimalist theme that supports all of WordPress 3+’s features and comes with support for smartphones (iPhone, etc.) and tablets (iPad, Galaxy Tab, etc.).
Delicate (Demo) Delicate is a clean, minimalist theme with a focus on typography and structure.
Melville (Demo) Melville was inspired by classic literature. It has no distractions; just a simple design that focuses the reader on your writing.

Yoko (Demo) Yoko is a modern and flexible theme, with a responsive layout based on CSS3 media queries. The design is optimized for big desktop screens, tablets and smartphones. You can use new post formats (such as Gallery, Aside and Quote), choose your own logo and header image, and customize the background and link color.
Hybridside (Demo) With a minimal design and simple structure, Hybridside allows writers to choose the body background and the color scheme for links. It has full support for thumbnails, WordPress menu navigation, five widget areas and a print-friendly style sheet.

Aqualine (Demo) Aqualine is a unique and minimalist theme that has an extensive options page. Pick your own color accent, choose between thumbnails and excerpts or the full content for the main page, and more.
The Scoop (Demo) The Scoop is a four-column minimal magazine-style theme, with a focus on elegant typography. It is ideal for content-heavy websites.
David Airey Theme David Airey has released his old blog’s design as a free WordPress theme. As you probably know, that minimal design offers the perfect platform for your writing.

The Columnist (Demo) The Columnist was inspired by the grid structure and typographic techniques of traditional newspapers. It was designed with a grid-based layout, an elegant typographic hierarchy and some CSS3 and jQuery greatness.
Swiss Dessign (Demo) The four themes below, originally featured on Smashing Magazine in January, are simple yet powerful, with a touch of traditional Swiss design and layout. Their distinct style is what separates them from the other themes. They allow you to select the focus of your work, since you are the artist and should be in control of the visitor’s experience. Each theme comes with a full video overview and support for using and managing it.
Studio Dessign (Demo)
Simplest Free WP Theme This is perhaps the most basic WordPress theme you’ve ever seen. It’s so basic that it’s not even worth showing a screenshot of it. But it is useful. It’s a fully functional theme that would be perfect for anyone looking for a barebones WordPress framework. It has only 83 lines of PHP and 75 lines of CSS.
Blogs And Personal Websites
Spectacular (Demo) This theme was commissioned by Smashing Magazine and designed by Maleika Esther Attawel. It offers a warm and comfortable environment for personal musings. It comes in two flavors: HTML 4.01 and HTML5. Both German and English versions are included in the download package.
Seven Five (Demo)

Protean (Demo) Protean is a Wordpress theme from Landau Reece that allows bloggers to customise their website design for individual blog posts.

Skeptical (Demo) Skeptical’s layout is flexible: you can display “Related posts” next to your latest posts on the home page or have a completely widget-based sidebar. You can also add your Flickr stream to the footer and showcase three noteworthy blog posts with a tag that you declare in the settings.
Graphite (Demo) Graphite, built by Medialoot from the ground up using HTML5 and CSS3, comes with portfolio post types, two alternative home page image sliders and built-in admin settings.
Harimau Malaya (Demo) Harimau Malaya was purpose-built as a throwback to when blogs looked like blogs. It is a simple but complete theme, suitable for every blogger out there.
Pongsari (Demo) Pongsari, a simple and clean theme, was built using the WordPress 3+ default theme TwentyTen as a framework. It comes with support for WordPress 3+ thumbnails and custom menu functions.
Typominima (Demo) Typominima is a free, minimal typography-based theme that was designed to enable writers and publishers to express themselves online in a clean and beautiful environment.
Edgy Ellen (Demo) This theme from WP Classic has a stylish design, clean grid patterns and custom typography. It comes with an options panel that will help you set up your website in no time.
Copperific (Demo) Copperific has a stylish slider to showcase highlights of your portfolio. It also has a built-in Twitter and Facebook button for easy sharing of posts. For monetization, it has four 125×125 banner ads that are integrated in the system’s back end. It has a custom dropdown menu, an automatic thumbnail resizer, a widget for popular posts and a lot more.

Grey (Demo) Grey is generic enough to be used for almost any kind of blog. Whether it’s a blog about design, photography, fashion or some other passion, the Grey theme should suit your needs. It is built on a simple layout, but with a lot of little touches of subtle details and textures.

Neonsential (Demo) Neonsential brings a grungy yet elegant look to your blog. The fancy home page slider highlights your featured posts. It is WordPress 3.0-compliant and backed by a robust framework for quickly setting up your website.

Anniversary (Demo) As the name suggests, Anniversary was built as a celebration of and thank-you to WordPress. It’s a classic-looking theme, with several layout options and a customizable “Thank you, WordPress” banner in the header.
Shopping/Ecommerce Theme
Velvet Sky (Demo) Velvet Sky is a Prestashop and WordPress shopping theme that was recently released on Smashing Magazine. It features a custom homepage with combo slider, horizontal and submenu menu integration, custom slideshow, it supports one page checkout and guest checkout and is IE7+, Safari, Opera, Firefox, Chrome compatible.
Mobile-Optimized Themes
iPhonsta (Demo) Offering a mobile version of your website is an easy way to strengthen your visitors’ loyalty. iPhonsta has a fluid layout, it fits most mobile screens (despite its name, it will work on most smartphones), and it configures the font size automatically.

jQuery Mobile This theme is optimized for mobile devices, such as iPhone, Android and BlackBerry. It is a great starting point for building a mobile website.
Magazine-Layout Themes
Agency (Demo) Agency is a magazine-style theme that puts your content in a beautiful wrapper, complete with subtle, elegant page elements. It features a custom slideshow, a built-in contact form, custom gallery styles with lightbox functionality, and two widget-ized sidebars.
Nublu (Demo) This sleek blue theme comes with a configurable slider, drop-down menus and Cufon-enabled headlines. It also comes with automatic thumbnail generation and the WordPress 3+ menu system, and it sports a Twitter bird that sings your latest tweets.
Splendio (Demo) Splendio has a unique magazine-style design, based on the TwentyTen theme.
Sight (Demo) Sight, previously featured on Smashing Magazine last November, is a powerful theme that is best suited to magazines-style blogs. It was built on a grid and has a modern minimalist style. Customize the content view using either the standard blog view or the grid view.
Lucky Guess (Demo) Plenty of CSS3 techniques are used in this theme. You will notice both loud and subtle text shadows in the headings, text orientation effects and box gradients. The theme also makes use of Google fonts, which render much faster than the popular Cufon fonts.
Yellow Magazine (Demo) This theme could be used for a magazine-style website or, just as effectively, for a corporate or business layout. It comes with a basic options page, built-in pagination, a content slider and integrated social bookmarking buttons.
Suburbia (Demo) Suburbia is a clean and flexible grid-based magazine theme with a modern and minimalist style. The theme is suitable for most types of websites, including blogs, online magazines and portfolios.
The Morning After (Demo) At 100,000 downloads, The Morning After is the grandfather of modern WordPress magazine themes. Originally designed by Arun Kale, it was bought last year by WooThemes, which has restructured and modernized the theme with its own powerful development framework.

iTheme2 (Demo) iTheme2 is the perfect theme for technology- and Apple-related blogs. It uses media queries to target different displays, such as desktops, notebooks, iPhones and iPads, and other mobile devices, without a plug-in. The layout automatically adjusts to the user’s viewing area.
Magazine 1 (Demo) With its simple, stylish and dark design, Magazine 1 is a professional solution for any blog or magazine website. It features jQuery content sliders, a “Most popular posts” widget and multiple colors for the background and content. It is easy to customize and use.
Custom Community (Demo) Custom Community is a BuddyPress theme that enables you to easily build a website with all of BuddyPress’ built-in features: the easy-to-use jQuery slideshow, post templates with thumbnail integration, and a powerful options page for customizing every part of the theme.

Aluminiumism (Demo) The Aluminiumism theme has a grungy watercolor style yet still maintains a classically clean look. It features a prominent content section, a dropdown menu, subscription buttons (Twitter, Facebook and RSS), an automatic thumbnail resizer, widgets for popular and featured posts and featured videos, and a heck of a lot more.

Elegant (Demo) Elegant is a simple yet professional theme. It has two color schemes (black and white) and is best suited to corporate magazines but is flexible enough for blogs and portfolios.
Amphion Lite (Demo) Amphion Lite comes packaged with two skins, a home page content slider, integrated social sharing buttons, custom page templates and a lightbox plug-in for image galleries.
“Coming Soon” And Landing Pages
Landis (Demo) Landis is a simple one-page landing or “Under construction” WordPress theme. It keeps your users informed while you build your amazing new website. The quick landing page simply tells visitors what is going on and when your website will launch.

Timelaph (Demo) Timelaph is a sleek, dark, spaced-out theme for landing pages and email newsletter subscription pages. It integrates easily with Feedburner to redirect RSS feeds and help build your email subscriptions.

Holding Pattern (Demo)

Placeholder (Demo) This landing page is perfect if your website is in development and you simply need to let visitors know how to get in touch with you. Also, the built-in countdown timer is a nifty way to tell visitors when the project will launch.
Theme Development Frameworks And Bare-Bone Themes
Platform This is the free version of Platform, a drag-and-drop design framework for WordPress. With this framework, you can design and build your website faster than ever before, entirely in WordPress’ back end.

Roots Roots is a starter WordPress theme made for developers and based on HTML5 Boilerplate, Blueprint (or 960.gs) and Starkers. It helps you rapidly create brochure websites and blogs.
HTML5 WordPress Shell With this framework, you get custom templates (including 404 and 503 error pages), the mother of all WordPress body tags, support for WordPress’ new menu system, Modernizr (i.e. HTML5 feature detection) and an HTML5 reset style sheet, @font-face examples, support for iPhone detection, and IE conditional style sheets.
Boilerplate: Starkers This Boilerplate framework was developed by combining HTML5 Boilerplate and the bare-bones Starkers into a minimally marked-up, HTML5-ready framework. The Boilerplate theme is designed to function as a parent theme to whatever child you would like to add. But you could just as easily use this as a starting point and alter the PHP as your design requires.
TwentyTen Five TwentyTen Five was originally launched in the Smashing Magazine article “Using HTML5 to Transform WordPress’ TwentyTen Theme.” It is basically an HTML5 upgrade of the default TwentyTen theme, and yet it is much more than that. With its support for brand new HTML5 elements and its compatibility with all modern browsers (although to use HTML5 with IE versions 6 to 8, you need a pinch of JavaScript, which is included), this theme is perfect as a development framework.
Theme Starter (Demo) This is a starter theme for those who are looking for a starting point in WordPress without having to dissect anything more complex. The theme is WordPress 3+ compatible and uses the new menu navigation and thumbnail functionality.

Constellation (Demo) This great starting point gives you the flexibility to provide bespoke styles for different devices, totally up-to-date HTML5 code (which is fantastic for SEO) and a flexible grid system, on top of all of the other goodness bundled in the HTML5 Boilerplate.

Bones This feature-rich bare-bones theme was built using some of HTML5 Boilerplate”s recommended mark-up. It also has a ton of features, such as page navigation, breadcrumbs, a widget for related posts, HTML5 video with fallback and a heck of a lot more. Bones was designed to make the developer”s life easier; it”s meant to be hacked until it fits what you”re looking for.
Skimpy Skimpy has basic WordPress 3.0 functionality, including custom menus, thumbnails and custom sidebars. A couple of other useful tweaks are commented out, but you can comment them in and do what you want with them. The only style included is a container that sets the width to 900 pixels.
Further Resources
For nostalgia, or perhaps to visually track the development of WordPress themes, browse back through the top 100 WordPress themes from previous years.
Please note that some of those themes (especially the ones from 2007 and 2008) may be outdated and incompatible with the latest version of WordPress. Use with caution.
- 100 Free High-Quality WordPress Themes: 2010 Edition
- 100 Amazing Free WordPress Themes for 2009
- 100 Excellent Free WordPress Themes: 2008 Edition
- Beautiful WordPress Themes You (Probably) Haven’t Seen: 2007 Edition
 (al)
(al)