Even if you’re an experienced Web developer, your next project doesn’t have to be a website. Sometimes doing something outside of the usual Web developer’s box is more fun and can even be educational. We’ll try here to give you some inspiration on what to do on your next rainy day.
You can learn a lot by doing something other than building or designing a website. And if you stick with techniques that you can learn in a couple hours, you won’t burden yourself either.
Think Work Outside The Box
As a Web developer, you have to constantly summon creativity and empathize with users. If you have a natural flare for design and usability, that’s great. But our work can sometimes become inflexible and boring. We can lose our enthusiasm to try new things. To avoid this trap, we can strive to gain new insight by putting our common tools aside and exploring projects beyond the Web developer’s usual environment.
Experimenting with new ways of creating applications and interfaces and even building a hardware controller will lend fresh insight into our own field and make us see the techniques we use day after day with new eyes.
It is also a good way to become more sensitive to usability issues. If you work all day at the computer, you probably cannot understand how a technically inexperienced 85-year-old person feels when they visit your website for the first time. You can’t because your experience with using a keyboard and mouse is so natural.
The best way to get that feeling back — to feel what it’s like to have to click and play around with an interface to figure out how to use it — is to build your own hardware controller or a new kind of interface. Being the one who has to fix these fundamental problems will make you much better at identifying what elements make for a comfortable interface.
Your future Web development will surely benefit from the insights and innovation you bring back. So get out and play around with other tech stuff and recharge your batteries! We’ve put together some suggestions here for you. You may already have heard of some of them and perhaps even planned on taking action on them. If so, hopefully this article will motivate you to actually get on it! If you know of any interesting tools not listed below, please let us know in the comments.
Write Your Own Desktop Application
Doesn’t sound very exciting, but every developer should create a desktop application once in their life… even if the only lesson they learn is that they should stick to developing websites.
If you are not familiar with any programming languages for desktop applications and are not interested in learning one, you could still create a local application using one of the following tools.
Adobe AIR
Adobe Integrated Runtime enables you to write desktop applications using HTML, CSS, JavaScript or Flash. Popular applications such as Seesmic and Tweetdeck use it. Combined with frameworks like ExtJS (for JavaScript) and Flex (for Flash), AIR lets you create user interfaces that come pretty close to real desktop apps.
See this round-up of resources for Adobe AIR that appeared on Smashing Magazine.
Shoooes
If you are a Ruby-ist or want to become one, Shoooes (currently offline) might interest you. It’s an easy-to-learn cross-platform toolkit for writing small apps in Ruby. If you want to learn the joy of programming, this could be a good entry point.
Extend Firefox

You don’t have to set up a standalone application, though. If you use Firefox, why not play around with Greasemonkey, Ubiquity or Jetpack?
You can extend your favorite Web pages with AJAX functionality or even create your own toolbar with useful plug-ins. Hint: if you create a great Greasemonkey script, you can convert it to a Firefox extension on the fly.
Create Interfaces For Your Favorite Gadget
iPhone
The Safari browser on the iPhone and iPod Touch offers some JavaScript events that let you make use of the browser’s multi-touch interface. Combined with CSS Transforms, you can create online applications tailored to iPhone users, based mainly on your knowledge of HTML, CSS and JavaScript.
Two good starting points are this demo of multi-touch events and this example showing a more detailed usage case. With the possibility of GPS positioning and storing offline content, the potential for amazing iPhone-specific Web applications is huge. By the way, if you want to create an iPhone app, have a look at Phonegap: it’s like Adobe AIR for mobile phones.
Nintendo Wii
The Opera-powered Internet channel of the Wii console offers a supplementary JavaScript object that holds information such as the position of the pointer and pressed buttons for up to four connected WiiMotes. If you want to impress your non-techie friends by bringing your own multi-player Wii game to the next party, try this out.
There are also some code examples and a demo application.
Nabaztag
The Nabaztag bunny is surely one of the best Internet-related gadgets around. Even though it’s a little unusual, no list of customizable gadgets would be complete without it. Nabaztag owners adore the little bunny so much, so it is common for them to tailor special gear and costumes for it.
In case you don’t want to go this far, there’s also a Web-based API that you can use as a remote control for your little friend. Make Nabaztag speak and move with any programming language that can send an HTTP request.
Play With Hardware
WiiMote
The WiiMote is an impressive piece of hardware. It’s able to track infrared light and has acceleration sensors for all three axes. Best of all, you can connect it to your computer via Bluetooth. There are libraries in many programming languages such as Java (here and here) and even Flash that let you use the WiiMote as a controller or receiver so that you can create features like multi-touch, gesture recognition and head tracking.
Look on YouTube to see what’s possible.
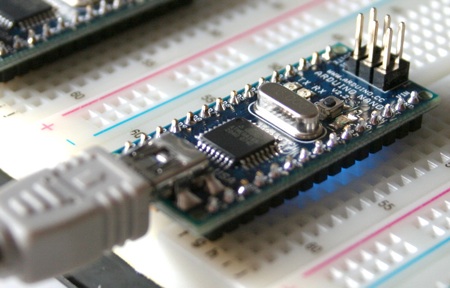
Arduino
If you want to create your own hardware, check out the Arduino boards. Whether you want to build a touch-screen device, a robot or an intelligent sweater, a lot of extensions are around that make it easy for you to assemble a hardware device that fits your needs.
Of course, a lot of other solutions are around, including USB experimental kits (available at any electronics dealer). But the easy extensibility of Arduino’s components make for a relatively easy yet powerful start in hardware programming.
Lego Mindstorms
Though made by the same company, Mindstorms does not have much in common with those miniature colored bricks you played with as a kid. Mindstorms is a collection of plug-and-play components, such as servo motors and light sensors, that you can use to build a robot or other device easily. The interesting part is that you can define the robot’s behavior using a visual interface, so you don’t have to do any coding at all if you don’t want to.
Discover New Ways To Create And Visualize
Visualizing data and creating virtual and augmented realities is a big challenge and also a chance to create something very personal and outstanding. Processing is a toolkit for creating visualizations in a simplified Java language. It is popular because it supports access to external devices via USB and Bluetooth.
The combination of Papervision3D and FLARToolKit might interest Flash developers. They enable you to create augmented realities in Flash using a Web cam and printed barcode. Even developers who usually don’t work in Flash should check them out. These two libraries really make Flash worth another look.
Other notable projects are the vvvv toolkit for visual programming and OSCulator for sound effects.
Combine Everything!
Keep in mind that these are not necessarily standalone suggestions. You’ll surely get more innovative ideas if you combine this hardware and software with each other or with tools you normally use. A lot of blogs out there may provide further inspiration, including Hacked Gadgets.
 (al)
(al)