Just last week we released an extensive printable HTML 5 Cheat Sheet that lists all currently supported HTML5 tags, their descriptions, their attributes and their support in HTML 4. In comments to this post we received many requests for a similar CSS3 cheat sheet that would present the main features of CSS3 in a handy, printable reference card.
So we asked our friend Chris Hanscom from Veign (who created the HTML 5 cheat sheet) to create a quick reference card for CSS 3. We already encouraged you to experiment with CSS 3 in our last posts and now you can use this handy cheat sheet to use the new CSS 3 features in some modern browsers (Firefox 3.5, Opera 9.6, Safari 3+, Google Chrome and Co.). The result is a printable CSS 3 scrib sheet, created and released exclusively for the readers of Smashing Magazine. Thank you for your great work, Chris Hanscom!
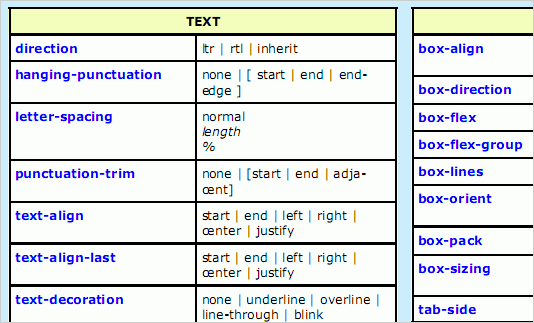
In this post we present a printable CSS 3 Cheat Sheet (PDF), a complete listing of all the properties, selectors types and allowed values in the current CSS 3 specification from the W3C. Each property is provided in a section that attempts to match it with the section (module) that it is most actively associated within the W3C specification. Next to each property is a listing of the expected values that that property takes (normal text shows named values it accepts and italics shows value types it will accept).
The cheat sheet was done in the same format as the CSS 2 Reference Guide that you may want to use for your projects as well.
Download the CSS 3 Cheat Sheet for free!

- preview (.gif, 1255×882px)
- download the pdf (5 pages, 123 Kb)
Thank you very much, Chris Hanscom! We appreciate your efforts.
Further Resources About CSS 3
- Take Your Design To The Next Level With CSS3 In this article, we’ll look at the advantages of CSS3 and some examples of how Web designers are already using it. By the end, we’ll know a bit of what to expect from CSS3 and how we can use its new features in our projects.
- Push Your Web Design Into The Future With CSS3 A couple of HTML 5 examples and experiments.
- Introduction to CSS3 - Part 1: What is it?
- CSS support in Opera 9.5
- CSS 3 Support In Firefox 3.5
- CSS3 Previews: CSS3.info




