I’m always fumbling with the A/C controls in my car. My daily commute is in hot, sunny Southern California, home of the courteous freeway driver. I can’t afford to take my eyes off the road for too long to find the control I’m looking for. Half of the time when I’m trying to adjust the temperature, I end up blowing my beard off because I’ve spun the wrong dial. If my wife’s in the car with me, I usually resort to asking her to do it for me.
There’s a simple design principle that, had it been given greater attention, could have made this needlessly confusing interface much easier to use: proximity.
Further Reading on SmashingMag:
- Finger-Friendly Design: Ideal Mobile Touchscreen Target Sizes
- Design Principles: Compositional Balance, Symmetry And Asymmetry
- Applying Mathematics To Web Design
- Fundamental Guidelines Of E-Commerce Checkout Design
Dude, Which One’s My Car?
The human brain works by processing visual (and aural) input that occurs in proximity, either spatially or temporally. It then assembles this information into recognizable patterns and assigns meaning to it.
When I’m searching for my car in the parking lot, my eyes take in the size, shape, color and location of the cars I see (input). My brain then determines that I’m seeing an SUV, a truck, and 27 Honda Civics (patterns). Finally my brain tells me which vehicles are not mine until I “recognize” the pattern that is my car (meaning).
Tyrannosaur Attack
This pattern-making ability also causes our brains to assign meaning and create relationships even when they may not actually exist. In the film Jurassic Park, a Tyrannosaurus Rex grabs a smaller dinosaur in its teeth and shakes it around, killing it. The sound of this attack could not be recorded while shooting the scene (dinosaurs are, much to the chagrin of every school-age boy, still very much extinct). And so sound engineer Gary Rydstrom set out to create a sound that would convincingly sell the on-screen images.
So what sound recording did Rydstrom use to emulate a seven-ton predator ripping through the flesh of its prey? None other than his own Russell Terrier, Buster, playing with a rope toy! If you watch the scene knowing this, the effect is rather cheesy and unbelievable. But for the unsuspecting viewer, the brain willingly interprets the simultaneity of visual and aural inputs as indicating relationship and meaning. We see a dinosaur eating and we hear a simultaneous sound. Our brain tells us “this is the sight and sound of a T-Rex eating its prey.”
Proximity Without Purpose
In my car, as I’m trying to determine which button to press or dial to spin, my brain is analyzing the proximity of these various controls to discern a pattern which will help me make sense of their functions.
Let’s take a closer look:

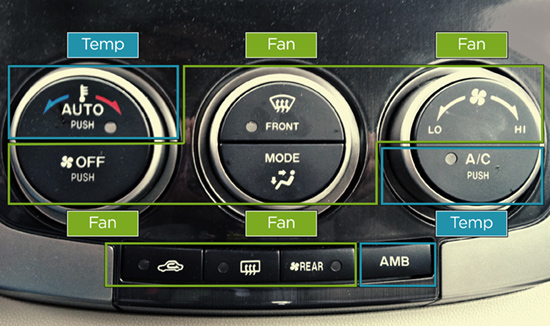
Top Row (left to right): Air temperature, front window defrost, fan speed. 2nd Row: Fan off, fan mode (chest, feet, etc), A/C power. Bottom Row: Re-circulate, rear defrost, rear (back seat) fan, outside temperature indicator.
The controls are a combination of push buttons and dials that affects two basic functions: fan speed and air temperature. Each of the three control groups is comprised of one dial and one or two buttons. My pattern-seeking brain assumes that the buttons and dials are placed and grouped in a manner that has meaning. Unfortunately for my brain, in this case they aren’t.
Here’s a common two-step process I perform to cool down my car: I first turn on the A/C (step one) and then adjust the temperature (step two). To achieve this goal, I must:
- press the right bottom button and
- spin the left dial.
However, while avoiding collisions with tailgaters and cell-phone talkers, I often perform the wrong sequence. I:
- press the right bottom button (1, correct) and
- spin the same dial (2, incorrect).
By spinning the wrong dial (accidentally changing the fan speed) I end up with a hot jet blast to the face.
Reinforce Relationships
A very simple reorganization of my car’s controls would reinforce the relationships between controls and make the entire system easier to use. By placing all the controls that adjust fan speed, and all those that adjust air temperature close together, the position of each control will have assigned greater meaning and users’ overall mental effort will be decreased. The sum of these two factors (increased meaning and decreased mental effort) will result in greater user success.

Controls are grouped by function to decrease mental effort and increase meaning.
In this revised layout, the controls’ proximity to the others reinforces their relationships. The left control group can be spun to adjust fan speed or pressed to turn the fan completely off. The right control group can be spun to adjust air temperature or pressed to further adjust the temperature (top button for automatic temperature, bottom button for A/C).
With these changes, my two-step process for cooling down the car is simplified. Step one is to turn on the A/C by pressing the bottom right button. Step two is to adjust the temperature by spinning the same dial.
Keeping Our Beards On
Understanding our brains’ fondness for creating meaning and patterns through proximity will help us create more intuitive interfaces and designs. If we take time to think about the way elements are positioned in relation to one each other, our interfaces will seem easier and more natural to our users. And nobody’s beard will get blown off.
Further Reading
- Design Notes: Similarity and Proximity Learn about how proximity relationships affect gestalt.
- The Principle of Proximity in Web Design Overview of grouping, visual hierarchy, and grids in Web design.
- Gestalt Principles of Perception - 3: Proximity, Uniform Connectedness, and Good Continuation Via Design View / Andy Rutledge.
- Context by Proximity Short case-study examining the meaning of visual icons.
- Achieving and Balancing Consistency in User Interface Design Especially see paragraphs on Memory Interference and Mental Effort.
(ik) (vf)






